本文介绍: JavaScript库即library,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面,比如动画animate、hide、show,比如获取元素等;简单理解:就是一个JS文件,里面对我们原生JS代码进行了封装,存放到里面,这样我们可以快速高效的使用这些封装好的功能了;比如jQuery,就是为了快速方便的操作DOM,里面基本都是函数(方法);常见的JavaScript库:jQuery、Prototype、YUI、Dojo、Ext
JavaScript库
- 即
library,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面,比如动画animate、hide、show,比如获取元素等; - 简单理解:就是一个JS文件,里面对我们原生JS代码进行了封装,存放到里面,这样我们可以快速高效的使用这些封装好的功能了;比如
jQuery,就是为了快速方便的操作DOM,里面基本都是函数(方法); - 常见的
JavaScript库:jQuery、Prototype、YUI、Dojo、Ext JS、移动端的zepto;这些库都是对原生JavaScript的封装,内部都是用JavaScript实现的。
jQuery概述
jQuery是一个快速、简洁的JavaScript库,其设计的宗旨是“write Less,Do More”,即提倡写更少的代码,做更多的事情;j就是JavaScript,Query就是查询,把JS中的DOM操作做了封装,我们可以快速的查询使用里面的功能;jQuery封装了JavaScript常用的功能代码,优化了DOM操作、事件处理、动画设计和Ajax交互;- 学习
jQuery本质:就是学习调用这些函数(方法); jQuery优点:
(1)、轻量级。核心文件才几十kb,不会影响页面加载速度;
(2)、跨浏览器兼容。基本兼容了现在主流的浏览器;
(3)、链式编程、隐式迭代;
(4)、对事件、样式、动画支持,大大简化了DOM操作;
(5)、支持插件扩展开发。有着丰富的第三方的插件,例如:树形菜单、日期控件、轮播图等;
(6)、免费、开源;
jQuery的基本使用
- 官网地址:https://jquery.com
- 版本:
1x:兼容IE678等低版本浏览器,官网不再更新;
2x:不兼容IE678等低版本浏览器,官网不再更新;
3x:不兼容IE678等低版本浏览器,是官方主要更新维护的版本; - 下载
jQuery文件:自己新建jquery.min.js文件,到官网复制粘贴过来即可; jQuery的入口函数:
<script>
$(function () {
//此处是页面DOM加载完成的入口
});
$(document).ready(function () {
//此处是页面DOM加载完成的入口
});
</script>
(1)、等着DOM结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成,jQuery帮我们完成了封装。
(2)、相当于原生js中的DOMContentLoaded。
(3)、不同于原生js中的load事件是等页面文档、外部的js文件、css文件、图片加载完毕才执行内部代码;
jQuery的顶级对象$
(1)、$是jQuery的别称,在代码中可以使用jQuery代替$,但一般为了方便,通常都直接使用$;
(2)、$是jQuery的顶级对象,相当于原生JavaScript中的window。把元素利用$包装成jQuery对象,就可以调用jQuery的方法;jQuery对象和DOM对象:
(1)、用原生js获取来的对象就是DOM对象;
var myDiv=document.querySelector('div'); // myDiv是dom对象
$('div'); // 此处的 $('div')就是一个jQuery对象;
(3)、jQuery对象本质:利用$对DOM对象包装后产生的对象(伪数组形式存储);
(4)、jQuery对象只能使用jQuery方法;DOM对象则使用原生的JavaScript属性和方法;
(5)、 jQuery对象和DOM对象之间是可以相互转换的;
jQuery对象和DOM对象互相转换:
(1)、因为原生js比jQuery更大,原生的一些属性和方法jQuery没有给我们封装,要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用;
(2)、将DOM对象转换成jQuery对象:$(DOM对象);
(3)、将jQuery对象转换成DOM对象(两种方式):
$('div')[index] //index是索引号
$('div').get(index) //index是索引号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM对象和jquery对象相互转换</title>
<script src="./jquery.min.js"></script>
</head>
<body>
<video src="./mov.mp4" muted></video>
<script>
// 1、DOM对象转换为jquery对象;
// (1)、我们直接获取视频,得到的就是jquery对象;
// $('video');
// (2)、我们已经使用原生js,获取过来DOM 对象
var myVideo = document.querySelector('video');
$(myVideo);
//$(myVideo).play(); //这种写法报错,因为jquery里面没有play方法;
// 2、jquery对象转换为dom对象
// myVideo.play(); //dom对象直接调用play方法
//$('video').get(0).play();
$('video')[0].play();
</script>
</body>
</html>
jQuery常用API
jQuery选择器
$('选择器'); //里面选择器直接写css选择器即可,但是要加引号


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery基本和层级选择器</title>
<script src="./jquery.min.js"></script>
</head>
<body>
<div>我是div</div>
<div class="nav">我是nav div</div>
<p>我是p</p>
<ol>
<li>我是ol 的</li>
<li>我是ol 的</li>
<li>我是ol 的</li>
<li>我是ol 的</li>
</ol>
<ul>
<li>我是ul 的</li>
<li>我是ul 的</li>
<li>我是ul 的</li>
<li>我是ul 的</li>
</ul>
<script>
$(function () {
$('.nav');
console.log($('.nav'));
$('ul li');
})
</script>
</body>
</html>

<body>
<ul>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ul>
<ol>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ol>
<script>
$(function () {
$('ul li:first').css('color', 'red');
$('ul li:eq(3)').css('color', 'blue');
})
</script>
</body>

案例:新浪下拉菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新浪下拉菜单案例</title>
<script src="./jquery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
<script src="./jquery.min.js"></script>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li><a href="">私信</a></li>
<li><a href="">评论</a></li>
<li><a href="">@我</a></li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li><a href="">私信</a></li>
<li><a href="">评论</a></li>
<li><a href="">@我</a></li>
</ul>
</li>
</ul>
<script>
$(function () {
// 鼠标经过
$('.nav>li').mouseover(function () {
// $(this) jquery当前元素,注意this不要加引号
$(this).children('ul').show(); //show() 显示元素
})
// 鼠标离开
$('.nav>li').mouseleave(function () {
// $(this) jquery当前元素,注意this不要加引号
$(this).children('ul').hide(); //hide() 隐藏元素
})
})
</script>
</body>
</html>
$('ul li:eq(2)').css('color','red');//这种方法,当2是变量时需要拼接字符串
$('ul li').eq(2).css('color','red');//这种方法2没有包含到引号内,更适合当2是变量的情况,推荐使用;
jQuery隐式迭代
- 遍历内部DOM元素(伪数组形式存储)的过程就叫做【隐式迭代】;
- 简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们自己再进行循环,简化我们的操作,方便我们调用;
- 给一些元素进行相同的操作,jquery内部会进行隐式迭代,把匹配的所有元素内部进行遍历循环,让每一个元素都会执行相应的方法;
<body>
<div>惊喜不,以外不</div>
<div>惊喜不,以外不</div>
<div>惊喜不,以外不</div>
<div>惊喜不,以外不</div>
<ul>
<li>相同的操作</li>
<li>相同的操作</li>
<li>相同的操作</li>
</ul>
<script>
//给一些元素进行相同的操作,jquery内部会进行隐式迭代,把匹配的所有元素内部进行遍历循环,让每一个元素都会执行相应的方法;
$(function () {
// 隐式迭代:就是把匹配的所有元素内部进行遍历循环,给每一个元素添加css这个方法;
$('div').css('background', 'pink');
})
</script>
</body>
jQuery排他思想
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery排他思想</title>
<script src="./jquery.min.js"></script>
</head>
