由于工作需要,项目中需要集成Autovue用来做预览、标注。
一、软件下载
https://vip.kingdee.com/questions/237677914287030272?productLineId=1
(本人是开发在这个地址下载的,如果企业想用,请购买正版)
上面那个不好用就用这个:
链接:https://pan.baidu.com/s/1pzGdbWLJdfJUACzjSH7lmA
提取码:xv4f
二、安装及配置
1.环境准备
2.双击运行:InstallClientServer.exe
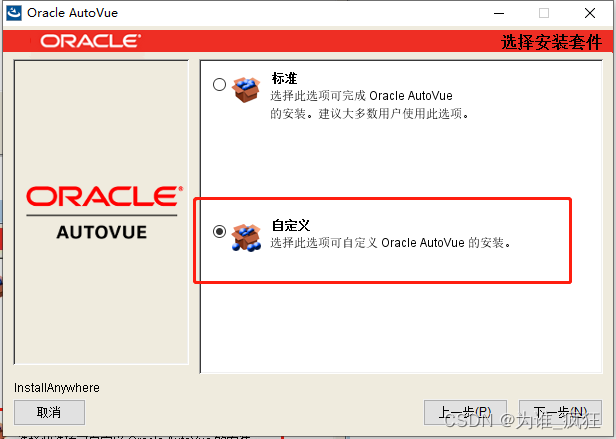
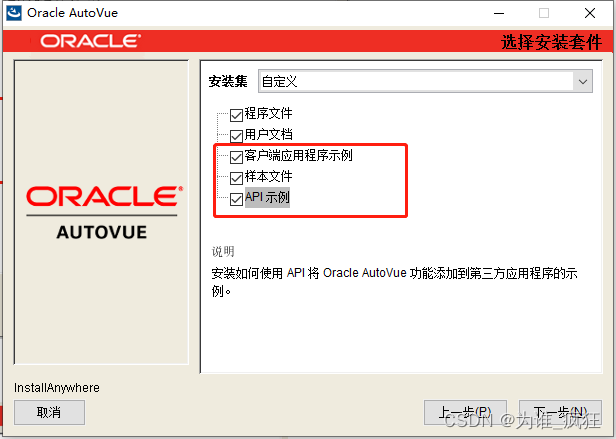
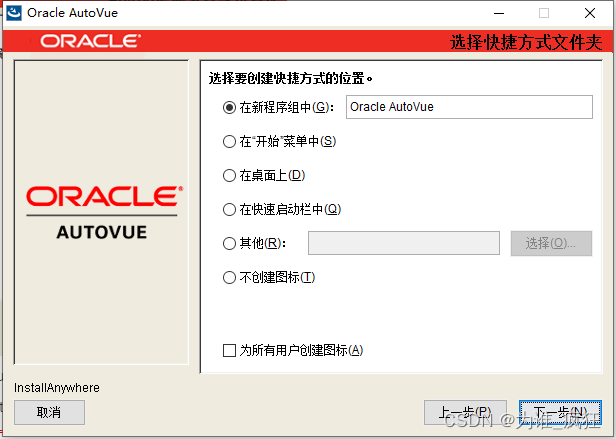
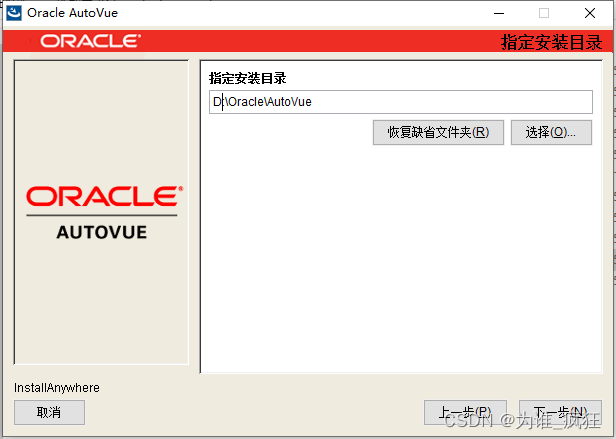
3.选择自定义安装,按照下图选择



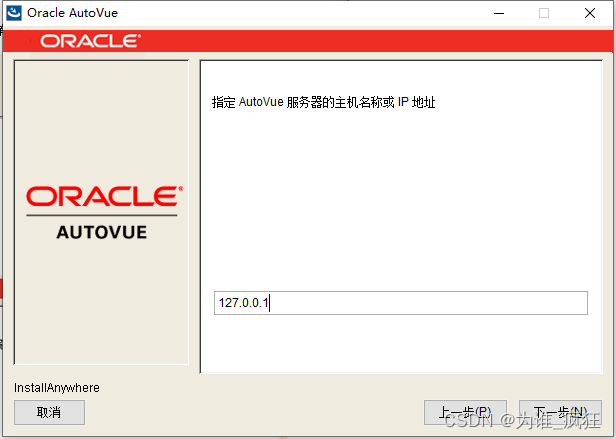
4.配置ip:127.0.0.1

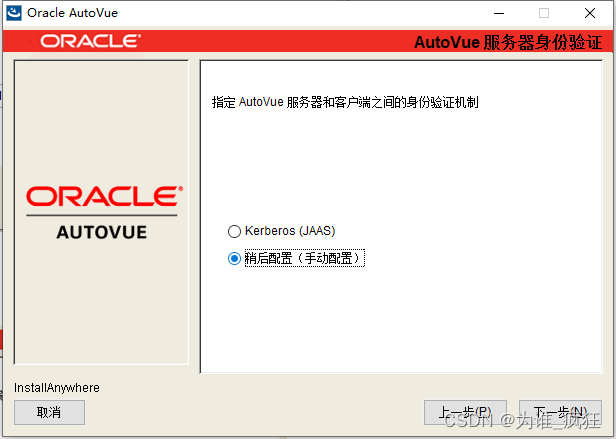
5.身份认证,选择稍后配置

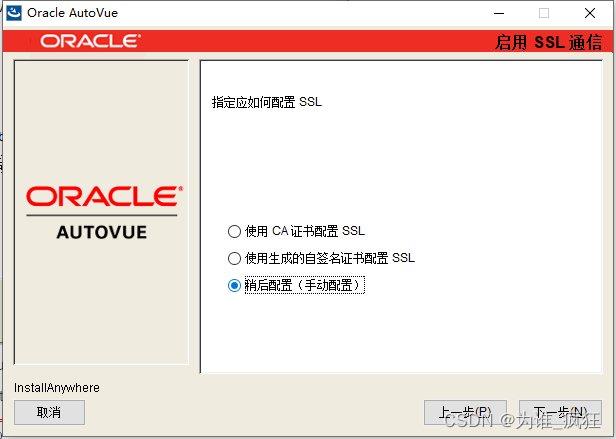
6.SSL通信:选稍后配置

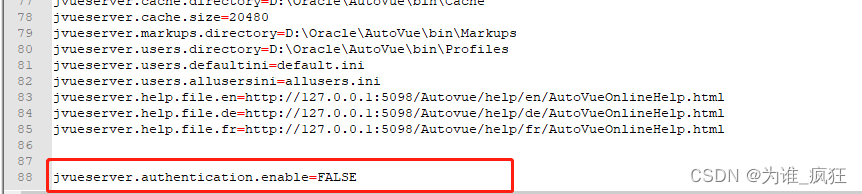
7.修改配置文件:jvueserver.properties
记事本打开D:OracleAutoVuebinjvueserver.properties(D:OracleAutoVue为安装目录)
在最下面增加一行配置:jvueserver.authentication.enable=FALSE

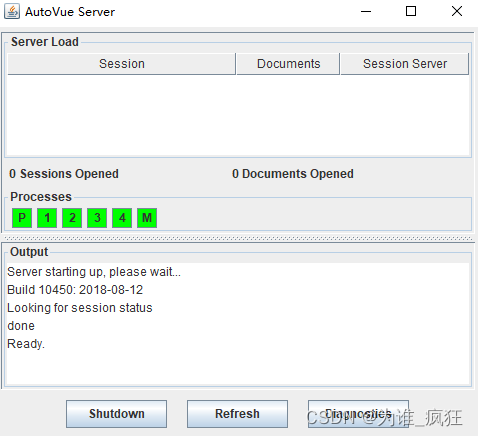
8.验证启动
双击运行:D:OracleAutoVuebinjVueServerX.exe,出现如下表示安装成功。

三、autovue外部代理服务
autovue的接口,我们用一个tomcat来转发,供给外部服务调用,这里需要挪动一些东西,来组装这个tomcat,可以参考:https://blog.csdn.net/qq532026984/article/details/111597748
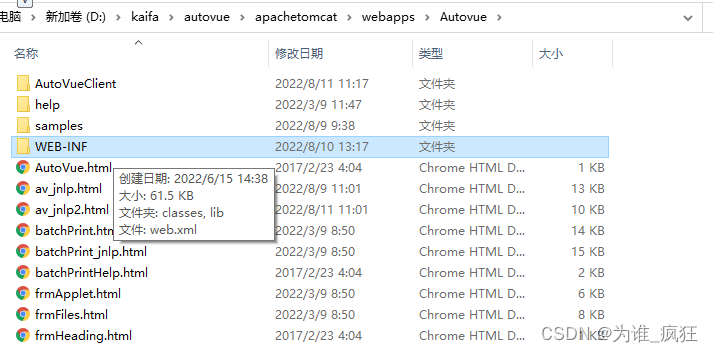
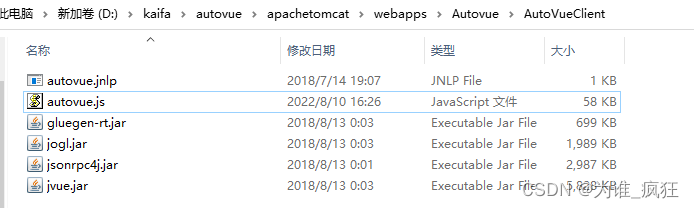
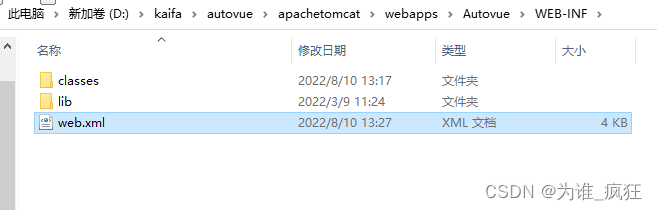
组装出的tomcat中web服务大概结构如下:



其中,组装上述tomcat里的有三个文件是自增的:
1.web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd">
<filter>
<filter-name>SimpleCORSFilter</filter-name>
<filter-class>com.duoduo.SimpleCORSFilter</filter-class>
<init-param>
<param-name>Origin</param-name>
<param-value>http://127.0.0.1:5098,http://172.16.5.97:5098</param-value>
</init-param>
<init-param>
<param-name>Methods</param-name>
<param-value>POST, GET, OPTIONS, DELETE</param-value>
</init-param>
<init-param>
<param-name>Age</param-name>
<param-value>3600</param-value>
</init-param>
<init-param>
<param-name>Headers</param-name>
<param-value>Content-type,x-requested-with,Authorization,x-ui-request,lang,Accept</param-value>
</init-param>
<init-param>
