网页时构成网站的基本元素,它通常由图片,链接,文字,声音,视频等元素组成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此我们把它俗称为HTML文件。
HTML指的是超文本标记语言,它是一种用来描述网页的一种语言。标记语言是一套标记标签。
超文本的含义:
(1)可以加入图片、声音、动画、多媒体内容,超出了文本的限制.
(2) 可以从一个文件中跳转到另一个文件,与世界各地的主机的文件连接(超级链接文本).
常用的浏览器:
浏览器是网页显示、运行的平台(目前来说谷歌浏览器的应用占大部分,所以我们在打开文件时使用的时谷歌浏览器较多)
内核:负责读取网页的内容,整理讯息,计算网页的显示方式并且展示出来(webkit/blink内核)
| 结构 | 结构用于对网页元素进行整理和分类(HTML) |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式(CSS) |
| 行为 | 行为是指网页模型的定义及交互的编写(JAVASCRIPT) |
结构使用HTML来书写,表现使用CSS来书写,行为使用JAVASCRIPT书写。
(1) 所有的标签都需要写在< >里面,大部分都是成对的出现。如下:
标签关系:
包含关系:
</head>
包含关系就类似于父子关系,上面的形式为,head是title的父亲title是head的儿子。
并列关系:
并列关系就类似于现实生活中的兄弟关系。
| <html> </html> | HTML标签 | 页面中最大的标签,其中包含其他标签,称为根标签 |
| 文档头部 | 注意在head标签中我们必须设置title标签 | |
| <title> <t/itle> | 网页标题 | 让页面拥有一个自己的网页标题 |
| <body> </body> | 文档主题内容 | 元素包含文档的所有内容,页面内容基本都存放在body之中 |
例如:
<html>
<head>
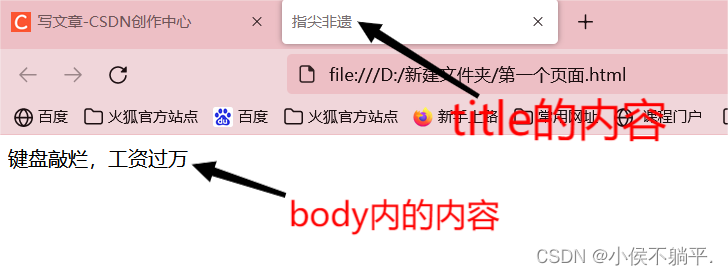
<title>指尖非遗 </title>
</head>
<body>
键盘敲烂,工资过万
</body>
</html>这就可以在vscode上运行得到属于自己的一个网页,形式如图:

HTML文档的后缀名必须是.html或.htm,浏览器的作用就是读取HTML文档,并以网页的形式展示。
根据标签的语义,在合适的地方给一个最合理的标签,让页面清晰.
标题标签:
<h1>——<h6>
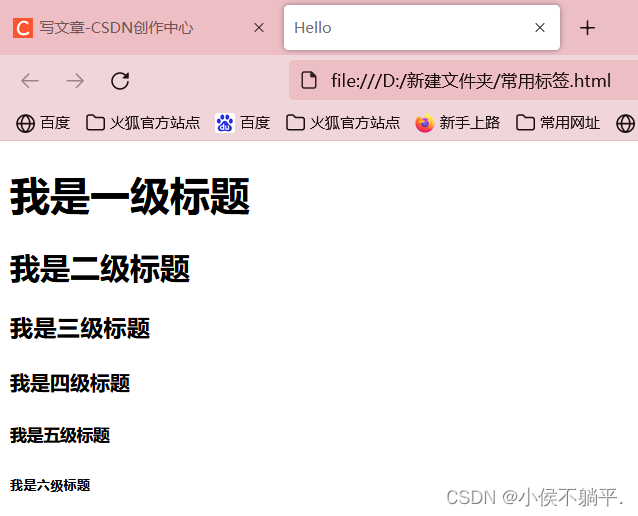
一共存在六级标题,<h1>为一级标题以此类推<h6>为六级标题.