<body>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<script>
$(function () {
// 1、隐式迭代,给所有的按钮都绑定了点击事件
$('button').click(function () {
// 2、当前的元素变化背景颜色
$(this).css('background', 'pink');
// 3、其余的兄弟去掉背景颜色 隐式迭代
$(this).siblings('button').css('background', '');
})
})
</script>
</body>
</html>
案例:淘宝服饰精品案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝服饰精品案例</title>
<script src="./jquery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
font-size: 12px;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
.wrapper {
width: 250px;
height: 248px;
margin: 100px auto 0;
border: 1px solid pink;
border-right: 0;
overflow: hidden;
}
#left,
#content {
float: left;
}
#left li {
background: url(images/lili.jpg) repeat-x;
}
#left li a {
display: block;
width: 48px;
height: 27px;
border-bottom: 1px solid pink;
line-height: 27px;
text-align: center;
color: black;
}
#left li a:hover {
background-image: url(images/abg.gif);
}
#content {
border-left: 1px solid pink;
border-right: 1px solid pink;
}
</style>
</head>
<body>
<div class="wrapper">
<ul id="left">
<li><a href="#">女靴</a></li>
<li><a href="#">雪地靴</a></li>
<li><a href="#">冬裙</a></li>
<li><a href="#">呢大衣</a></li>
<li><a href="#">毛衣</a></li>
<li><a href="#">棉服</a></li>
<li><a href="#">女裤</a></li>
<li><a href="#">羽绒服</a></li>
<li><a href="#">牛仔裤</a></li>
</ul>
<div id="content">
<div>
<a href="#"><img src="./images/女靴.jpg" width="200px" height="250px" alt=""></a>
</div>
<div>
<a href="#"><img src="./images/雪地靴.jpg" width="200px" height="250px" alt=""></a>
</div>
<div>
<a href="#"><img src="./images/冬裙.jpg" width="200px" height="250px" alt=""></a>
</div>
<div>
<a href="#"><img src="./images/呢大衣.jpg" width="200px" height="250px" alt=""></a>
</div>
<div>
<a href="#"><img src="./images/毛衣.jpg" width="200px" height="250px" alt=""></a>
</div>
<div>
<a href="#"><img src="./images/棉服.jpg" width="200px" height="250px" alt=""></a>
</div>
<div>
<a href="#"><img src="./images/女裤.jpg" width="200px" height="250px" alt=""></a>
</div>
<div>
<a href="#"><img src="./images/羽绒服.jpg" width="200px" height="250px" alt=""></a>
</div>
<div>
<a href="#"><img src="./images/牛仔裤.jpg" width="200px" height="250px" alt=""></a>
</div>
</div>
</div>
<script>
/*
核心原理:鼠标经过左侧盒子某个小li,就让内容区盒子相对应图片显示,其余的图片隐藏;
需要得到当前小li的索引号,就可以显示对应索引号的图片;
jquery得到当前元素的索引号 $(this).index();
中间对应的图片,可以通过 eq(index) 方法去选择;
显示元素show();隐藏元素hide();
*/
$(function () {
// 1、鼠标经过左侧的小li
$('#left li').mouseover(function () {
// 2、得到当前小li的 索引号
var index = $(this).index();
// 3、让我们右侧的盒子相应的索引号的图片显示出来就好了
$('#content div').eq(index).show();
// 4、让其余的图片(就是其他的兄弟)隐藏起来;
$('#content div').eq(index).siblings().hide();
})
})
</script>
</body>
</html>
jQuery链式编程
$(this).css('color','red').sibling().css('color','');
jQuery样式操作
- jQuery可以使用css方法来修改简单元素样式;也可以操作类,修改多个样式;
(1)、参数只写属性名,则是返回属性值;$(this).css('color');
(2)、参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号;值如果是数字可以不用跟单位和引号;$(this).css('color','red')
(3)、参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开,属性可以不用加引号;如果是复合属性则必须采取驼峰命名法backgroundColor;如果值不是数字,则需要加引号:$(this).css({'color':'white','font-size':'20px'});
jQuery修改样式操作类(设置类样式方法)
- 作用等同于以前的
classList,可以操作类样式,注意操作类里面的参数不要加点; - 添加类:
$('div').addClass('current'); - 移除类:
$('div').removeClass('current'); - 切换类:
$('div').toggleClass('current');
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery操作样式之类操作</title>
<style>
div {
width: 150px;
height: 150px;
background-color: pink;
margin: 100px auto;
transition: all 0.5s;
}
.current {
background-color: blueviolet;
transform: rotate(360deg);
}
</style>
<script src="./jquery.min.js"></script>
</head>
<body>
<div class="current"></div>
<script>
$(function () {
$('div').click(function () {
$(this).toggleClass('current');
})
})
</script>
</body>
</html>
案例:tab栏切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>tab栏切换</title>
<script src="./jquery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
width: 978px;
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class='tab_list'>
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装
</div>
<div class="item">
售后保障
</div>
<div class="item">
商品评价(50000)
</div>
<div class="item">
手机社区
</div>
</div>
</div>
<script>
$(function () {
//1、点击上部的li,当前li添加current类,其余兄弟移除类;
$('.tab_list li').click(function () {
// 链式编程操作
$(this).addClass('current').siblings().removeClass('current');
// 2、点击的同时,得到当前li的索引号
var index = $(this).index();
// 3、让下部里面相应索引号的item显示,其余的item隐藏
$('.tab_con .item').eq(index).show().siblings().hide();
})
})
</script>
</body>
</html>
类操作与className的区别
<body>
<div class="one"></div>
<script>
var one = document.querySelector('.one');
one.className = 'two';// <div class="two"></div>
$('.one').addClass('two');//这个addClass相当于追加类名,不影响以前的类名;<div class="one two"></div>
</script>
</body>
jQuery效果
- jQuery给我们封装了很多动画效果,最为常见的如下:
- 显示与隐藏:
show()、hide()、toggle() - 滑动:
slideDown()、slideUp、slideToggle() - 淡入淡出:
fadeIn()、fadeOut()、fadeToggle()、fadeTo() - 自定义动画:
animate()
显示与隐藏(具体可查阅官网)
显示
- 显示语法规范:
show([speed,[easing],[fn]]); - 显示参数:
(1)、参数都可以省略,无动画直接显示;
(2)、speed:三种预定速度之一的字符串('slow'、'normal'、'fast')或表示动画时长的毫秒数值(如:1000);
(3)、easing:(Optional)用来指定切换效果,默认是'swing',可用参数linear;
(4)、fn:回调函数,在动画完成时执行的函数,每个元素执行一次;
隐藏
- 隐藏语法规范:
hide([speed,[easing],[fn]]); - 隐藏参数:
(1)、speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000);
(2)、easing:(Optional) 用来指定切换效果,默认是”swing”,可用参数”linear“;
(3)、fn:在动画完成时执行的函数,每个元素执行一次;
切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示与隐藏</title>
<script src="./jquery.min.js"></script>
<style>
div {
width: 150px;
height: 150px;
background-color: pink;
}
</style>
</head>
<body>
<button>显示</button>
<button>隐藏</button>
<button>切换</button>
<div></div>
<script>
// 一般情况下,我们都不加参数直接显示隐藏就可以了
$(function () {
$('button').eq(0).click(function () {
$('div').show(1000, function () {
alert(1)
})
});
$('button').eq(1).click(function () {
$('div').hide(1000, function () {
alert(1)
})
});
$('button').eq(2).click(function () {
$('div').toggle(1000)
});
})
</script>
</body>
</html>
滑动效果以及事件切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>滑动下拉菜单</title>
<script src="./jquery.min.js"></script>
<style>
div {
width: 150px;
height: 150px;
background-color: pink;
display: none;
}
</style>
</head>
<body>
<button>下拉滑动</button>
<button>上拉滑动</button>
<button>切换滑动</button>
<div></div>
<script>
// 一般情况下,我们都不加参数直接显示隐藏就可以了
$(function () {
$('button').eq(0).click(function () {
// 下滑动 slideDown()
$('div').slideDown();
});
$('button').eq(1).click(function () {
// 上滑动 slideUp()
$('div').slideUp();
});
$('button').eq(2).click(function () {
//滑动切换 slideToggle()
$('div').slideToggle(500);
});
})
</script>
</body>
</html>
事件切换
hover([over,]out);第一个参数加了中括号,表示可以省略;over:鼠标移到元素上要触发的函数(相当于mouseenter);out:鼠标移出元素要触发的函数(相当于mouseleave);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新浪下拉菜单案例</title>
<script src="./jquery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
<script src="./jquery.min.js"></script>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li><a href="">私信</a></li>
<li><a href="">评论</a></li>
<li><a href="">@我</a></li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li><a href="">私信</a></li>
<li><a href="">评论</a></li>
<li><a href="">@我</a></li>
</ul>
</li>
</ul>
<script>
$(function () {
// 鼠标经过
// $('.nav>li').mouseover(function () {
// // $(this) jquery当前元素,注意this不要加引号
// // $(this).children('ul').show(); //show() 显示元素
// $(this).children('ul').slideDown(200);
// })
// // 鼠标离开
// $('.nav>li').mouseleave(function () {
// // $(this) jquery当前元素,注意this不要加引号
// // $(this).children('ul').hide(); //hide() 隐藏元素
// $(this).children('ul').slideUp(200);
// })
// 1、事件切换 hover 就是鼠标经过和离开的复合写法
$('.nav>li').hover(function () {
$(this).children('ul').slideDown(200); //hover里的第一个函数是鼠标经过事件
}, function () {
$(this).children('ul').slideUp(200);//hover里的第一个函数是鼠标离开事件
})
// 2、事件切换 hover 如果只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数(更简洁写法)
$('.nav>li').hover(function(){
$(this).children('ul').slideToggle();
})
})
</script>
</body>
</html>
jQuery停止动画排队stop()
- 动画或效果队列:动画或者效果一旦触发就会执行,如果多次触发,就会造成对个动画或者效果排队执行;
- 停止排队:
stop()
(1)、stop()方法用于停止动画或效果;
(2)、注意:stop()写到动画或者效果的前面,相当于停止结束上一次的动画;
$('.nav>li').hover(function(){
// stop() 方法必须写到动画的前面
$(this).children('ul').stop().slideToggle();
})
jQuery淡入淡出以及突出显示案例
- 淡入效果:
fadeIn([speed],[easing],[fn]) - 淡出效果:
fadeOut([speed],[easing],[fn]) - 淡入淡出切换效果:
fadeToggle([speed,[easing],[fn]]) - 修改透明度
fadeTo([[speed],opacity,[easing],[fn]]):渐进方式调整到指定的不透明度;
(1)、speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000);(必须写)
(2)、opacity:透明度必须写,一个0至1之间表示透明度的数字;(必须写)
(3)、fn:在动画完成时执行的函数,每个元素执行一次;
(4)、easing:(Optional) 用来指定切换效果,默认是”swing”,可用参数”linear“;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淡入淡出效果案例</title>
<script src="./jquery.min.js"></script>
<style>
div {
width: 150px;
height: 150px;
background-color: pink;
display: none;
}
</style>
</head>
<body>
<button>淡入效果</button>
<button>淡出效果</button>
<button>淡入淡出切换</button>
<button>修改透明度</button>
<div></div>
<script>
// 一般情况下,我们都不加参数直接显示隐藏就可以了
$(function () {
$('button').eq(0).click(function () {
// 淡入 fadeIn()
$('div').fadeIn(1000);
});
$('button').eq(1).click(function () {
// 淡出 fadeOut()
$('div').fadeOut();
});
$('button').eq(2).click(function () {
// 淡入淡出切换 fadeToggle()
$('div').fadeToggle();
});
$('button').eq(3).click(function () {
// 修改透明度 fadeTo() 这个速度和透明度要必须写
$('div').fadeTo(1000, 0.5);
});
})
</script>
</body>
</html>
案例:高亮显示案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>高亮显示案例</title>
<script src="./jquery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
background: #000;
}
.wrap {
margin: 100px auto 0;
width: 630px;
height: 394px;
padding: 10px 0 0 10px;
background: #000;
overflow: hidden;
border: 1px solid #fff;
}
.wrap li {
float: left;
margin: 0 10px 10px 0;
}
.wrap img {
display: block;
border: 0;
}
</style>
</head>
<body>
<div class="wrap">
<ul>
