1.
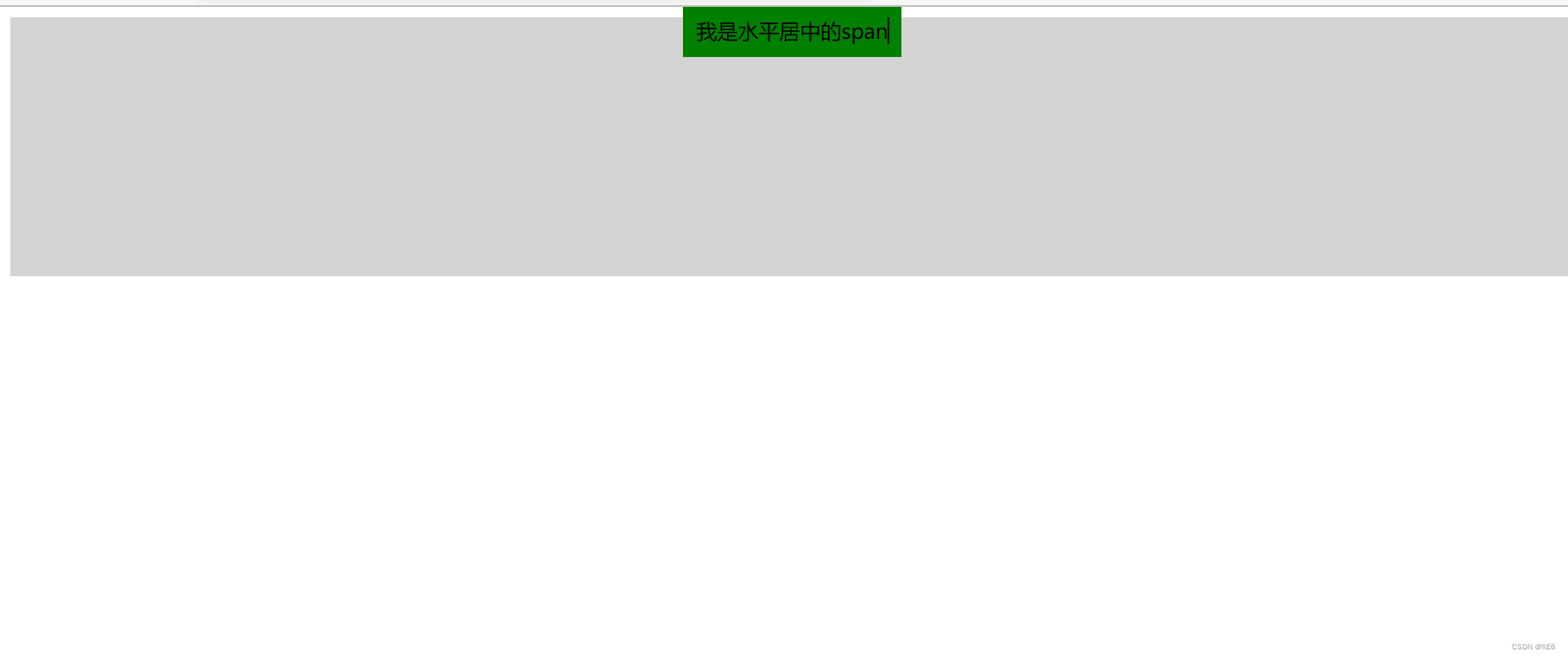
一个例子。假设你有一个span元素,你想让它水平居中。你可以使用text-align的方法
<style>
.container {
height: 200px;
background: lightgray;
text-align: center;
}
.center {
background: green;
padding: 10px;
}
</style>
<div class="container">
<span class="center">我是水平居中的span</span>
</div>
这样,你就可以实现水平居中的效果,只需要设置父元素的text-align为center。

2.