标题一共六级选文字加粗一行选,由小到大依级减,从重到轻随之变。语法规范书写后,具体效果刷新见。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello</title>
</head>
<body>
<h1>我是一级标题</h1>
<h2>我是二级标题</h2>
<h3>我是三级标题</h3>
<h4>我是四级标题</h4>
<h5>我是五级标题</h5>
<h6>我是六级标题</h6>
</body>
</html>
段落标签:
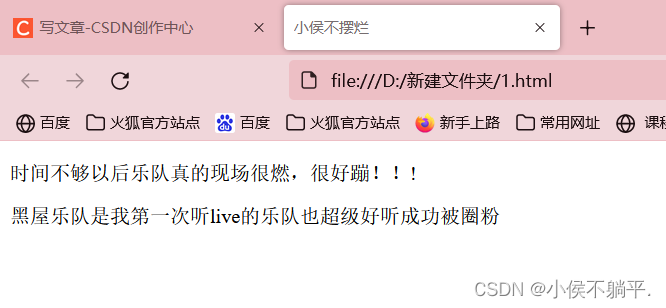
特点:(1)文本在一个段落中会根据浏览器的窗口大小自动换行。
(2)段落与段落之间保有间隙。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width= initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
<p>时间不够以后乐队真的现场很燃,很好蹦!!!</p>
黑屋乐队是我第一次听live的乐队也超级好听成功被圈粉
</body>
</html>
换行标签:
特点:
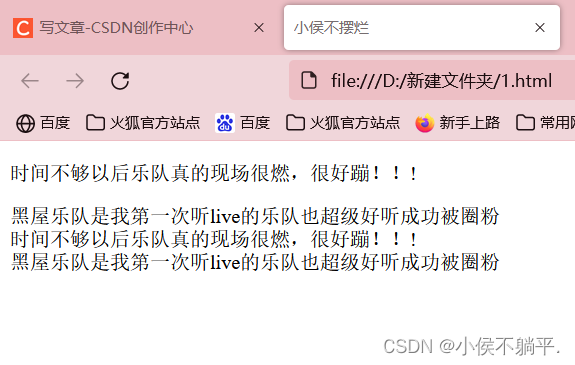
(1) <br>是一个单标签。
(2)<br>标签只是简单开始新的一行,跟段落不一样,段落之间会插入一些垂直的间隔。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width= initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
<p>时间不够以后乐队真的现场很燃,很好蹦!!!</p>
黑屋乐队是我第一次听live的乐队也超级好听成功被圈粉<br>
时间不够以后乐队真的现场很燃,很好蹦!!!<br>
黑屋乐队是我第一次听live的乐队也超级好听成功被圈粉
</body>
</html>
文本格式化标签:
粗体、斜体或下斜线效果。
| 语义 | 标签 | 说明 |
| 加粗 | <srong> </strong>或<b> </b> | 更推荐使用第一个标签,语气更加强硬 |
| 倾斜 | <em> </em>或<i> </i> | 更推荐使用第一个标签,语气更加强硬 |
| 删除线 | <del> </del>或<s> </s> | 更推荐使用第一个标签,语气更加强硬 |
| 下划线 | <ins> </ins>或<u> </u> | 更推荐使用第一个标签,语气更加强硬 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width= initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
我是<strong>加粗标签</strong><b>加粗但不是很常用</b>
<em>倾斜</em><i>倾斜</i>
<del>删除</del>
<s>删除</s>
<ins>下划线</ins>
<u>下划线</u>
</body>
</html>
常用标签:
<div>和<span>是没有语义的,它们就是一个盒子,用来装内容的。
<span> </span>是跨距,小盒子(一行里面可以放多个)
特点:<div>用来布局,但是现在一行只能放一个<div>.
运行的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width= initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
我是<strong>加粗标签</strong><b>加粗但不是很常用</b>
<em>倾斜</em><i>倾斜</i>
<del>删除</del>
<s>删除</s>
<ins>下划线</ins>
<u>下划线</u><br>
<div>大盒子</div>
<div>大盒子</div>
<span>布局盒子</span>
<span>布局盒子</span>
</body>
</html>运行的成果如下:

形式如下:
src是<img>的必须属性,它用于指定图像文件的路径和文件名.
