创建表单
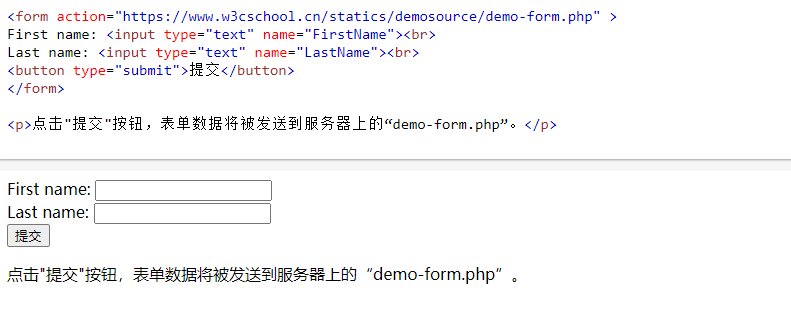
<form> 标签用于创建供用户输入的 HTML 表单。
<form>标签的action属性的值指定了表单提交到服务器的地址。
<input>
<textarea>
<button>
<select>
<option>
<optgroup>
<fieldset>
<label>

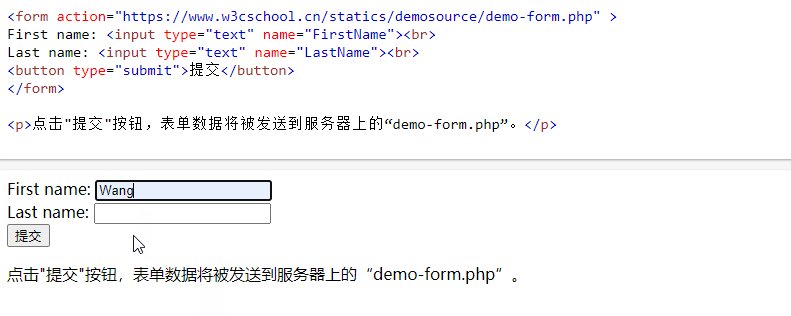
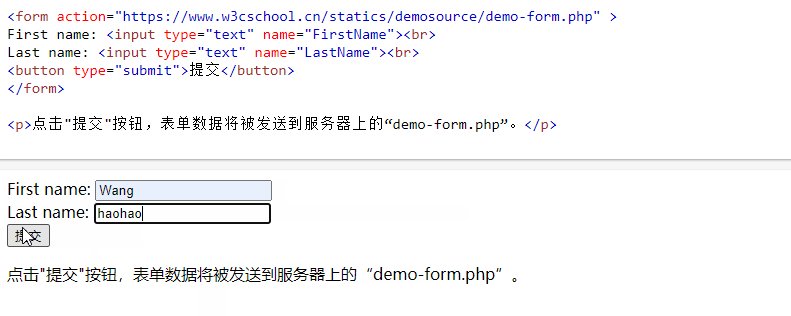
为表单添加提交按钮button
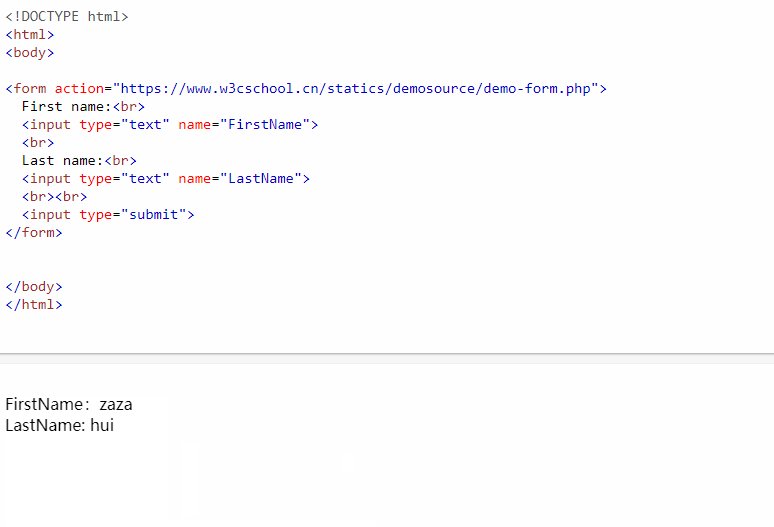
我们创建了form表单, 那用户如何将数据提交到服务器呢?
我们可以在 form 中添加一个 submit (提交)按钮。
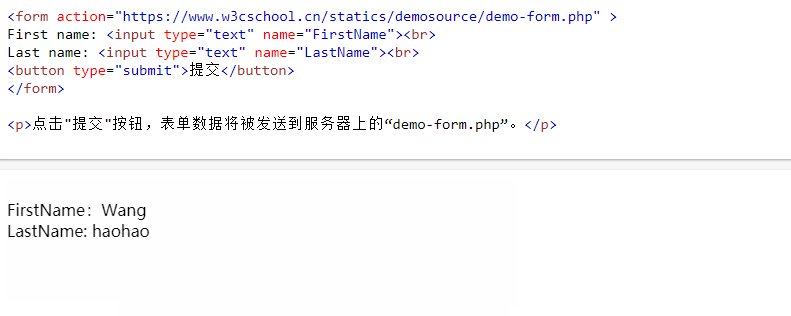
点击此按钮,表单中的数据将会被发送到你使用表单 action 属性指定的地址上。

