
<el-table border :data="list">
<el-table-column label="序号" sortable="" type="index" />
<el-table-column label="姓名" sortable="" prop="username" />
<el-table-column label="工号" sortable="" prop="workNumber" />
<el-table-column label="聘用形式" sortable="" prop="formOfEmployment" />
<el-table-column label="部门" sortable="" prop="departmentName" />
<el-table-column label="入职时间" sortable="" prop="timeOfEntry" />
<el-table-column label="账户状态" sortable="" prop="enableState" />
<el-table-column label="操作" sortable="" fixed="right" width="280">
<template>
<el-button type="text" size="small">查看</el-button>
<el-button type="text" size="small">转正</el-button>
<el-button type="text" size="small">调岗</el-button>
<el-button type="text" size="small">离职</el-button>
<el-button type="text" size="small">角色</el-button>
<el-button type="text" size="small">删除</el-button>
</template>
</el-table-column>
</el-table>
prop对应数据-
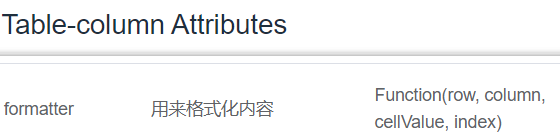
格式化聘用形式



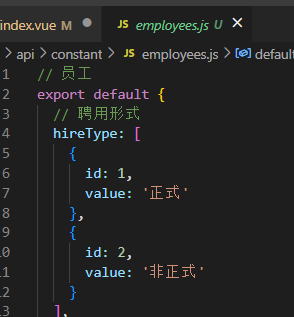
import EmployeeEnum from '@/api/constant/employees' // 员工信息的枚举
// 格式化聘用形式
formatEmployment(row, column, cellValue, index) {
// 去EmployeeEnum里找1所对应的值,cellValue是当前单元格的值
const obj = EmployeeEnum.hireType.find(item => item.id === cellValue)
return obj ? obj.value : '未知'
}聘用形式变成了 正式/非正式
2.格式化入职时间
用过滤器方法做,引入一个全局的过滤器文件(里面有各种格式化函数),到main.js,全局都可以使用
main.js
// 引入全局注册的过滤器
import * as filters from '@/filters'
Object.keys(filters).forEach(key => {
Vue.filter(key, filters[key])
})
<el-table border :data="list">
<el-table-column label="序号" sortable="" type="index" />
<el-table-column label="姓名" sortable="" prop="username" />
<el-table-column label="工号" sortable="" prop="workNumber" />
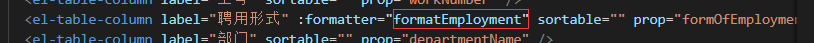
<el-table-column label="聘用形式" :formatter="formatEmployment" sortable="" prop="formOfEmployment" />
<el-table-column label="部门" sortable="" prop="departmentName" />
//使用了作用域插槽,解构出row,里面有当前行的数据
<el-table-column label="入职时间" sortable="" prop="timeOfEntry">
<template v-slot="{row}">
{{ row.timeOfEntry|formatDate }}
</template>
</el-table-column>
<el-table-column label="账户状态" sortable="" prop="enableState" />
<el-table-column label="操作" sortable="" fixed="right" width="280">
<template>
<el-button type="text" size="small">查看</el-button>
<el-button type="text" size="small">转正</el-button>
<el-button type="text" size="small">调岗</el-button>
<el-button type="text" size="small">离职</el-button>
<el-button type="text" size="small">角色</el-button>
<el-button type="text" size="small">删除</el-button>
</template>
</el-table-column>
</el-table>3.格式化账户状态
<el-table-column label="账户状态" sortable="" prop="enableState">
<template v-slot="{row}">
<el-switch :value="row.enableState===1" /> value绑定值
</template>
</el-table-column>原文地址:https://blog.csdn.net/weixin_51290060/article/details/129159785
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_21300.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








