从前面两篇文章python之pyqt专栏1-环境搭建与python之pyqt专栏2-项目文件解析,我们对QT Designer有基础的认识。
QT Designer用来创建UI界面,保存的文件是”xxx.ui“文件,”xxx.ui“可以被pyuic转换为”xxx.py”,而”xxx.py”里面会一个类,类中有两个函数 setupUi() 和 retranslateUi()函数,setupUi() 函数里面是UI界面的py代码;而retranslateUi()则是程序国际化有关,在不同的国家自动转换为不同国家的语言文字。
创建窗体
打开QT Designer会出现以下的界面,在下图中红色框为三种Dialog为Dialog窗体,此外还有两种窗体分别是Main Window和Widget。

在PyQt中,Widget、MainWindow、和Dialog是三种常见的窗体类型,它们都是用来创建图形用户界面(GUI)的。它们分别对应于Qt库中的QWidget、QMainWindow、和QDialog类。每一个都有自己的用途和特点:
Widget:这是最基础的窗体类型,通常作为一个基本的容器来使用。你可以在这个窗体上添加各种控件(如按钮、文本框等)。但是,Widget本身并不提供菜单栏、工具栏或状态栏等功能。如果你需要这些功能,就需要自己手动添加。
MainWindow:这是一个提供了更完整功能的窗体类型,它默认包含了菜单栏、工具栏、状态栏等。通常用于创建应用程序的主窗口。MainWindow可以被视为一个顶级的窗口,通常包含了应用程序的主要功能。
Dialog:这是一种特殊的窗体,通常用于执行一个特定的任务,然后关闭。例如,打开一个文件选择对话框,或者显示一个警告消息。Dialog通常模态的(modal),即当Dialog打开时,用户不能操作其它的窗口,直到这个Dialog关闭。
非常有意思的是, QWidget继承QObject,而QMainWindow 和QDialog,都继承于QWidget。



