本文介绍: 因为最近一直在写前端页面, 对样式要求也慢慢变高了所以出现对这个稍微有点强迫症…..代码如下: 其他form也是差不多的写法, 但是就这个表达式, 因为多一个字, 导出出现换行的问题也百度了很多, 大部分都是要改css的, 个人觉得很麻烦也问了同事… 说给个宽试试…..然后 一行倒是一行了, 但是输入框也是往后移了点, 总感觉怪怪的大佬们有好的建议吗?……

所以出现对这个稍微有点强迫症…..

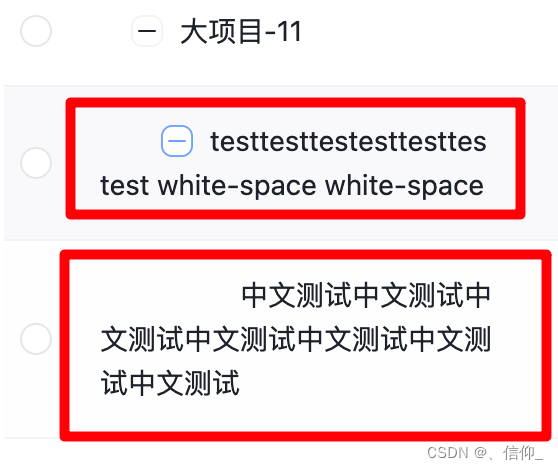
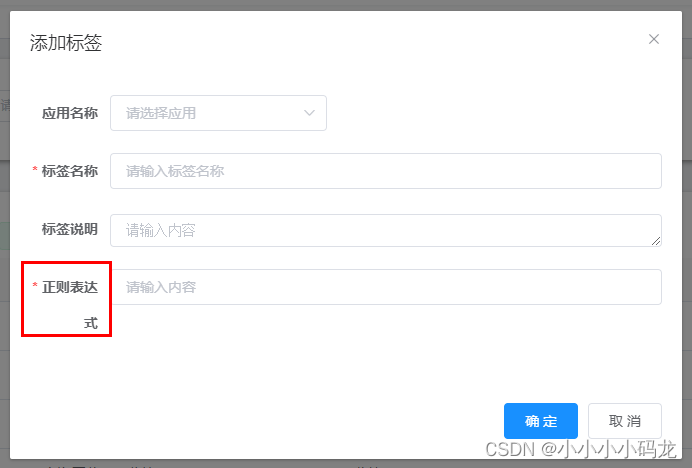
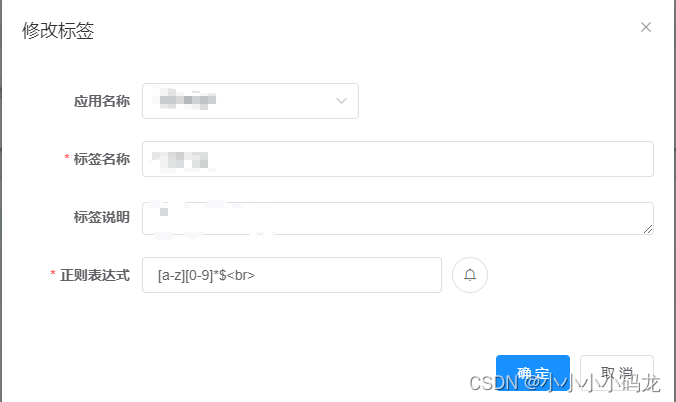
其他form也是差不多的写法, 但是就这个表达式, 因为多一个字, 导出出现换行的问题
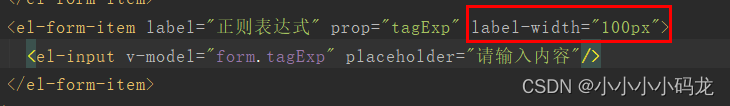
也问了同事… 说给个宽试试…..然后


最终在同事的帮助下解决了
<el-dialog :title="title" :visible.sync="open" width="35%" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="120px">
<el-form-item label="标签名称" prop="tagName">
<el-input v-model="form.tagName" placeholder="请输入标签名称"/>
</el-form-item>
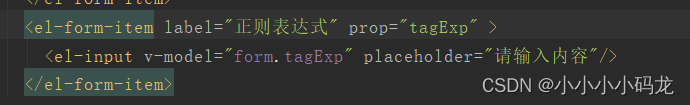
<el-form-item label="正则表达式" prop="tagExp">
<el-input v-model="form.tagExp" placeholder="请输入正则表达式" style="width: 300px; margin-right: 10px"/>
<el-tooltip content="校验结果; 如:'^-[1-9][0-9]*$','^[0-9]*$'" placement="top">
<el-button icon="el-icon-bell" circle @click="checkRegular"/>
</el-tooltip>
</el-form-item>
</el-form>
</el-dialog>代码如上 ↑

就全部对齐了
原文地址:https://blog.csdn.net/weixin_52926635/article/details/125743755
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_21298.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



![[Vue3] reactive数据改变,视图不更新的问题](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)