把表单内的input设置为必填
可以在表单中指定某些选项为required(必填项),只有当用户填写了该选项后,用户才能提交表单。

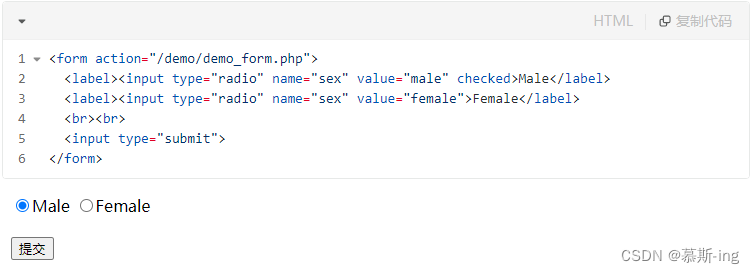
表单内添加单选框 input
如果你希望用户在表单只给出一个答案,
例如选择性别, 那么你可以用单选框。
单选框是 input 输入框的一种类型, type 属性的值为 radio。
每个单选按钮都应该嵌套在自己的 label(标签) 元素中。
所有关联的单选按钮应具有相同的 name 属性。

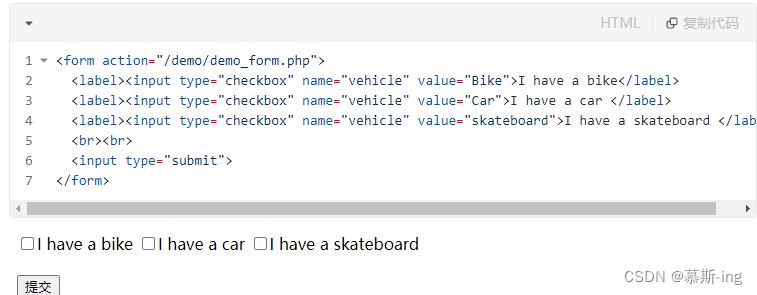
表单内添加复选框checkbox
checkbox(复选框)通常用于可能有多个答案的问题形式。
复选框是 input 的输入框的一种类型。
每一个复选框都应嵌套在其自己的 label元素中。
所有关联的复选框输入应该具有相同的 name属性。

设置复选框和单选框默认选中
可以使用 checked 属性设置单选框和复选框默认被选中。

原文地址:https://blog.csdn.net/blbyu/article/details/128698722
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20878.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





![[Vue3] reactive数据改变,视图不更新的问题](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)