<param-name>Credentials</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>SimpleCORSFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<servlet>
<servlet-name>VueJNLPServlet</servlet-name>
<servlet-class>com.cimmetry.servlet.VueJNLPServlet</servlet-class>
<init-param>
<param-name>URL-Dir</param-name>
<param-value>/AutoVueClient</param-value>
</init-param>
<init-param>
<param-name>Cookies</param-name>
<param-value>JSESSIONID;</param-value>
</init-param>
</servlet>
<servlet>
<servlet-name>VueRDVServlet</servlet-name>
<servlet-class>com.cimmetry.servlet.VueRDVServlet</servlet-class>
</servlet>
<servlet>
<servlet-name>VueKeyPairServlet</servlet-name>
<servlet-class>com.cimmetry.servlet.VueKeyPairServlet</servlet-class>
</servlet>
<servlet>
<servlet-name>VueServlet</servlet-name>
<servlet-class>com.cimmetry.servlet.VueServlet</servlet-class>
<init-param>
<param-name>JVueServer</param-name>
<param-value>127.0.0.1:5099;172.16.5.97:5099</param-value>
</init-param>
<init-param>
<param-name>Verbose</param-name>
<param-value>false</param-value>
</init-param>
<init-param>
<param-name>EnableSSL</param-name>
<param-value>false</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>VueRDVServlet</servlet-name>
<url-pattern>/servlet/VueRDVServlet</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>VueJNLPServlet</servlet-name>
<url-pattern>/servlet/VueJNLPServlet</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>VueKeyPairServlet</servlet-name>
<url-pattern>/servlet/VueKeyPairServlet</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>VueServlet</servlet-name>
<url-pattern>/servlet/VueServlet</url-pattern>
</servlet-mapping>
<session-config>
<session-timeout>
30
</session-timeout>
</session-config>
</web-app>
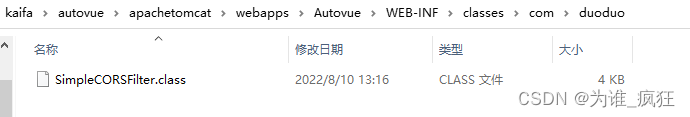
2.SimpleCORSFilter.class
将下面的类自行编译成class文件,放到D:kaifaautovueapachetomcatwebappsAutovueWEB-INFclassescomduoduo文件夹下:

package com.duoduo;
import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.Arrays;