| 属性 | 属性值 | 说明 |
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,当图像无法打开时显示的文字 |
| title | 文本 | 提示文本,鼠标放在图片上所显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
<img src="对角巷.web" alt="对角巷乐队初期合照"><br>
<img src="对角巷.webp" title="对角巷乐队初期合照" width="400"><br>
<img src="对角巷.webp" title="对角巷乐队初期合照" width="200" height="200"><br>
</body>
</html>
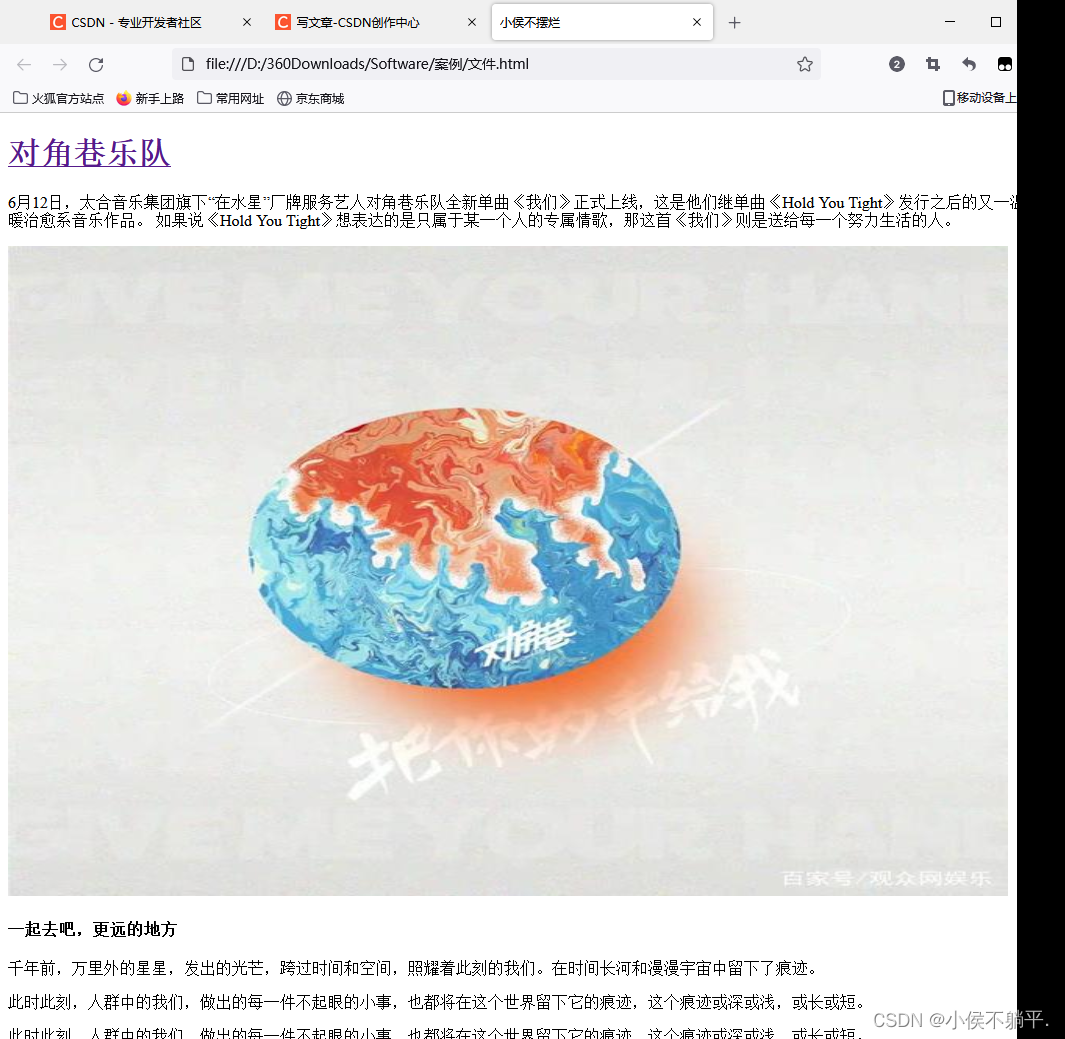
具体的表现行使如下:

因为第一个图片的格式不对所以不能打开显示的就是alt的内容,而第二张图将鼠标放过去之后会出现title中的内容,第三个图是修改了高度和宽度所展示出来的图片。
注意:
(2)属性之间不分前后顺序,标签名与属性,属性与属性以空格分隔开。
(3)属性采取键值对的格式即key=”value“的格式,属性=属性值。
路径:
相对路径:以引用文件所在的位置为参考基础,而建立出的目录路径。
| 相对路径的分类 | 符号 | 说明 |
| 同一级路径 | 图像文件与HTML文件在同一级 | |
| 下一级路径 | / | 图像文件位于其文件的下一级 |
| 上一级路径 | ../ | 图像文件位于其文件的上一级 |
例如:
<img src=”文件夹名/图片名”>
<img src=”../图片名”>
绝对路径:
绝对路径是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
超链接标签:
<a>标签用于定义超链接,作用是从一个页面链接到另一个页面,
| 属性 | 作用 |
| href | 用于指定链接目标的URL地址(必须属性) |
| target | 用于指定链接页面打开的方式,_self为默认方式在此页面直接跳转,_blank在新的窗口打开 |
(2)内部链接
网站内部页面之间的相互链接。
直接在href=” “在引号之中直接写自己所书写的html文件的文件名即可跳转。
(3)空链接(#)
空链接是占位的链接。
<a href=”#”>文件</a>
(4)下载链接
(5)网页元素链接
