当父盒子不设置高度,子盒子设置高度时,父盒子的高度取决于子盒子的高度, 如果子盒子浮动了, 子盒子就会脱离标准流,俗称脱标,就会导致父盒子高度变为0,这个时候,就需要清除浮动带来的影响,让父盒子重新获得高度, 称为清除浮动.
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 400px;
background-color: yellow;
}
.son {
width: 50px;
height: 50px;
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<div class="son"></div>
</div>
</body>
</html>
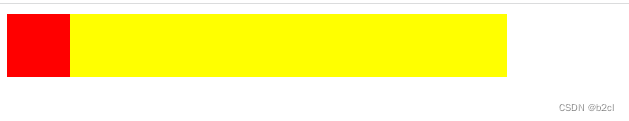
此时黄色盒子的高度和子盒子的高度一样,是50px
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 400px;
background-color: yellow;
}
.son {
/* 设置子盒子向左浮动 */
float: left;
width: 50px;
height: 50px;
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<div class="son"></div>
</div>
</body>
</html>
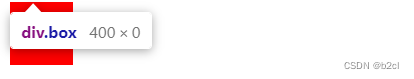
父盒子失去高度,只能看到子盒子,这就是浮动对父盒子的影响.那么如何清除这个影响呢?有5种方法:
第一种方法: 直接给父盒子加高度(不推荐)
为什么不推荐呢?因为在开发中,很多时候,我们外面的盒子是无法确认高度的,需要有内容将高度撑起来,这种方式显然就不太适合,所以不推荐.
第二种方法: 给父盒子加一个属性 overflow:hidden; 推荐
.box {
width: 400px;
background-color: yellow;
/* 通过溢出隐藏来清除浮动 */
overflow: hidden;
}这时候去浏览器查看,就可以看到父盒子的高度又变成50px了. 值得一提的是,这个属性还可以解决盒子塌陷的问题.
第三种方法: 额外标签法 代码如下 也不推荐这个方法
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 400px;
background-color: yellow;
/* 通过溢出隐藏来清除浮动 */
/* overflow: hidden; */
}
.son {
/* 设置子盒子向左浮动 */
float: left;
width: 50px;
height: 50px;
background-color: red;
}
/* 额外标签法 */
.clear {
clear: both;
}
/* 额外标签法 */
</style>
</head>
<body>
<div class="box">
<div class="son"></div>
<div class="clear"></div>
</div>
</body>
</html>第四种方法: 单伪元素清除法 代码如下 不推荐
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 400px;
/* 直接设置高度 */
/* height: 50px; */
background-color: yellow;
/* 通过溢出隐藏来清除浮动 */
/* overflow: hidden; */
}
.son {
/* 设置子盒子向左浮动 */
float: left;
width: 50px;
height: 50px;
background-color: red;
}
/* 单伪元素清除法 */
.box::after {
/* 伪元素默认是行内元素,需要转成行内块元素才能撑起父盒子的高度 */
display: block;
/* 需要注意的是,伪元素必须加content属性才能生效 */
content: '';
clear: both;
}
/* 单伪元素清除法 */
/* 额外标签法 */
/* .clear {
clear: both;
} */
/* 额外标签法 */
</style>
</head>
<body>
<div class="box">
<div class="son"></div>
<!-- <div class="clear"></div> -->
</div>
</body>
</html>单伪元素清除法和额外标签法原理是类似的, 都不推荐用
第五种方法: 双伪元素清除法 推荐 代码如下
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 400px;
/* 直接设置高度 */
/* height: 50px; */
background-color: yellow;
/* 通过溢出隐藏来清除浮动 */
/* overflow: hidden; */
}
.son {
/* 设置子盒子向左浮动 */
float: left;
width: 50px;
height: 50px;
background-color: red;
}
/* 双伪元素清除法 */
.box::before,
.box::after {
/* 这里用display:block也可以,用table是可以解决盒子塌陷问题 */
display: table;
/* content必须要有 不然伪元素无法生效 */
content: '';
}
.box::after {
/* 这里是清除浮动的关键代码 */
clear: both;
}
/* 双伪元素清除法 */
/* 单伪元素清除法
.box::after {
伪元素默认是行内元素,需要转成行内块元素才能撑起父盒子的高度
display: block;
需要注意的是,伪元素必须加content属性才能生效
content: '';
clear: both;
}
单伪元素清除法 */
/* 额外标签法 */
/* .clear {
clear: both;
} */
/* 额外标签法 */
</style>
</head>
<body>
<div class="box">
<div class="son"></div>
<!-- <div class="clear"></div> -->
</div>
</body>
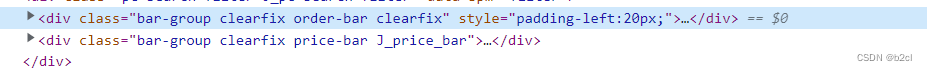
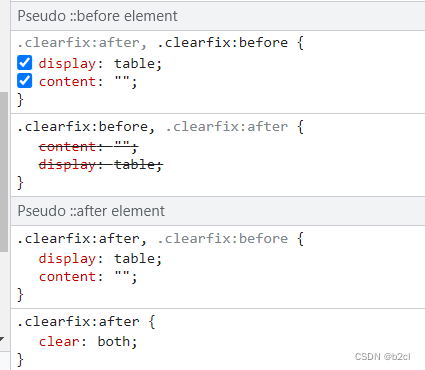
</html>这种方法是现在大部分开发人员使用的方法,具有清除浮动和解决盒子塌陷的作用.比如淘宝 京东,我们都可以看到这种方式清除浮动:

当然,要想避免浮动带来的影响,还可以使用flex布局,就可以和浮动说拜拜了.
原文地址:https://blog.csdn.net/weixin_38563784/article/details/124849355
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20884.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