import java.util.HashSet;
import java.util.Set;
public class SimpleCORSFilter implements Filter {
private String origin;
private String methods;
private String age;
private String headers;
private String credentials;
public void init(FilterConfig filterConfig) throws ServletException {
origin = filterConfig.getInitParameter("Origin");
methods = filterConfig.getInitParameter("Methods");
age = filterConfig.getInitParameter("Age");
headers = filterConfig.getInitParameter("Headers");
credentials = filterConfig.getInitParameter("Credentials");
}
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain chain)
throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) servletRequest;
HttpServletResponse response = (HttpServletResponse) servletResponse;
String[] allowDomain = origin.split(",");
Set<String> allowedOrigins = new HashSet<String>(Arrays.asList(allowDomain));
String originHeader = request.getHeader("Origin");
if (allowedOrigins.contains(originHeader)) {
//跨域请求,*代表允许全部类型)
response.setHeader("Access-Control-Allow-Origin", originHeader);
//允许请求方式 "POST, GET, OPTIONS, DELETE"
response.setHeader("Access-Control-Allow-Methods", this.getMethods());
//用来指定本次预检请求的有效期,单位为秒,在此期间不用发出另一条预检请求 "3600"
response.setHeader("Access-Control-Max-Age", this.getAge());
//请求包含的字段内容,如有多个可用哪个逗号分隔如下 "Content-type,x-requested-with,Authorization,x-ui-request,lang,Accept"
response.setHeader("Access-Control-Allow-Headers", this.getHeaders());
//访问控制允许凭据,true为允许
response.setHeader("Access-Control-Allow-Credentials", this.getCredentials());
// 浏览器是会先发一次options请求,如果请求通过,则继续发送正式的post请求
// 配置options的请求返回
if (request.getMethod().equals("OPTIONS")) {
response.setStatus(200);
response.getWriter().write("OPTIONS returns OK");
return;
}
}
// 传递业务请求处理
chain.doFilter(servletRequest, servletResponse);
}
public String getOrigin() {
return origin;
}
public void setOrigin(String origin) {
this.origin = origin;
}
public String getMethods() {