<li><a href="#"><img src="./images/01.jpg" alt=""></a></li>
<li><a href="#"><img src="./images/02.jpg" alt=""></a></li>
<li><a href="#"><img src="./images/03.jpg" alt=""></a></li>
<li><a href="#"><img src="./images/04.jpg" alt=""></a></li>
<li><a href="#"><img src="./images/05.jpg" alt=""></a></li>
<li><a href="#"><img src="./images/06.jpg" alt=""></a></li>
</ul>
</div>
<script>
$(function () {
// 鼠标进入的时候,其他的li标签透明度 0.5;
$(".wrap li").hover(function () {
$(this).siblings().stop().fadeTo(400, 0.5);
}, function () {
// 鼠标离开,其他li 透明度改为 1;
$(this).siblings().stop().fadeTo(400, 1);
})
})
</script>
</body>
</html>
jQuery自定义动画animate
- 语法:
animate(params,[speed],[easing],[fn]) - 参数:
(1)、params:想要更改的样式属性,以对象形式传递,必须写。属性名可以不用带引号,如果是复合属性则需要采取驼峰命名法如borderLeft。其余参数都可以省略。
(2)、speed:三种预定速度之一的字符串('slow'、'normal'、'fast')或表示动画时长的毫秒数(如:1000);
(3)、easing:(Optional)用来指定切换效果,默认是swing,可用参数linear;
(4)、fn:回调函数,在动画完成时执行的函数,每个元素执行一次;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>animata自定义动画</title>
<script src="./jquery.min.js"></script>
<style>
div {
position: absolute;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<button>动起来</button>
<div></div>
<script>
$(function () {
$('button').click(function () {
$('div').animate({
left: 500,
top: 300,
opacity: .4,
width: 500,
}, 500)
})
})
</script>
</body>
</html>
案例:王者荣耀手风琴效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>王者荣耀手风琴案例</title>
<script src="./jquery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
img {
display: block;
}
ul {
list-style: none;
}
.king {
width: 852px;
margin: 100px auto;
background: url(images/bg.png) no-repeat;
overflow: hidden;
padding: 10px;
}
.king ul {
overflow: hidden;
}
.king li {
position: relative;
float: left;
width: 69px;
height: 69px;
margin-right: 10px;
}
.king li.current {
width: 224px;
}
.king li.current .big {
display: block;
}
.king li.current .small {
display: none;
}
.big {
width: 224px;
display: none;
}
.small {
position: absolute;
top: 0;
left: 0;
width: 69px;
height: 69px;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="king">
<ul>
<!-- 给第一个li加上类名,控制它刚开始时的展示效果 -->
<li class="current">
<a href="#">
<img src="./images/m1.jpg" alt="" class="small">
<img src="./images/m.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="./images/l1.jpg" alt="" class="small">
<img src="./images/l.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="./images/c1.jpg" alt="" class="small">
<img src="./images/c.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/w1.jpg" alt="" class="small">
<img src="images/w.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/z1.jpg" alt="" class="small">
<img src="images/z.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/h1.jpg" alt="" class="small">
<img src="images/h.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/t1.jpg" alt="" class="small">
<img src="images/t.png" alt="" class="big">
</a>
</li>
</ul>
</div>
<script>
/*
案例分析:
(1)、鼠标经过某个小li,有两步操作:
a、当前小li宽度变为224px,同时里面的小图片淡出,大图片淡入;
b、其余兄弟小li宽度变为69px,小图片淡入,大图片淡出;
*/
$(function () {
//(1)、鼠标经过某个小li,有两步操作:
$(".king li").mouseenter(function () {
// a、当前小li宽度变为224px,同时里面的小图片淡出,大图片淡入;
$(this).stop().animate({ width: 224 }).find(".small").stop().fadeOut().siblings(".big").stop().fadeIn();//此处用find而不用children,因为children选中的是【子元素】,find可以选择所有的后代元素;
// b、其余兄弟小li宽度变为69px,小图片淡入,大图片淡出;
$(this).siblings('li').stop().animate({ width: 69 }).find('.small').stop().fadeIn().siblings('.big').stop().fadeOut();
})
})
</script>
</body>
</html>
jQuery属性操作
设置或获取元素固有属性值prop()
- 所谓元素固有属性就是元素本身自带的属性,比如:
<a>元素里面的href,比如:<input>元素里面的type; - 获取属性语法:
prop("属性")(获取元素固有属性值); - 设置属性语法:
prop('属性','属性值');
<body>
<a href="http://www.itcast.cn" title="都挺好">都挺好</a>
<input type="checkbox" checked>
<script>
$(function () {
// element.prop('属性名') 获取属性值(获取元素固有属性值)
console.log($("a").prop("href")); //http://www.itcast.cn/
$("a").prop("title", "你好");
$('input').change(function () {
console.log($(this).prop("checked")); // true/false
})
})
</script>
</body>
设置或获取元素自定义属性值attr()
- 用户自己给元素添加的属性,我们称之为自定义属性。比如给div添加 index=1 ;
- 获取属性语法:
attr('属性');类似原生getAttribute(); - 设置属性语法:
attr('属性','属性值');类似原生setAttribute() - 该方法也可以获取H5自定义属性;
<body>
<div index="1" data-index="2"></div>
<script>
$(function () {
// 2、元素的自定义属性,通过 attr() 获取;
console.log($("div").attr('index'));//1
console.log($("div").attr('data-index'));//2 获取H5自定义属性
$("div").attr('index', 4);
})
</script>
</body>
数据缓存data()
data()方法可以在指定的元素上存取数据,并不会修改DOM元素结构。一旦页面刷新,之前存放的数据都将被移除;- 附加数据语法:
data('name','value'),向被选元素附加数据; - 获取数据语法:
data('name');向被选元素获取数据 - 同时,还可以读取 HTML5 自定义属性
data-index,得到的是数字型;
<body>
<div index="1" data-index="2"></div>
<span>123</span>
<script>
$(function () {
// 3、数据缓存 data() 这个里面的数据是存放在元素的内存里面
$("span").data("uname", "andy");
console.log($("span").data("uname")); // andy
// 这个方法获取data-index,H5自定义属性,第一个 不用写data- 而且,返回的是数字型;
console.log($("div").data("index"));//2(这个2的数据类型是数字型)
})
</script>
</body>
案例:购物车模块
- 全选思路:
(1)、里面3个小的复选框按钮(j-checkbox)选中状态(checked)跟着全选按钮(checkall)走;
(2)、因为checked是复选框的固有属性,此时我们需要利用prop()方法获取和设置该属性;
(3)、把全选按钮状态赋值给3个小复选框就可以了;
(4)、当我们每次点击小的复选框按钮,就来判断;
(5)、如果小复选框被选中的个数等于3就应该把全选按钮选上,否则全选按钮不选;
(6)、:checked选择器,:checked查找被选中的表单元素;
$(function () {
// 1、全选/全不选功能模块
// 就是把全选按钮(checkall)的状态赋值给 三个小的按钮(j-checkbox)就可以
// 事件可以使用 change
$(".checkall").change(function () {
//console.log($(this).prop("checked"));
$(".j-checkbox,.checkall").prop("checked", $(this).prop("checked"));//并集选择器,用逗号隔开
})
// 2、如果小复选框被选中的个数等于3,就应该把全选按钮选上,否则全选按钮不选
// :checked 选择器,:checked 查找被选中的表单元素;
$(".j-checkbox").change(function () {
// if(被选中的小的复选框的个数){
// 就要选中全选按钮
// }else{
// 不要选中全选按钮
// }
console.log($(".j-checkbox:checked").length);
//$(".j-checkbox") //这个是所有的小复选框的个数
if ($(".j-checkbox:checked").length === $(".j-checkbox").length) {
$(".checkall").prop("checked", true)
} else {
$(".checkall").prop("checked", false)
}
})
})
jQuery内容文本值
普通元素内容html()(相当于原生innerHTML);
普通元素文本内容text()(相当于原生innerText)
表单的值val()(相当于原生value)
<body>
<div>
<span>我是内容</span>
</div>
<input type="text" value="请输入内容">
<script>
// 1、获取设置元素内容 html()
console.log($("div").html()); //<span>我是内容</span> 获取元素内容
$("div").html("123") // 修改元素内容
// 2、获取设置元素文本内容 text()
console.log($("div").text()); //123
$("div").text("345");
// 3、获取设置表单值 val()
console.log($("input").val()); //请输入内容
$("input").val("哈哈哈");
</script>
</body>
购物车案例模块-增减商品内容
- 案例分析:
(1)、核心思路:首先声明一个变量,当我们点击+(increment),就让这个值++,然后赋值给文本框;
(2)、注意1:只能增加本商品的数量,就是当前+号的兄弟文本框(itxt)的值;
(3)、修改表单的值val()方法;
(4)、注意2:这个变量初始值应该是这个文本框的值,在这个值的基础上++;要获取表单的值;
(5)、减号(decrement)思路相同,但是如果文本框的值是1,就不能再减了;
// 3、增减商品数量模块 首先声明一个变量,当我们点击+号(increment),就让这个值++,然后赋值给文本框;
$(".increment").click(function () {
// 得到当前兄弟文本框的值
var n = $(this).siblings(".itxt").val();
// console.log(n);
n++;
$(this).siblings(".itxt").val(n);
})
// 减少商品数量
$(".decrement").click(function () {
// 得到当前兄弟文本框的值
var n = $(this).siblings(".itxt").val();
//console.log(n);
if (n == 1) {
return false
}
n--;
$(this).siblings(".itxt").val(n);
})
购物车案例模块-修改商品小计
- 核心思路:每次点击+号或者-号,根据【文本框的值】乘以【当前商品的价格】,就是 商品的小计;
- 注意1:只能增加本商品的小计,就是当前商品的小计模块(
p-sum); - 修改普通元素的内容是
text()方法; - 注意2:当前商品的价格,要把¥符号去掉再相乘 截取字符串
substr(); - 最后计算的结果如果想要保留2位小数,通过
toFixed(2)方法; - 用户也可以直接修改表单里面的值,同样要计算小计。用表单
change事件; - 用【最新的表单内的值】乘以【单价 】即可,但是还是当前商品小计;
parents('选择器') parents(‘选择器’) 可以返回指定祖先元素;
<body>
<div class="one">
<div class="two">
<div class="three">
<div class="four">我不容易</div>
</div>
</div>
</div>
<script>
//console.log($(".four").parent().parent().parent());
// parents('选择器') 可以返回指定祖先元素
console.log($(".four").parents()); //w.fn.init(5) [div.three, div.two, div.one, body, html, prevObject: w.fn.init(1)]
console.log($(".four").parents(".one"));//选择类名是one的祖先元素
</script>
</body>
$(function () {
// 1、全选/全不选功能模块
// 就是把全选按钮(checkall)的状态赋值给 三个小的按钮(j-checkbox)就可以
// 事件可以使用 change
$(".checkall").change(function () {
//console.log($(this).prop("checked"));
$(".j-checkbox,.checkall").prop("checked", $(this).prop("checked"));//并集选择器,用逗号隔开
})
// 2、如果小复选框被选中的个数等于3,就应该把全选按钮选上,否则全选按钮不选
// :checked 选择器,:checked 查找被选中的表单元素;
$(".j-checkbox").change(function () {
// if(被选中的小的复选框的个数){
// 就要选中全选按钮
// }else{
// 不要选中全选按钮
// }
console.log($(".j-checkbox:checked").length);
//$(".j-checkbox") //这个是所有的小复选框的个数
if ($(".j-checkbox:checked").length === $(".j-checkbox").length) {
$(".checkall").prop("checked", true)
} else {
$(".checkall").prop("checked", false)
}
})
// 3、增减商品数量模块 首先声明一个变量,当我们点击+号(increment),就让这个值++,然后赋值给文本框;
$(".increment").click(function () {
// 得到当前兄弟文本框的值
var n = $(this).siblings(".itxt").val();
// console.log(n);
n++;
$(this).siblings(".itxt").val(n);
// 4、计算小计模块:根据文本框的值 乘以 当前商品的价格 就是 商品的小计
// 当前商品的价格 p
var p = $(this).parents(".p-num").siblings(".p-price").html();//层级关系:爸爸的爸爸的兄弟
//console.log(p);
p = p.substr(1);
var price = (p * n).toFixed(2);//计算结果保留两位小数
// console.log(p);
// 小计模块
// parents(".p-num") 返回指定的祖先元素
$(this).parents(".p-num").siblings(".p-sum").html("¥" + price);
})
// 减少商品数量
$(".decrement").click(function () {
// 得到当前兄弟文本框的值
var n = $(this).siblings(".itxt").val();
//console.log(n);
if (n == 1) {
return false
}
n--;
$(this).siblings(".itxt").val(n);
// 4、计算小计模块:根据文本框的值 乘以 当前商品的价格 就是 商品的小计
// 当前商品的价格 p
//var p = $(this).parent().parent().siblings(".p-price").html();//层级关系:爸爸的爸爸的兄弟
var p = $(this).parents(".p-num").siblings(".p-price").html();//parents('选择器') 可以返回指定祖先元素
//console.log(p);
p = p.substr(1);
// console.log(p);
// 小计模块
//$(this).parent().parent().siblings(".p-sum").html("¥" + p * n);
$(this).parents(".p-num").siblings(".p-sum").html("¥" + (p * n).toFixed(2));//计算结果保留两位小数
})
// 4、用户修改文本框的值 计算 小计模块
$(".itxt").change(function () {
// 先得到文本框里面的值 乘以 当前商品的单价
var n = $(this).val();
// 当前商品的单价
var p = $(this).parents(".p-num").siblings(".p-price").html();
p = p.substr(1);
$(this).parents(".p-num").siblings(".p-sum").html("¥" + (p * n).toFixed(2));
})
})
jQuery元素操作
遍历元素
- jQuery隐式迭代是对同一类元素作了同样的操作。如果想要给同一类元素做不同操作,就需要用到遍历;
- 语法1:
$("div").each(function(index,domEle){xxx})
(1)、each()方法遍历匹配的每一个元素。主要用DOM处理
(2)、里面的回调函数有两个参数:index是每个元素的索引号,domEle是每个DOM元素对象,不是jQuery对象;
(3)、所以,想要使用jQuery方法,需要给这个dom元素转换为jQuery对象$(domEle); - 语法2:
$.each(object,function(index,element){xxx})
(1)、$.each()方法可用于遍历任何对象。主要用于数据处理,比如:数组、对象;
(2)、里面的函数有两个参数:index是每个元素的索引号;element是遍历的内容;
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<script>
$(function () {
// 隐式迭代 对同一类元素作同样的操作;
// $("div").css("color","red");
// 1、如果针对于同一类元素做不同操作,需要用到遍历元素(类似 for,但是比for更强大);
var sum = 0;
// 1、each() 方法遍历元素
var arr = ["red", "green", "blue"];
$("div").each(function (index, domEle) {
// 回调函数第一个参数一定是 索引号 可以自己指定索引号形参的名称;
//console.log(index);
// 回调函数第二个参数一定是 dom元素对象;注意:获取的是每个DOM元素对象,不是jQuery对象
//console.log(domEle);
// domEle.css("color");//报错jquery.min.js:2 Uncaught TypeError: domEle.css is not a function,因为DOM对象没有css方法;
$(domEle).css("color", arr[index]);//将dom对象转换成jquery对象;
sum += parseInt($(domEle).text());//转换成数值型parseInt();
})
// console.log(sum);
// 2、$.each() 方法遍历元素,主要用于遍历数据,处理数据;
// $.each($("div"), function (i, ele) {
// console.log(i);
// console.log(ele);
// })
// $.each(arr, function (i, ele) {
// console.log(i);
// console.log(ele);
// })
$.each({ name: "abdy", age: 18 }, function (i, ele) {
console.log(i);//输出的是 name age 属性名;
console.log(ele);//输出的是 andy 18 属性值;
})
})
</script>
</body>
案例:购物车模块-计算总件数和总和
- 案例分析:
(1)、核心思路:把所有文本框里面的值相加就是总计数量。总额同理;
(2)、文本框里面的值不相同,如果想要相加需要用到each遍历。声明一个变量,相加即可;
(3)、点击+号-号,会改变总计和总额,如果用户修改了文本框里面的值,同样会改变总计和总额;
(4)、因此可以封装一个函数求总计和总额,以上2个操作调用这个函数即可;
(5)、注意1:总计是文本框里面的值相加用val();总额是普通元素的内容用text();
(6)、要注意普通元素里面的内容要去掉¥并且转换为数字型才能相加;
创建元素
- 语法:
$("<li></li>");动态的创建了一个<li>;
添加元素
- 内部添加并且放到内容的最后面:
element.append('内容');把内容放入匹配元素内部最后面,类似原生appendChild; - 内部添加并且放到内容的最前面:
element.prepend('内容'); - 外部添加并且把内容放入目标元素后面:
element.after('内容'); - 外部添加并且把内容放入目标元素前面:
element.before('内容'); - 注意:内部添加元素,生成之后,它们是父子关系;外部添加元素,生成之后,他们是兄弟关系;
删除元素
<body>
<ul>
<li>原先的li</li>
</ul>
<div class="test">我是原先的div</div>
<script>
$(function () {
// 1、创建元素
var li = $("<li>我是后来创建的li</li>");
// 2、添加元素
// (1)、内部添加
//$("ul").append(li);//内部添加并且放到内容的最后面;
$("ul").prepend(li);//内部添加并且放到内容的最前面;
// (2)、外部添加
var div = $("<div>我是后添加的div</div>");
// $(".test").after(div);
$(".test").before(div);
// 3、删除元素
//$("ul").remove(); //可以删除匹配的元素 自身
//$("ul").empty();//删除匹配的元素里面的子节点 孩子
$("ul").html("");//修改里面的内容为空的字符串 和empty作用相似
})
</script>
</body>
案例:购物车模块-删除商品模块
- 核心思路:把商品
remove()删除元素即可; - 有三个地方需要删除:商品后面的删除按钮、删除选中的商品、清理购物车;
- 商品后面的删除按钮:一定是删除当前的商品,所以从
$(this)出发; - 删除选中的商品:先判断小的复选框按钮是否是选中状态,如果是选中,则删除对应的商品;
案例:购物车模块-选中商品添加背景
- 核心思路:选中的商品添加背景,不选中移除背景即可;
- 全选按钮点击:如果全选是选中的,则所有的商品添加背景,否则移除背景;
- 小的复选框点击:如果是选中状态,则当前商品添加背景,否则移除背景;
- 这个背景,可以通过类名修改添加类和删除类;
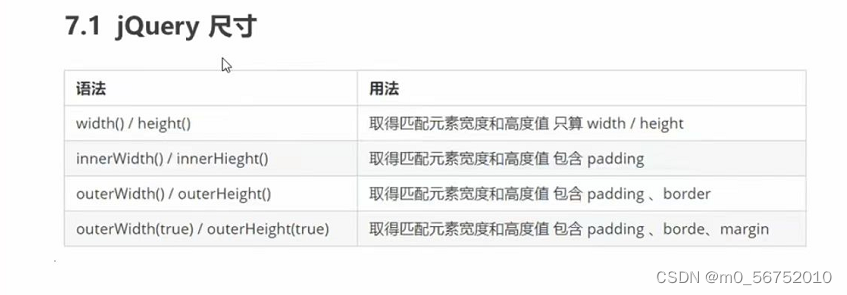
jQuery尺寸、位置操作
jQuery尺寸

<body>
<div></div>
<script>
$(function () {
// 1、width() / height() 获取设置元素 width 和 height 大小;
console.log($("div").width());//200
$("div").width(300);//修改宽度
// 2、innerWidth() / innerHeight() 获取设置元素 width 和 height + padding 大小;
console.log($("div").innerWidth());//320 盒子本身宽度+左右padding值
// 3、outerWidth() / outerHeight() 获取设置元素 width 和 height + padding + border 大小;
console.log($("div").outerWidth());//350
// 4、outerWidth(true) / outerHeight(true) 获取设置元素 width 和 height + padding + border + margin 大小;
console.log($("div").outerWidth(true));
})
</script>
</body>
jQuery位置
- 位置主要有三个:
offset()、position()、scrollTop()/scrollLeft; offset()设置或获取元素偏移:
(1)、offset()方法设置或返回被选元素相对于【文档】的偏移坐标,跟父级没有关系;
(2)、该方法有两个属性left、top;offset().top用于获取距离文档顶部的距离;offset().left用于获取距离文档左侧的距离;
(3)、可以设置元素的偏移:offset({top:30,left:10});position()方法获取元素偏移:
(1)、position()方法用于返回被选元素相对于【带有定位的父级】偏移坐标,如果父级都没有定位,则以文档为主;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery元素位置</title>
<script src="./jquery.min.js"></script>
<style>
body,
html {
padding: 0;
margin: 0;
}
.father {
width: 400px;
height: 400px;
background-color: pink;
margin: 100px;
overflow: hidden;
position: relative;
}
.son {
width: 150px;
height: 150px;
background-color: purple;
position: relative;
top: 10px;
left: 10px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
$(function () {
// 1、获取设置距离文档的位置(偏移)offset ;
console.log($(".son").offset());//{top: 100, left: 100}
console.log($(".son").offset().top);//拿到对象的属性
$(".son").offset({ top: 200, left: 200 });//设置值 距离文档上部和左部的距离,跟父盒子没有关系
// 2、获取距离带有定位父级位置(偏移)position ;如果没有带有定位的父级,则以文档为准;
// 这个方法只能获取不能设置偏移;
console.log($(".son").position());//{top: 100, left: 100}
})
</script>
</body>
</html>
案例:带有动画的返回顶部
- 核心原理:使用
animate动画返回顶部; animate动画函数里面有个scrollTop属性,可以设置位置;- 但是是元素做动画,因此
$("body,html").animate({scrollTop:0});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery被卷去的头部</title>
<script src="./jquery.min.js"></script>
<style>
body {
height: 2000px;
}
.back {
position: fixed;
width: 50px;
height: 50px;
background-color: skyblue;
right: 30px;
bottom: 100px;
display: none;
}
.container {
width: 900px;
height: 500px;
background-color: pink;
margin: 400px auto;