<a href=” “> <img src=”地址”> </a>
(6)锚点链接
是使用在一个网页中,内容太长不好寻找指定内容是所设置的链接,可直接找到想要查找的内容。
如:<a href=”#two”>第二</a>
如:<h3 id=”two”> 第2集</h3>
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
<a href="https://baike.baidu.com/item/%E5%AF%B9%E8%A7%92%E5%B7%B7%E4%B9%90%E9%98%9F/23659863?fr=aladdin" target="_blank"><h1>对角巷乐队</h1></a>
<p>6月12日,太合音乐集团旗下“在水星”厂牌服务艺人对角巷乐队全新单曲《我们》正式上线,这是他们继单曲《Hold You Tight》发行之后的又一温暖治愈系音乐作品。 如果说《Hold You Tight》想表达的是只属于某一个人的专属情歌,那这首《我们》则是送给每一个努力生活的人。</p>
<img src="2.jpeg" height="650" width="1000" title="对角巷新专辑">
<h4> 一起去吧,更远的地方</h4>
<p>千年前,万里外的星星,发出的光芒,跨过时间和空间,照耀着此刻的我们。在时间长河和漫漫宇宙中留下了痕迹。</p>
<p>此时此刻,人群中的我们,做出的每一件不起眼的小事,也都将在这个世界留下它的痕迹,这个痕迹或深或浅,或长或短。</p>
<p>此时此刻,人群中的我们,做出的每一件不起眼的小事,也都将在这个世界留下它的痕迹,这个痕迹或深或浅,或长或短。</p>
<p> 单曲《我们》延续了对角巷以往温暖的风格,主唱王艺丰用自己的歌声唤醒人们心中的理想和希望。对于整个世界来说,我们都是无比渺小的存在,但是这个世界就是由无数个我们所构成的,每个人在属于自己的领域里都是不可比拟的。我们一直前行,心存希望和美好,用自己的微薄力量温暖和保护身边的人,守护自己的小小世界。我们总说的诗和远方,每个人都在追寻的路上,碌碌无为的一生并不是我们想要的,可以平凡,但拒绝平庸。一起吧,去更远的地方,看更美的风景。</p>
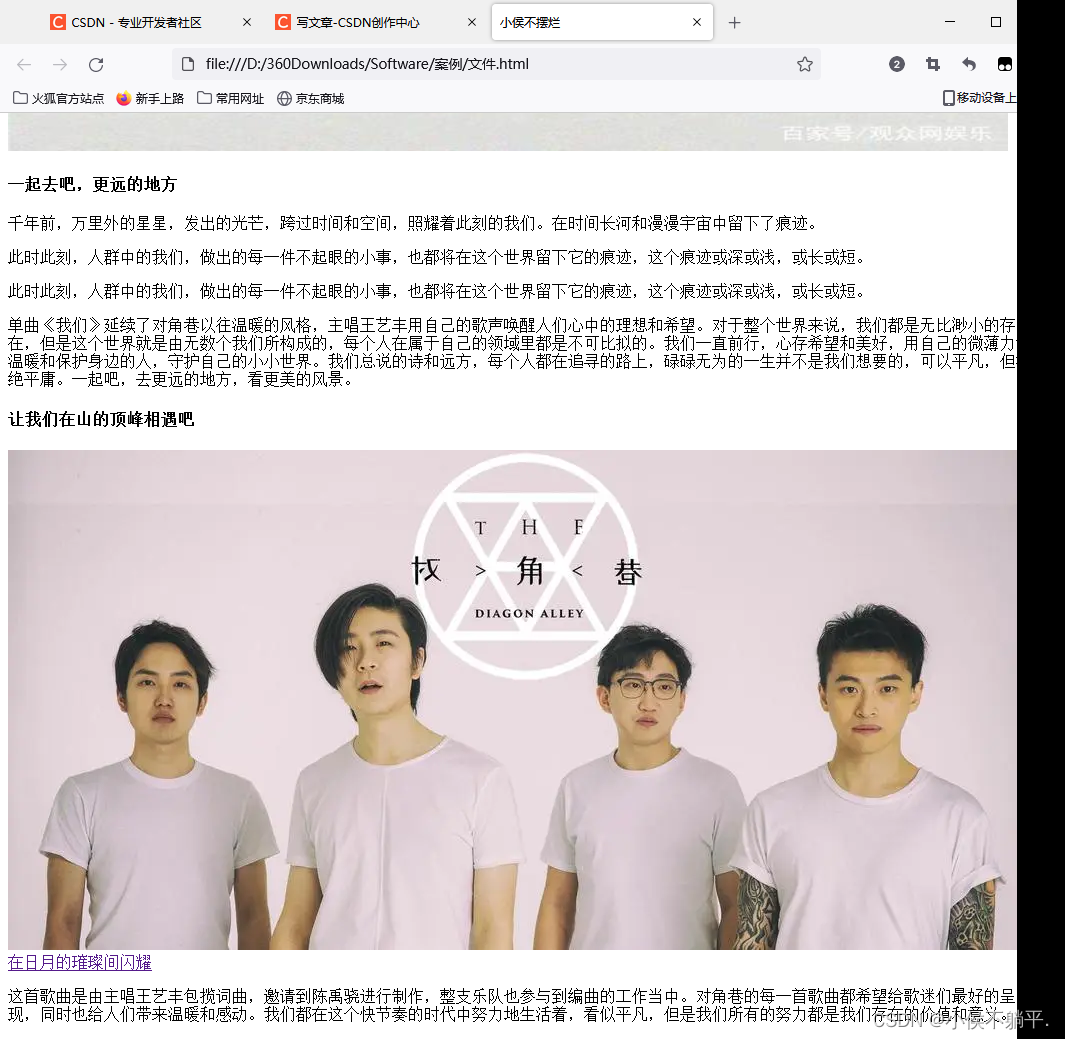
<h4>让我们在山的顶峰相遇吧</h4>
<img src="对角巷.webp" title="对角巷乐队初期合照"><br>