- 对于确定宽度的块级元素,
- 可以使用
margin: 0 auto;, - 或者使用绝对定位和
left: 50%; margin-left: - (宽度值/2);, - 或者使用绝对定位和
top: 0; right: 0; bottom: 0; left: 0; margin: auto;。
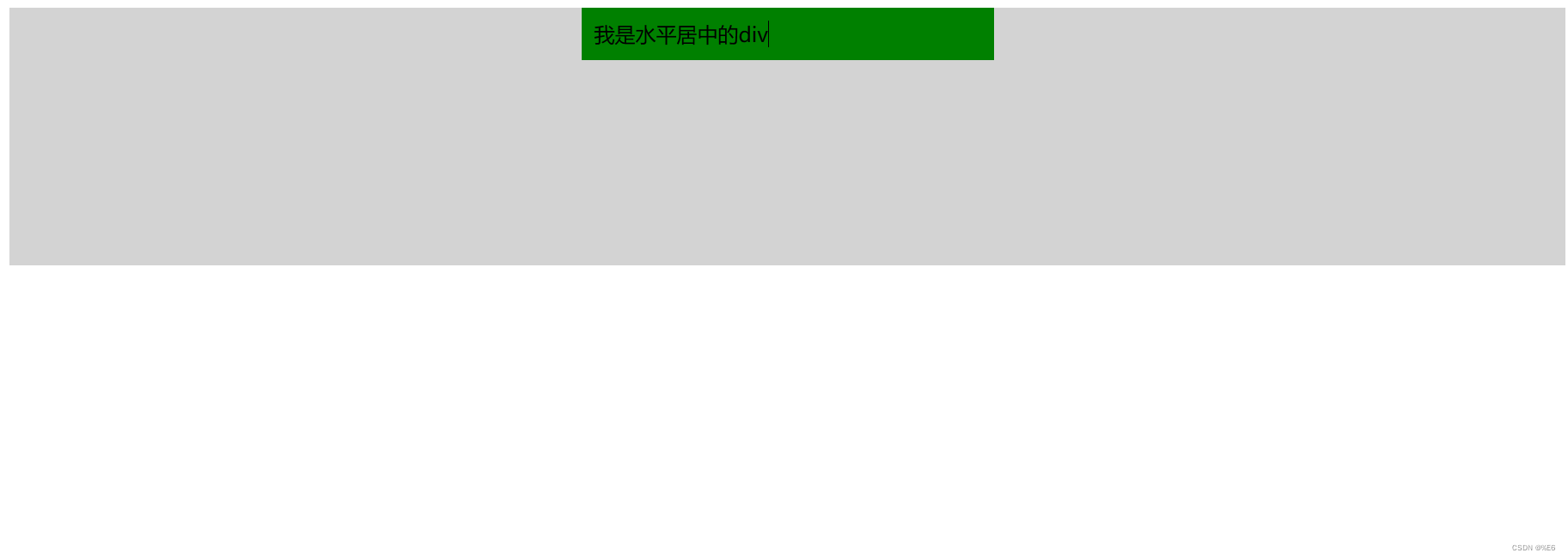
一个例子。假设你有一个div元素,你知道它的宽度是300px,你想让它水平居中。你可以使用margin的方法
<style>
.container {
height: 200px;
background: lightgray;
}
.center {
width: 300px;
margin: 0 auto;
background: green;
padding: 10px;
}
</style>
<div class="container">
<div class="center">我是水平居中的div</div>
</div>
这样,你就可以实现水平居中的效果,只需要设置div的宽度和左右margin为auto。

3.