}
</style>
</head>
<body>
<div class="back">返回顶部</div>
<div class="container"></div>
<script>
$(function () {
// scrollTop() 也可用来设置距离
$(document).scrollTop(100);//页面一加载就跳到100像素的距离
// 被卷去的头部:scrollTop() / 被卷去的左侧:scrollLeft()
// 先拿到container盒子距离文档顶部的距离
var boxTop = $(".container").offset().top;
$(window).scroll(function () { // 页面滚动事件
console.log($(document).scrollTop());
if ($(document).scrollTop() >= boxTop) {
$(".back").fadeIn();//或 show()
} else {
$(".back").fadeOut();//或 hide()
}
})
// 返回顶部
$(".back").click(function () {
// $(document).scrollTop(0);
//$(document).stop().animate({scrollTop:0});// 不生效,因为不能是文档,只能是 html 和 body 元素做动画;
$("body,html").stop().animate({ scrollTop: 0 });
})
})
</script>
</body>
</html>
案例:品优购电梯导航
- 当我们滚动到今日推荐模块,就让电梯导航显示出来;
- 点击电梯导航页面可以滚动到相应内容区域;
- 核心算法:因为电梯导航模块和内容区模块一一对应的;
- 当我们点击电梯导航某个小模块,就可以拿到当前小模块的索引号;
- 就可以把
animate要移动的距离求出来:当前索引号内容区模块它的offset().top; - 然后执行动画即可;
- 当我们点击电梯导航某个下li,当前小li添加
current类,兄弟移除类名; - 当我们页面滚动到内容区域某个模块,左侧电梯导航,相对应的小li模块,也会添加
current类,兄弟移除current类;触发的事件是页面滚动,因此这个功能要写到页面滚动事件里面;需要用到each,遍历内容区域大模块,each里面能拿到内容区域每一个模块元素和索引号; - 判断的条件:被卷去的头部大于等于内容区域里面每个模块的
offset().top; - 就利用这个索引号找到相应的电梯导航小
li添加类;
jQuery事件
jQuery事件注册
- 单个事件注册:
element.事件(function(){});如:$("div").click(function(){事件处理程序});其他事件和原生基本一致,比如:mouseover、mouseout、blur、focus、change、keydown、keyup、resize、scroll等; - 事件处理
on()绑定事件:
(1)、on()方法在匹配元素上绑定一个或多个事件的事件处理函数 ;
(2)、语法:element.on(events,[selector],fn);
①、events:一个或多个用空格分隔的事件类型,比如click或keydown;
②、selector:元素的子元素选择器;
③、fn:回调函数,即绑定在元素身上的侦听函数; on()方法优势1:可以绑定多个事件,多个处理事件处理程序;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件处理</title>
<script src="./jquery.min.js"></script>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
.current {
background-color: aqua;
}
</style>
</head>
<body>
<div></div>
<script>
// 1、单个事件
// $("div").click(function(){
// $(this).css("background","skyblue");
// });
// 2、事件处理 on
// $("div").on({
// mouseenter:function(){
// $(this).css("background","skyblue");
// },
// click:function(){
// $(this).css("background","red");
// },
// mouseleave:function(){
// $(this).css("background","purple");
// }
// })
// 如果事件处理程序相同
$("div").on("mouseenter mouseleave", function () {//注意:多个事件中间用空格隔开;
$(this).toggleClass("current");
})
</script>
</body>
</html>
//事件是绑定在ul身上的,但是触发的对象是小li;点击小li过后有事件冒泡,会冒泡到ul身上,ul身上有点击事件所以就执行该程序;
$("ul").on('click','li',function(){
alert('hello word');
})
- 注意:在此之前有
bind()、live()、delegate()等方法来处理事件绑定或者事件委派,最新版本的请用on替代他们; on()方法优势3:动态创建的元素,click()没有办法绑定事件,on()可以给动态生成的元素绑定事件;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件委派</title>
<script src="./jquery.min.js"></script>
<style>
</style>
</head>
<body>
<ul>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
</ul>
<ol></ol>
<script>
$(function () {
// 1、on可以实现事件委托(委派);
//$("ul li").click();//原来的写法
// 注意:click是绑定在ul身上的,但是触发的对象是ul里面的小li;
$("ul").on("click", "li", function () {
alert(11);
})
// 2、on可以给未来动态创建的元素绑定事件;
// $("ol li").click(function () {
// alert(11)
// }); //之前的方法不能给未来动态创建的元素绑定事件
$("ol").on("click", "li", function () {
alert(111);
});//on可以给未来动态创建的元素绑定事件;
var li = $("<li>我是后来创建的</li>");
$("ol").append(li);
})
</script>
</body>
</html>
案例:微博发布案例(主要练习on()给动态创建的元素绑定事件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>微博发布案例</title>
<script src="./jquery.min.js"></script>
<style>
* {
margin: 0;
padding: 0
}
ul {
list-style: none
}
.box {
width: 600px;
margin: 100px auto;
border: 1px solid #000;
padding: 20px;
}
textarea {
width: 450px;
height: 160px;
outline: none;
resize: none;
}
ul {
width: 450px;
padding-left: 80px;
}
ul li {
line-height: 25px;
border-bottom: 1px dashed #cccccc;
display: none;
}
input {
float: right;
}
ul li a {
float: right;
}
</style>
</head>
<body>
<div class="box" id="weibo">
<span>微博发布</span>
<textarea name="" id="" cols="30" rows="10" class="txt"></textarea>
<button class="btn">发布</button>
<ul></ul>
</div>
<script>
$(function () {
// 1、点击发布按钮,动态创建一个小`li`,放入文本框的内容和删除按钮,并且添加到`ul`中;
$(".btn").on("click", function () {
var li = $("<li></li>");
li.html($(".txt").val() + "<a href='javascript:;'>删除</a>");
$("ul").prepend(li);
li.slideDown();//让新添加的小li滑动出来
$(".txt").val("");
})
// 2、点击删除按钮,可以删除当前的微博留言li;
// $("ul a").click(function(){//这种写法不生效,因为此时的click不能给动态创建的a添加事件;
// alert(11);
// });
// on可以给动态创建的元素绑定事件
$("ul").on("click","a",function(){
//$(this).parent().remove();
$(this).parent().slideUp(function(){//丰富效果,上拉移除
$(this).remove();
});
})
})
</script>
</body>
</html>
jQuery事件处理
off()解绑事件
<body>
<div></div>
<ul>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
</ul>
<p>我是p</p>
<script>
$(function () {
$("div").on({
click: function () {
console.log("我点击了");
},
mouseover: function () {
console.log("我鼠标经过了");
}
});
$("ul").on("click","li",function(){
alert(111);
});
// 1、事件解绑 off()
//$("div").off();//括号内为空,就解绑div身上所有的事件;
$("div").off("click");//要解除哪个事件就把哪个事件写在括号内;
$("ul").off("click","li");//解除事件委托;
// 2、one() 但是它只能触发事件一次
$("p").one("click",function(){