<a href="对角巷.html" target="_balnk">在日月的璀璨间闪耀</a>
<p>这首歌曲是由主唱王艺丰包揽词曲,邀请到陈禹骁进行制作,整支乐队也参与到编曲的工作当中。对角巷的每一首歌曲都希望给歌迷们最好的呈现,同时也给人们带来温暖和感动。我们都在这个快节奏的时代中努力地生活着,看似平凡,但是我们所有的努力都是我们存在的价值和意义。</p>
</body>
</html>跳转去的网页代码是:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>在日月的璀璨间闪耀</title>
</head>
<body>
<h2>对角巷——在日月的璀璨间闪耀</h2>
<img src="在日月.webp"><br>
我们追逐着夕阳<br>
想在它消失前赶到天桥上<br>
忙碌的人去的方向<br>
是不是他心所想<br>
曾经幻想俯瞰世界<br>
如今大多病死荒野<br>
残存的热血挣扎于<br>
疲惫却不肯睡去的夜<br>
仰望仍看不见星河<br>
低头还是熟悉的坎坷<br>
只剩一颗燃烧的心<br>
在日月的璀璨间闪耀着<br>
世间安得双全法<br>
不负远方不负她<br>
头也不回的世界啊<br>
能让我们拥有这一切吗<br>
手机里的音乐在响<br>
逃避着不去想明天会怎样<br>
可谁能逃得过时光<br>
努力的人更绝望<br>
曾经幻想俯瞰世界<br>
如今大多病死荒野<br>
残存的热血挣扎于<br>
疲惫却不肯睡去的夜<br>
仰望仍看不见星河<br>
低头还是熟悉的坎坷<br>
只剩一颗燃烧的心<br>
在日月的璀璨间闪耀着<br>
世间安得双全法<br>
不负远方不负她<br>
头也不回的世界啊<br>
能让我们拥有这一切吗<br>
仰望仍看不见星河<br>
低头还是熟悉的坎坷<br>
只剩一颗燃烧的心<br>
在日月的璀璨间闪耀着<br>
世间安得双全法<br>
不负远方不负她<br>
头也不回的世界啊<br>
我们要拥有这一切呀!<br>
</body>
</html>代码运行之后的效果如下:


跳转之后的网页为:

注释标签:
改标签的含义是为了之后自己回头来理解自己所书写的内容
| 字符 | 字符代码 |
| 空格 | &nbsp |
| < | &lt |
| > | &gt |
还有很多其他类的特殊字符因为太多太繁杂并且不常用所以这里就不一一书写了,有需要的可以在网页中自行搜索。
表格标签:
<table>
<tr> 表示一行
………………………………..