- 对于未知宽度的块级元素,
- 可以使用
display: table; margin: 0 auto;, - 或者使用
display: inline-block; text-align: center;, - 或者使用绝对定位和
left: 50%; transform: translateX(-50%);, - 或者使用相对定位和
left: 50%; right: 50%;, - 或者使用CSS3的flex布局和
align-self: center; - 或者
margin: auto;, - 或者使用CSS3的fit-content和
margin: 0 auto;。
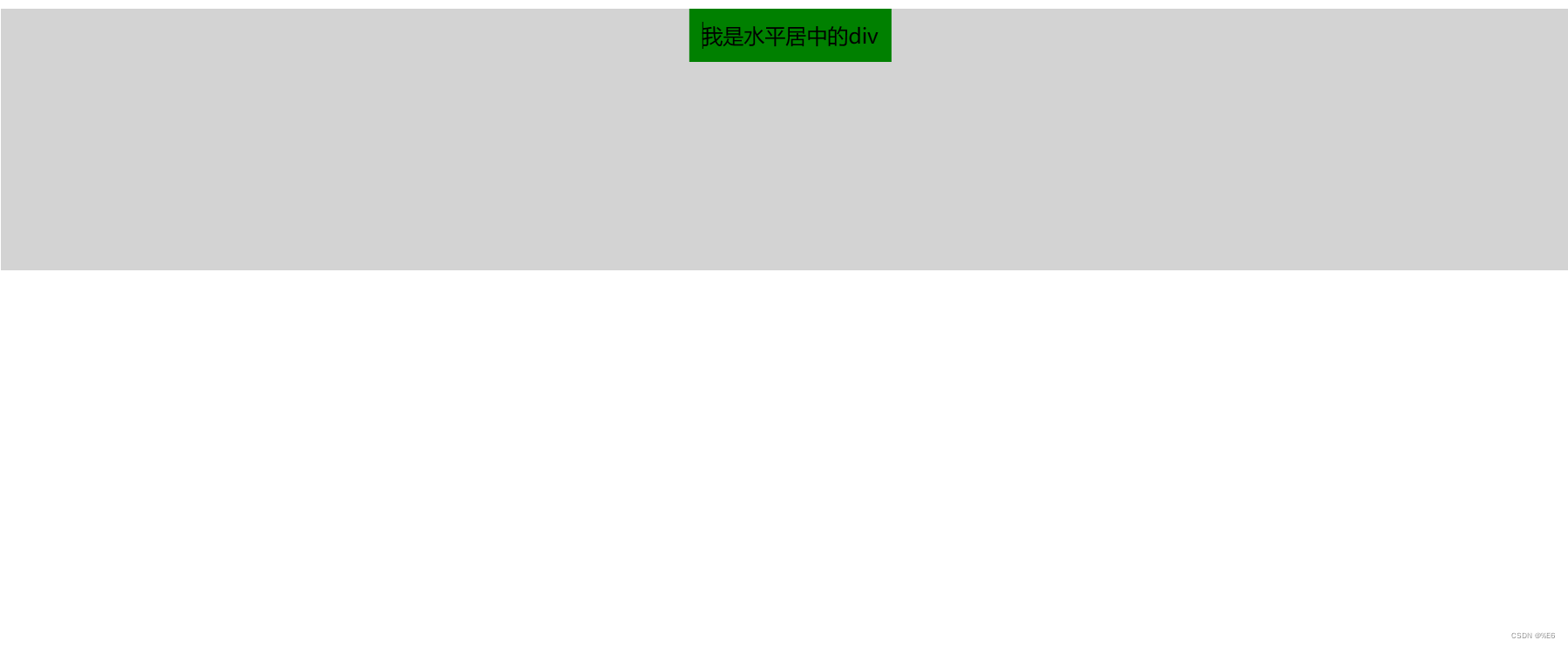
一个例子。假设你有一个div元素,你想让它水平居中,但是你不知道它的宽度。你可以使用绝对定位和transform的方法,如下:
<style>
.container {
position: relative;
height: 200px;
background: lightgray;
}
.center {
position: absolute;
left: 50%;
transform: translateX(-50%);
background: green;
padding: 10px;
}
</style>
<div class="container">
<div class="center">我是水平居中的div</div>
</div>
这样,你就可以实现水平居中的效果,而不需要知道div的宽度。

原文地址:https://blog.csdn.net/weixin_52099241/article/details/130517377
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20328.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