console.log("我是p");
});
})
</script>
</body>
自动触发事件trigger()
- 有些事件希望自动触发,比如轮播图自动播放功能跟点击右侧按钮一致。可以利用定时器自动触发右侧按钮点击事件,不必鼠标点击触发;
- 第一种简写形式:
element.click(); - 第二种自动触发模式:
element.trigger('type'); - 第三种自动触发模式:
element.triggerHandler('type');该方法与前两种方法的区别就是,不会触发元素的默认行为;
<body>
<div></div>
<input type="text">
<script>
$(function () {
$("div").on("click", function () {
alert('11');
});
// 自动触发事件
// 1、第一种简写形式:元素.事件();
//$("div").click();
// 2、元素.trigger('事件');
//$("div").trigger("click");
// 3、元素.triggerHandler('事件');该方法与前两种方法的区别就是,不会触发元素的默认行为;
$("div").triggerHandler('click');
$("input").on("focus", function () {
$(this).val("你好呀");
});
$("input").triggerHandler("focus");//input获得焦点,input框里不会有光标闪烁事件;
})
</script>
</body>
jQuery事件对象
- 事件被触发,就会有事件对象的产生;
element.on(events,[selector],functon(event){})- 阻止默认行为:
event.preventDefault()或者return false; - 阻止冒泡:
event.stopPropagation();
<body>
<div></div>
<script>
$(function(){
// 点击div,div的点击事件会触发,同时事件冒泡,document的点击事件也会触发;
$(document).on("click",function(event){
console.log("点击了document");
})
$("div").on("click",function(event){
console.log(event);
console.log("点击了div");
event.stopPropagation();//阻止div事件冒泡;
})
})
</script>
</body>
jQuery其他方法
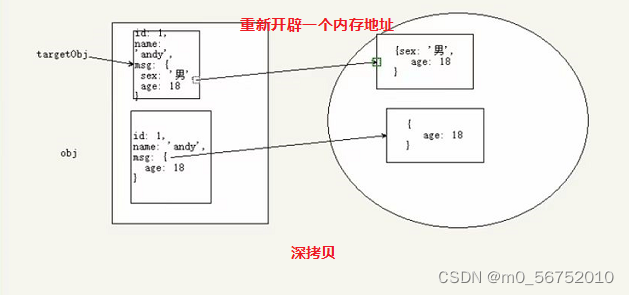
jQuery拷贝对象$.extend()(补充:深拷贝和浅拷贝)
- 如果想要把某个对象拷贝(合并)给另外一个对象使用,此时可以使用
$.extend()方法; - 语法:
$.extend([deep],target,object1,[objectN]) deep:如果设为true为深拷贝,默认为false浅拷贝;target:要拷贝的目标对象;object1:待拷贝到第一个对象的对象;objectN:待拷贝到第N个对象的对象;- 【浅拷贝】:是把被拷贝的对象复杂数据类型中的地址拷贝给目标对象,修改目标对象会影响被拷贝对象;

- 【深拷贝】:前面加
true,完全克隆(拷贝的对象,而不是地址),修改目标对象不会影响被拷贝对象;(深拷贝把里面的数据完全复制一份给目标对象,如果里面有不冲突的属性,会合并到一起);(复制过后会重新开辟一个内存地址,指向的不是同一个内存地址);

<body>
<div></div>
<script>
$(function(){
// 将 obj 拷贝给 targetObj
// 第一种情况:targetObj 是一个空对象;
// var targetObj={};
// var obj={
// id:1,
// name:'andy'
// };
// // $.extend(target,obj);
// $.extend(targetObj,obj);
// console.log(targetObj);//{id: 1, name: 'andy'}
// 第二种情况:targetObj 里面有数据,拷贝过后会把里面原来的数据给覆盖掉;
// var targetObj={
// id:0,
// };
// var obj={
// id:1,
// name:'andy'
// };
// // $.extend(target,obj);
// $.extend(targetObj,obj);
// console.log(targetObj);//{id: 1, name: 'andy'}
// 第三种情况:
var targetObj={
id:0,
};
var obj={
id:1,
name:'andy',
msg:{
age:18,
}
};
// $.extend(target,obj);
$.extend(targetObj,obj);
console.log(targetObj);//{id: 1, name: 'andy', msg: {…}}
})
</script>
</body>
jQuery多库共存
- 问题描述:jQuery使用
$作为标识符,随着jQuery的流行,其他js库也会用$作为标识符,这样一起使用会引起冲突; - 客观需求:需要一个解决方案,让jQuery和其他的js库不存在冲突,可以同时存在,这就叫做多库共存;
- jQuery解决方案:
(1)、把里面的$符号统一改为jQuery。比如:jQuery("div");
(2)、jQuery变量规定新的名称:$.noConflict()var xx=$.noConflict();
<body>
<div></div>
<span></span>
<script>
$(function(){
function $(ele){
return document.querySelector(ele);
}
console.log($("div"));
//$.each();//报错jquery.min.js:2 Uncaught TypeError: $.each is not a function,原因:自己写的代码中有$和jquery封装的$冲突;
//1、第一种解决方案:如果$ 符号冲突,我们就使用 jQuery ;
jQuery.each();
// 2、第二种解决方案:让 jQuery 释放对 $ 符号的控制权,让用户自己决定;
//var suibian=$.noConflict(); // 报错,原因如上
var suibian=jQuery.noConflict();
console.log(suibian("span"));
suibian.each();//相当于 $.each();
})
</script>
</body>
jQuery插件(瀑布流插件、图片懒加载插件、全屏滚动插件)
- jQuery功能比较有限,想要更复杂的特效效果,可以借助于jQuery插件完成;
- 注意:这些插件也是依赖于jQuery来完成的,所以必须要先引入jQuery文件,因此也称为jQuery插件;
- jQuery插件常用的网站:
(1)、jQuery插件库:http://www.jq22.com
(2)、jQuery之家:http://www.htmleaf.com - jQuery插件使用步骤:
(1)、引入相关文件(jQuery文件和插件文件);
(2)、复制相关html、css、js(调用插件); - 图片懒加载插件(jQuery插件库搜索【懒加载】):
- 图片懒加载:当我们页面滑动到可视区域,再显示图片。(图片使用延迟加载可提高网页下载速度。它也能帮助减轻服务器负载);
- 我们使用jQuery插件库
EasyLazyload。注意:此时的js引入文件和js调用必须写到DOM元素(图片)最后面; - 全屏滚动插件
fullpage.js: - github:
https://github.com/alvarotrigo/fullPage.js - 中文翻译网站:
http://www.dowebok.com/demo/2014/77/ bootstrapJS插件:bootstrap框架也是依赖于jQuery开发的,因此里面的js插件使用,也必须引入jQuery文件;
综合案例:todolist案例
- 页面刷新不会丢失数据,因此需要用到本地存储
localStorage; - 核心思路:不管按下回车,还是点击复选框,都是把本地存储的数据加载到页面中,这样保证刷新关闭页面不会丢失数据;
- 存储的数据格式:
var todolist=[{title:"xxx",done:false}] - 注意点1:本地存储
localStorage里面只能存储字符串格式,因此需要把对象转换为【字符串】JSON.stringify(data); - 注意点2:获取本地存储数据,需要把里面的字符串转换为【对象格式】
JSON.parse(),我们才能使用里面的数据;
补充:本地存储
<script>
var todolist = [{
title: '我今天吃八个馒头',
done: false
}, {
title: '我今天学习jq',
done: false
}, ];
// localStorage.setItem("todo", todolist);
// 1. 本地存储里面只能存储字符串的数据格式 把我们的数组对象转换为字符串格式 JSON.stringify()
localStorage.setItem("todo", JSON.stringify(todolist));
var data = localStorage.getItem("todo");
// console.log(typeof data);
// console.log(data[0].title);
// 2. 获取本地存储的数据 我们需要把里面的字符串数据转换为 对象格式 JSON.parse()
data = JSON.parse(data);
console.log(data);
console.log(data[0].title);
</script>
- todolist按下回车把新数据添加到本地存储里面:
- 切记:页面中的数据,都要从本地存储里面获取,这样刷新页面不会丢失数据,所以先要把数据保存到本地存储里面;
- 利用事件对象
.keyCode判断用户按下回车键(13); - 声明一个数组,保存数据;
- 先要读取本地存储原来的数据(声明函数
getData()),放到这个数组里面; - 之后把最新从表单获取过来的数据,追加到数组里面;
- 最后把数组存储给本地存储(声明函数saveDate());
原文地址:https://blog.csdn.net/m0_56752010/article/details/126016114
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20146.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