</tr>
……………………………….
</table>
一个tr是一行,一个td是一个单元格,两个内容都可以有多个。
<th>标签表示HTML表格的表头部分,位于第一列或第一行,所属内容居中且加粗。
表格属性:
| 属性名 | 属性值 | 描述 |
| align | left,center,right | 表格元素的对齐方式 |
| border | 1或0 | 规定是拥有边框,默认没有 |
| cellpadding | 像素值 | 文字距离边框的距离 |
| cellspacing | 像素值 | 单元格与单元格之间的空白区域默认为2 |
| width | 像素值 | 规定表格的宽度 |
这些属性都是写在<table>之中的。
表格结构标签:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
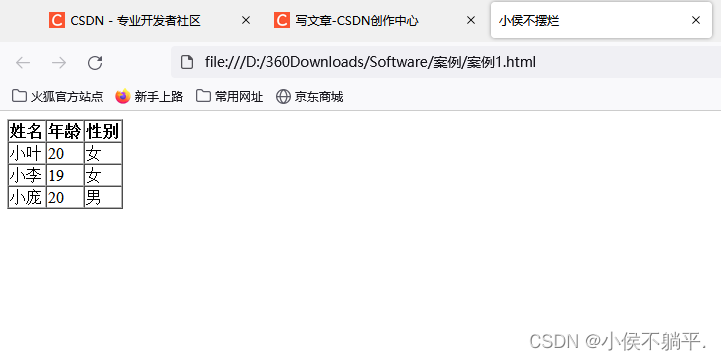
<table border="1" cellspacing="0" cellspadding="2">
<tr>
<th>姓名</th> <th>年龄</th> <th>性别</th>
</tr>
<tr>
<td>小叶</td> <td>20</td> <td>女</td>
</tr>
<tr>
<td>小李</td> <td>19</td> <td>女</td>
</tr>
<tr>
<td>小庞</td> <td>20</td> <td>男</td>
</tr>
</table>
</body>
</html>
运行之后:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
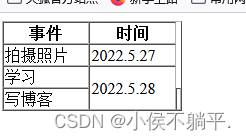
<table border="1" cellspacing="0" cellspadding="20" width="180" >
<tr>
<th>事件</th> <th>时间</th>
</tr>
<tr>
<td>拍摄照片</td> <td>2022.5.27</td>
</tr>
<tr>
<td>学习</td> <td rowspan="2">2022.5.28</td>
</tr>
<tr>
<td>写博客</td> <td></td>
</tr>
</table>
</body>
</html>

列表标签(用来布局页面)
无序列表:
<ul>标签表示页面中无序列表,而列表项使用<li>标签定义。
特点:
(2)<ul></ul>中只能嵌套<li></li>直接在其中写其他的标签是不被允许的。
(3)可以放任意的东西
与无序列表的特点相同
<dl>定义描述列表 <dt>定义项目名字 <dd>描述每一个名字
注意:
2.<dt>和<dd>个数无限制,经常一个<dt>包含多个<dd>
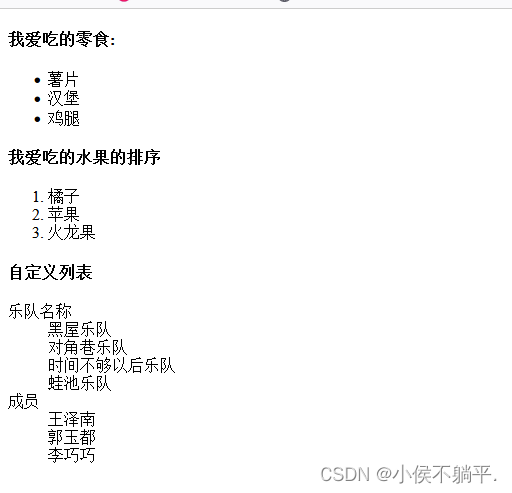
列表所有的整合代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
<h4>我爱吃的零食:</h4>
<ul>
<li>薯片</li>
<li>汉堡</li>
<li>鸡腿</li>
</ul>
<h4>我爱吃的水果的排序</h4>
<ol>
<li>橘子</li>
<li>苹果</li>
<li>火龙果</li>
</ol>
<h4>自定义列表</h4>
<dl>
<dt>乐队名称</dt>
<dd>黑屋乐队</dd>
<dd>对角巷乐队</dd>
<dd>时间不够以后乐队</dd>
<dd>蛙池乐队</dd>
<dt>成员</dt>
<dd>王泽南</dd>
<dd>郭玉都</dd>
<dd>李巧巧</dd>
</dl>
</body>
</html>
表单标签:
在HTML中,一个表单通常由表单域、表单控件、提示信息构成。
表单域:
<form action=”url地址” method=”提交方式” name=”表单域名称“>
</form>
| 属性 | 属性值 | 作用 |
| action | url地址 | 用于指定接收并处理表单数据的读物程序的url地址 |
