本文主要解决两个问题,第一个,在element–ui中,直接设置参数排序,达不到预期效果,预期是按照数字的大小进行排序;第二个,想对表格中某个字段设置默认的排序方式
现象:
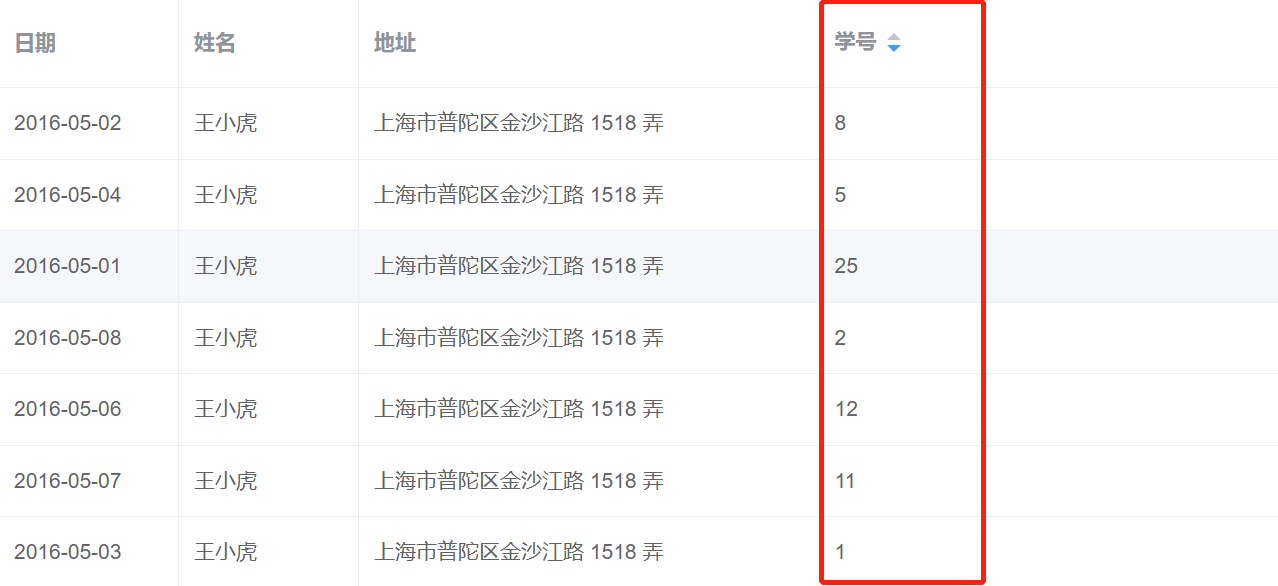
直接设置在 el–table–column设置sortable=true,点击升序降序,结果是字符串的排序结果,不是预期的按照数字大小排序,结果如下
<el-table-column :sortable="true" label="学号" ></el-table-column>

<el-table-column
:sortable="true"
:sort-method="sortMethod"
prop="no"
label="学号"
show-overflow-tooltip
></el-table-column>
// 按照数字大小排序 方法-
sortMethod(before, after) {
return Number(before.no) - Number(after.no);
},
// 按照数字大小排序 方法二
sortMethod(before, after) {
return before.no.localeCompare(after.no,"en-u-kn-true")
},
此时可能会有进一步的需求,前端设置默认的排序方式,例如:默认设置成升序,此处提供两种
1、初始化数据时,先排序再渲染(此处就不展示例子了,直接通过对数据排序就行)
2、通过调整组件参数,直接设置默认排序方式
在实践第二种设置默认排序方式的时候,遇到一个问题,直接设置default–sort={prop:’no‘},基本满足默认排序的情况,但是会有不太完美的地方,初次进来点击排序表头空白处或者是点击到取消了排序效果时,不会恢复到默认的排序方式。
针对上面的情况,我们使用sort-change,监听到order不存在的时候,意思就是默认进来或者是排序效果被取消时,我们直接手动的设置一下排序方式为默认的,下面就是怎么实现
备注:order包含[‘ascending’, ‘descending’, null]参考官方文档:
https://element.eleme.cn/2.10/#/zh-CN/component/table
<el-table
ref="table"
:data="tableData2"
tooltip-effect="dark"
@selection-change="handleSelectionChange"
:header-cell-class-name="cellClass"
width="200"
border
:default-sort="{prop:'no'}"
@sort-change="sortChange"
>
sortChange({ column, prop, order }) {
if (!order) {
this.$refs.table.sort("no", "ascending");
}
},
原文地址:https://blog.csdn.net/mo_gui_jun/article/details/129262702
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_19513.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