return methods;
}
public void setMethods(String methods) {
this.methods = methods;
}
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
}
public String getHeaders() {
return headers;
}
public void setHeaders(String headers) {
this.headers = headers;
}
public String getCredentials() {
return credentials;
}
public void setCredentials(String credentials) {
this.credentials = credentials;
}
}
3.av_jnlp2.html
<!DOCTYPE html>
<html>
<head>
<title>Oracle AutoVue - JNLP</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<style type="text/css">
body {
font-family:Arial,Helvetica,sans-serif;
font-size:12pt;
margin:4px;
}
a {
color:#ffffff;
font-size:0.8em;
text-decoration:none;
}
a:hover {
color:#f9c86b;
}
h1 {
color:#f9c86b;
font-size:1.2em;
margin-bottom:0px;
padding-bottom:0px;
}
h2 {
color:#f9c86b;
font-size:1.0em;
margin-bottom:0px;
padding-bottom:0px;
}
h3 {
text-align:center;
color:#ffffff;
font-weight:bold;
text-align:center;
}
</style>
</head>
<script type="text/javascript" src="AutoVueClient/autovue.js"></script>
<script type="text/javascript" src="servlet/VueKeyPairServlet"></script>
<body bgcolor="#840000" onload="onBodyLoad();" onBeforeUnLoad="onBeforeBodyUnload();" onUnload="closePopupDlg();">
<h3>Oracle AutoVue</h3><hr>
<script>
var loc = 'http://127.0.0.1:5098/Autovue/'; //AutoVue代理地址
var basedir = loc.substring(0, loc.lastIndexOf('/') + 1);
// HKY ADD 截取参数fileName
var fileName;
var windowUrl = window.location.href;
if(windowUrl.indexOf('?') > 0){
var fileNameArr = windowUrl.split('?')
fileName = fileNameArr[1].split('=')[1] // cfafab69-21f6-4997-978d-e7f04a02caf6.dwg
console.log(fileName)
}
// Location of the jVue samples files
var avSamples = basedir + 'samples/';
// AutoVue Codebase Location
var CODEBASE = basedir + 'AutoVueClient';
// AutoVue Server Host
var JVUESERVER = basedir + 'servlet/VueServlet';
// JNLP Servlet HOST
var JNLP_HOST = basedir + 'servlet/VueJNLPServlet';
