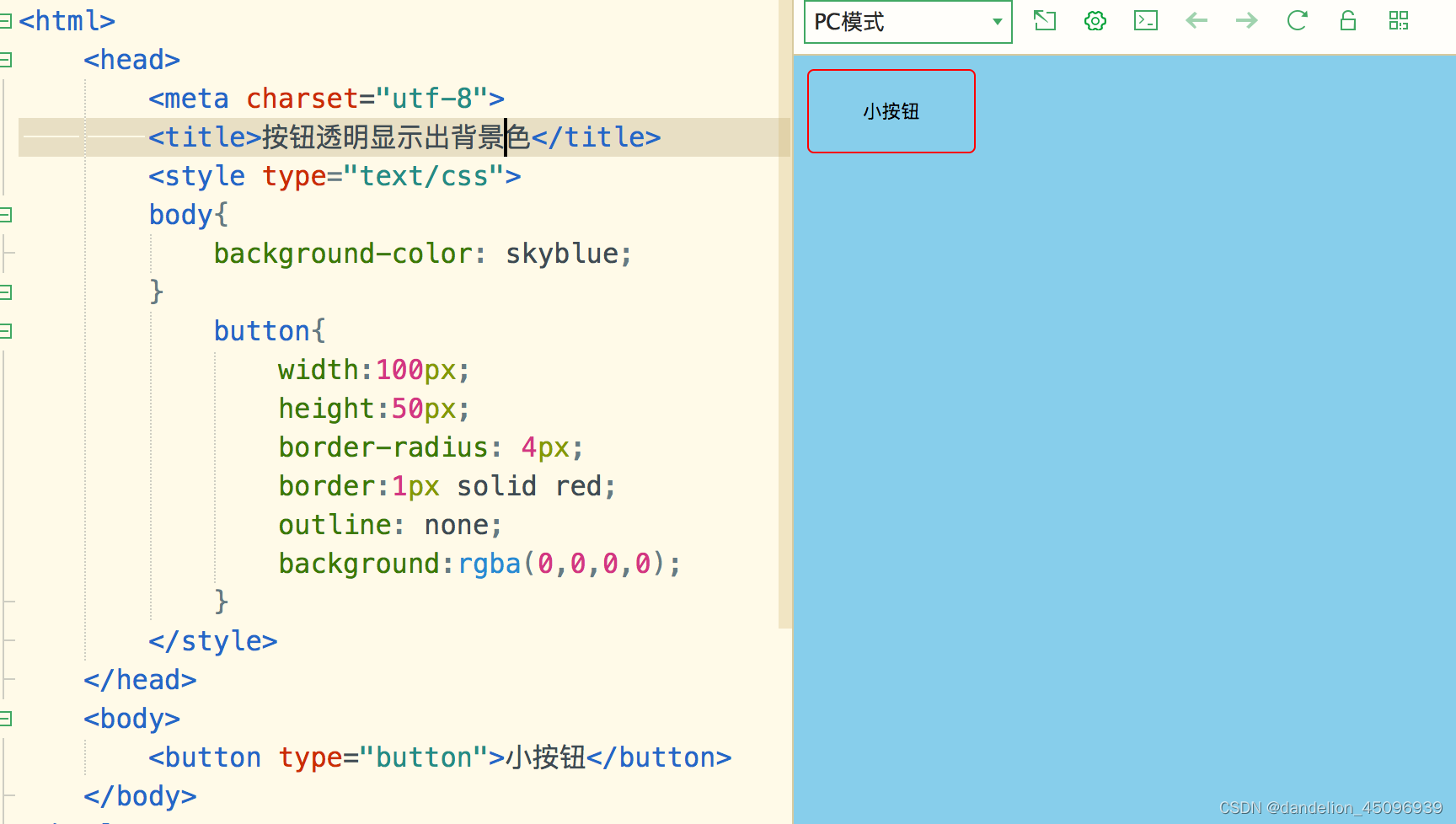
按钮背景完全透明,主要就是一行代码:background:rgba(0,0,0,0);


而且,透明度的设置opacity和rgba也是有区别的:opacity设置透明度会让盒子中的内容也变得透明,但是rgba设置透明度不会使盒子中的内容变透明。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>透明度区别</title>
<style type="text/css">
button{
margin:20px;
width:100px;
font-size: 20px;
height:50px;
border-radius: 4px;
border:1px solid red;
outline: none;
}
.btn1{
background:rgba(128,128,128,0.3);
}
.btn2{
background: rgb(128, 128, 128);
opacity: 0.3;
}
</style>
</head>
<body>
<button type="button" class="btn1">小按钮a</button>
<button type="button" class="btn2">小按钮b</button>
</body>
</html>
原文地址:https://blog.csdn.net/weixin_45096939/article/details/125288184
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20420.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。