| method | get/post | 提交方式 |
| name | 名称 | 用于指定名称,用来区分页面的多个表单 |
<input>中包含一个必须属性type根据其值的不同,输入有很多的形式。
type的属性值
| button | 定义可点击按钮 |
| checkbox | 定义复选框 |
| file | 定义输入字段和浏览按钮没提供文件的上传 |
| hidden | 定义隐藏的输入段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,该字段被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮,会清楚表单中的所有数据 |
| submit | 定义提交按钮,将表单的数据输出给后台 |
| text | 单行输入字段可输入文本。默认20个字符 |
| name | 自定义 | 定义input元素的名字 |
| value | 自定义 | 规定input元素的值 |
| checked | checked | 规定首次出现时默认被选中的值 |
| maxlength | 正整数 | 规定输入字段中的最大长度 |
1.name和value是每个表单元素都应该有的属性,主要给后台人员使用
<label>标签:
<label>绑定一个表单元素,当点击<label>标签内的文本时,浏览器会将光标自动转到相应的表单上。即点了文字可直接可以选上一个按钮。
<select>标签:
可节约空间
格式:
<select>
…………………….
</select>
2.在<option>中定义select=”select“时当前选项即为默认项
使用场景:内容过多,一行写不下可以使用该标签
格式:
内容
</textarea>
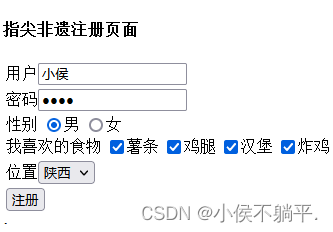
一下的代码是对表单的简单应用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
<h4>指尖非遗注册页面</h4>
<table>
<tr>
<td>用户<input type="text" value="输入账号"></td>
</tr>
<tr>
<td>密码<input type="password" value="输入密码"></td>
</tr>
<tr>
<td>性别
<input type="radio" name="sex" checked="checked" id="nan"><label for="nan">男</label>
<input type="radio" name="sex" id="nv"><label for="nv">女</label>
</td>
</tr>
<tr>
<td>
我喜欢的食物
<input type="checkbox" >薯条
<input type="checkbox" >鸡腿
<input type="checkbox" >汉堡
<input type="checkbox" >炸鸡
</td>
</tr>
<tr>
<td>
位置<select>
<option>山西</option>
<option>福建</option>
<option>广东</option>
<option>甘肃</option>
<option>云南</option>
<option selected="selected">陕西</option>
</select>
</td>
</tr>
<tr>
<td>
<input type="submit" value="注册">
</td>
</tr>
</table>
</body>
</html> 运行的结果如下:

请保持初心,追寻自己想要追寻的,想得到的现在就去做!!
原文地址:https://blog.csdn.net/m0_61886762/article/details/125018635
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_19223.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