// Rendezvous Servlet HOST
var RDVSERVLET_HOST = basedir + 'servlet/VueRDVServlet';
// Client Ports to try for communication between browser and AutoVue Client
//var CL_PRTS = [2345, 7575,8888];
var CL_PRTS = null;
//CL_PRTS = [2345, [7500, 7510], [8500, 8510], 8888]; // Example with port intervals
// Client Communication Protocol (Loop-Back vs. Rendez-Vous)
var com_protocol = getComProtocol();
if (com_protocol != null) {
if (com_protocol === 'LOOPBACK' || com_protocol === 'LBK') {
// Force a Loop-Back connection
RDVSERVLET_HOST = null;
} else if (com_protocol === 'RENDEZVOUS' || com_protocol === 'RDV') {
// Force a Rendez-Vous approach
CL_PRTS = null;
} else {
console.error('No support for communication protocol ' + com_protocol + '. Using the default one: ' +
(document.location.protocol === 'https' ? 'Rendezvous approach' : 'Loopback connection'));
}
}
// AutoVue Client Parameters
var INIT_PARAMS = { 'JVUESERVER': JVUESERVER, 'RDVSERVLET': RDVSERVLET_HOST, 'VERBOSE': 'false' };
// Encrypt the cookies by default but don't do it under the Rendez-Vous
// communication protocol since we cannot safely transmit the decryption key
var ENCRYPT_COOKIES = RDVSERVLET_HOST == null;
/*********************** AutoVue JavaScript Object ***********************/
/*************************************************************************/
var myAvApp = null;
/************************** Startup Callbacks ***************************/
/*************************************************************************/
// User Data to send with the start an retrieve within failure notification if the browser fails to communicate with AutoVue
var USER_DATA = null;
// Function to call when AutoVue starts and deploys its scripting API. Ready to run
var ONINIT = onAvStartup;
// Function to use in case AutoVue fails to start
var ONINITERROR = onAvInitError;
/**
* Called when AutoVue started and Scripting service deployed. Ready to run now!
* Close the popup window.
*/
function onAvStartup() {
closePopupDlg();
window.status = 'Connected to AutoVue';
}
/**
* Called on user's request when AutoVue fails to load.
* The following function provides a simple example of error
* handling including SSL failure and email notification.
* @param xmlhttp_request The http request object used to communicate with AutoVue
* @param error_msg The string containing error description
* @param user_data User Data sent within the start method
*/
function onAvInitError(xmlhttp_request, error_msg, user_data) {
closePopupDlg();
if (xmlhttp_request == null) {
// This is an early error. Didn't even start AutoVue.
if (confirm(error_msg + '. Would you like send an e-mail to the server's administrator?')) {
// email to server admin
var to = "admin@yourcompany.com";
var subject = "Oracle AutoVue Client Error";
window.open('mailto:' + to + '?subject=' + subject + '&body=' + error_msg, 'email');
}
return;
}
var msg = 'Failed to connect to AutoVue. ';
if (document.location.protocol == 'https:' && RDVSERVLET_HOST == null) {
// Warn about the localhost SSL certificate in the direct localhost connection case
msg += 'Ensure that you imported a localhost certificate to connect to AutoVue in SSL mode. '
}
if (++onAvInitError.count < 3) {
// Propose Retry 3 times
if (confirm(msg + 'Would you like to retry?')) {
myAvApp.connect(ONINIT, ONINITERROR, USER_DATA);
}
} else if (confirm(msg + 'Would you like to send an e-mail to the server's administrator?')) {
// email to server admin
var to = "admin@yourcompany.com";
var subject = "Oracle AutoVue Client Error";
window.open('mailto:' + to + '?subject=' + subject + '&body=' + msg + error_msg, 'email');
}
}
onAvInitError.count = 0;
/***************************** Popup Dialog *****************************/
/*************************************************************************/
window.popupDlg = window.open('', 'popupDlg', 'height=50,width=200,resizable=1,n
titlebar=0,scrollbars=0,status=0,menubar=0,toolbar=0');
window.msgConnecting =
'<html><title>Loading AutoVue<' + '/title>' +
'<body bgcolor="#cccccc" style="padding:0; margin:0;"><center><br/>n
<span style="font-family:Arial,Helvetica,sans-serif;font-size:10pt;">n
Connecting to AutoVue...</span><' + '/center><' + '/body><' + '/html>';
/* Open the popup window */
function openPopupDlg() {
if (window.popupDlg != null) {
window.popupDlg.document.open();
window.popupDlg.document.write(window.msgConnecting);
window.popupDlg.document.close();
window.status = 'Connecting to AutoVue...';
setTimeout('closePopupDlg()', 50000);
}
}
/* Close the popup window */
function closePopupDlg() {
if (window.popupDlg != null && !window.popupDlg.closed) {
window.popupDlg.close();
}
window.status = '';
}
/*********************** Display Helper Functions ***********************/
/*************************************************************************/
/* Read from the URL, the protocol required for client communication (RDV vs. LBK) */
function getComProtocol() {
if (window.location.search != null) {
var search_string = window.location.search.toUpperCase();
if (search_string.startsWith('?PROTOCOL=')) {
return search_string.substring(10);
}
}
// No client communcation protocol properly appended to the page URL, if we get here
}
if (!myAvApp) {
myAvApp = new AutoVue(JNLP_HOST, CODEBASE, CL_PRTS, INIT_PARAMS, ENCRYPT_COOKIES);
}
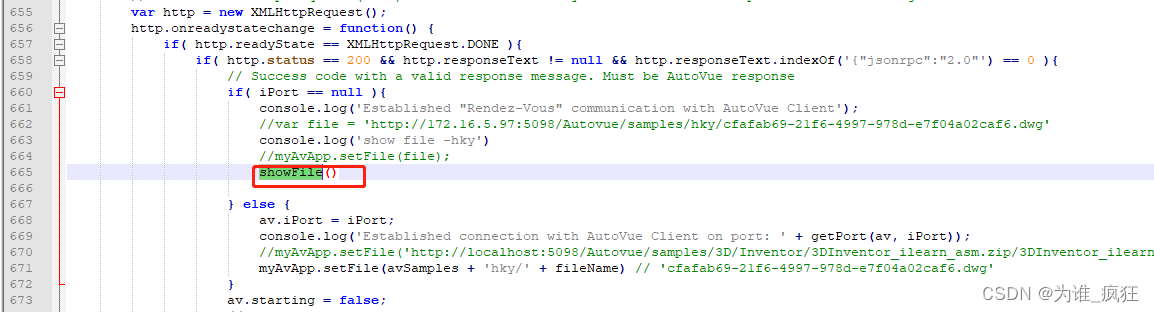
/*浏览文件*/
function showFile(httpRoot, spListId, itemId) {
if (!myAvApp) {
myAvApp = new AutoVue(JNLP_HOST, CODEBASE, CL_PRTS, INIT_PARAMS, ENCRYPT_COOKIES);
onBodyLoad();
}
//var file = 'http://xxx.com/api/ListItem?httpRoot=' + httpRoot +
// '&spListId=' + spListId + '&itemId=' + itemId;//获取附件地址
var fileNow = 'http://172.16.5.97:5098/Autovue/samples/hky/' + fileName
console.log('show file ')
//myAvApp.setPage(10)
//myAvApp.setGUI('custom.gui');
myAvApp.setFile(fileNow);
//myAvApp.openMarkup('*');
}
/* The function to call on body loading */
function onBodyLoad() {
openPopupDlg();
if (ENCRYPT_COOKIES && typeof getEncryptionKeys !== 'undefined') {
// Set Encryption Keys generated by VueKeyPairServlet
myAvApp.setEncryptionKeyPair(getEncryptionKeys().public_key, getEncryptionKeys().private_key);
}
myAvApp.start(ONINIT, ONINITERROR, USER_DATA)
}
/* The function to call before before unloading */
function onBeforeBodyUnload() {
myAvApp.closeAutoVue()
}
console.log('abc')
</script>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<script>
console.log(333)
</script>
</td>
</tr>
</table>
</body>
</html>
其中的showFile方法为本人新增的,其他基本都在原来的文件中有,showFile是在autovue.js中打开autovue客户端后的回调里调用。
autovue.js文件修改:

下面是一些我用到的api的解释:
// 设置预览的文件 (fileNow为文件下载地址)
myAvApp.setFile(fileNow);
// 设置只读
//(需要将D:OracleAutoVuebinProfilescustom.gui文件中的PERM_READ改为PERM_HIDE)
myAvApp.setGUI(‘custom.gui’);
// 默认打开所有标注
myAvApp.openMarkup(‘*’);
需要注意的是,这里的调用顺序错了,可能只读就不生效了,按我上面的顺序来。
四、使用
本人使用方式是,在项目中,页面中ifram嵌入av_jnlp2.html,这样就能调起预览了。
五、部署相关
目前,本人项目的部署,是把autovue和tomcat部署到同一台服务器上。
然后,ifram嵌入时有跨域拦截之类的,是使用的nginx做的代理。
关于nginx配置代理,实现跨域,就是在server中加入类似如下的配置。
比如:本人当前访问的服务地址是http://192.168.0.143:8080/index,而autovue部署在【1.143】服务器上,然后,想在此页面中嵌入了autovue的预览页面http://192.168.1.143:5098/Autovue,于是,在【0.143】的服务器上,nginx中加入如下配置,然后/index页面的ifram标签中,src属性设为http://192.168.0.143/Autovue,这样就可以了。
server {
listen 80;
...
location /Autovue {
proxy_pass http://192.168.1.143:5098/Autovue;
}
}
附加
如果想要更优实现可以移步:
autovue进阶终极版-实现各种样子的在线预览
这里
原文地址:https://blog.csdn.net/qq_20741133/article/details/126388442
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_19433.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







![[技术杂谈]如何下载vscode历史版本](https://img-blog.csdnimg.cn/direct/18e927e78e82496e80649940eb70a716.png)