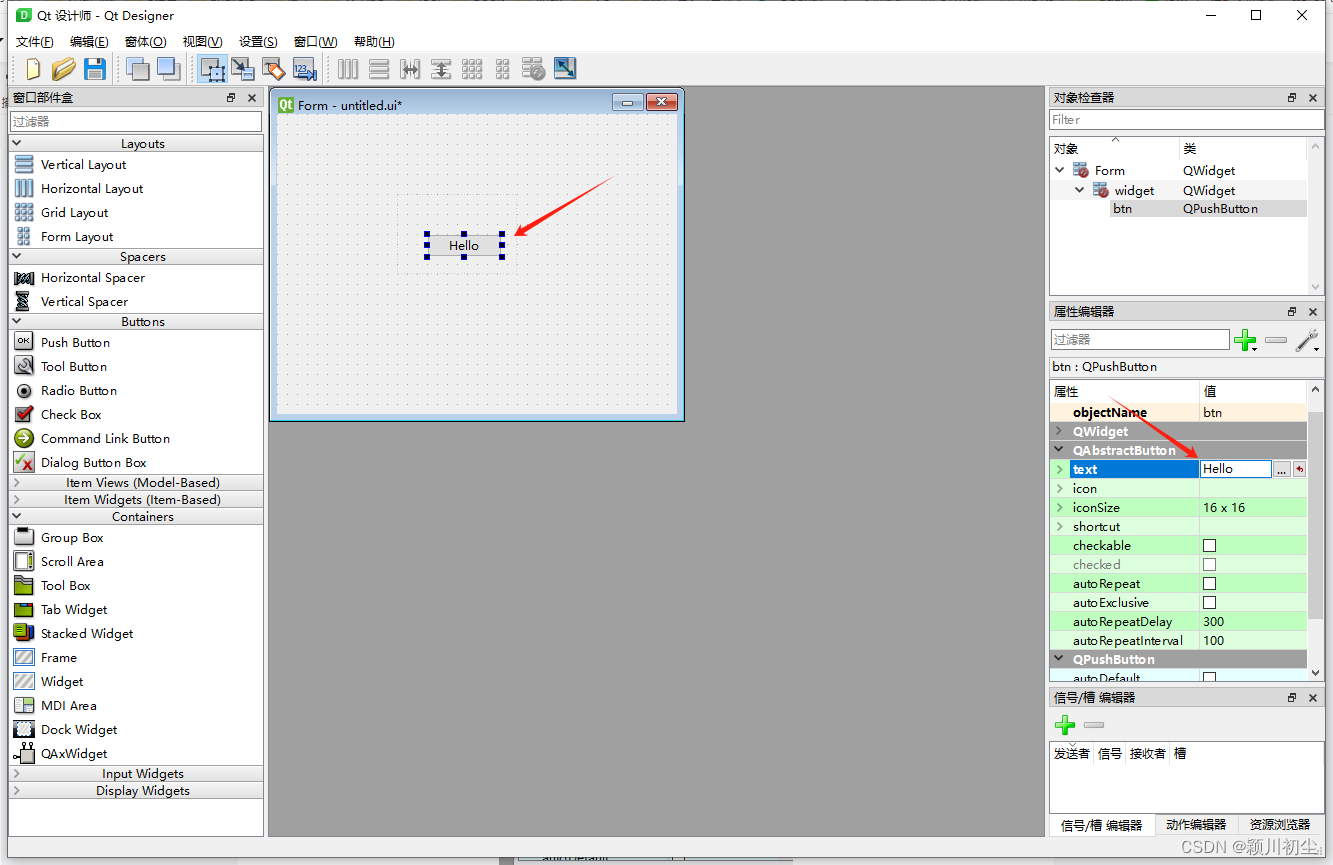
Qt Designer 界面
1.部件盒
部件盒是QT Designer中的一个面板,其中包含了各种可供拖拽到设计窗口中的UI部件。这些部件包括按钮、文本框、标签、图像框等常见的用户界面元素。通过从部件盒中拖拽部件到设计窗口中,可以轻松地创建和布局用户界面。
2.主窗口
主窗口是QT Designer的主要工作区域,用于设计和编辑用户界面的布局和外观。在主窗口中,你可以放置和排列各种UI部件,调整它们的属性和样式,以及设置布局约束和空间分布。主窗口提供了一个实时的预览,让你可以直观地看到你设计的用户界面。
3.对象检查器
对象检查器是QT Designer中的一个面板,显示当前设计窗口中的UI部件的对象层次结构。通过对象检查器,你可以选择、查看和编辑UI部件的属性和信号槽连接。你可以使用对象检查器来浏览UI部件的层次结构,并修改它们的名称、对象类型和其他相关属性。
4.属性检查器
属性检查器是QT Designer中的另一个面板,用于查看和编辑选定UI部件的属性。当你选择一个UI部件时,属性检查器会显示该部件的各种属性,如位置、大小、颜色、字体等。你可以通过属性检查器直接修改这些属性,以改变部件的外观和行为。
信号/槽编辑器用于管理界面中的信号和槽。在QT中,信号和槽是一种通信机制,当某个特定事件(信号)发生时,会触发相应的处理函数(槽)。信号/槽编辑器可以帮助你查看、添加或修改这些连接。
动作编辑器用于创建和管理动作。动作是QT中的一种抽象用户界面元素,它可以关联到一个或多个槽函数,用于响应用户的某种操作。
资源浏览器用于管理和浏览项目资源的工具。你可以通过它来添加、删除或修改项目中的各种资源,例如图像、翻译文件等。

部件盒
在Qt Designer左侧部件框中,有8类部件,这些部件都可以通过按住鼠标左键不动,拖拽进UI设计界面

Layouts(布局):布局用于管理窗口或容器中的部件的位置和大小。Qt Designer提供了几种布局,如垂直布局(QVBoxLayout)、水平布局(QHBoxLayout)和网格布局(QGridLayout)。布局确保部件在调整窗口大小时能够自适应,并保持整洁的外观。
Spacers(间隔器):间隔器是一种特殊的部件,用于在布局中创建空间。它们可用于调整部件之间的间距,确保布局看起来整齐且平衡。Qt Designer中的水平和垂直间隔器可帮助您在水平和垂直方向上创建间距。
Buttons(按钮):按钮是图形用户界面中常见的交互元素。Qt Designer提供了各种按钮控件,如QPushButton、QToolButton等。这些按钮可用于触发操作、响应用户点击等。您可以为按钮设置图标、文本和点击事件处理程序等。
Item Views(项视图):项视图是用于显示和编辑数据集合的部件。Qt Designer提供了几种项视图,如QTableView、QListView和QTreeView。这些视图可用于以表格、列表或树形结构的形式展示数据,并提供了对数据进行排序、筛选和编辑的功能。
Item Widgets(项部件):项部件是用于项视图中的单个项目的表示。它们代表了视图中的单个数据项,并提供了渲染和编辑数据的方式。例如,QTableWidgetItem是用于QTableView中的表格项的部件,可以在其中设置数据、文本和图标等。
Containers(容器):容器是用于组织和包含其他部件的元素。它们提供了对子部件的布局、管理和控制功能。Qt Designer中的常见容器包括QWidget、QMainWindow和QDialog等。容器可以嵌套使用,以实现复杂的界面结构和布局需求。
Input Widgets(输入部件):输入部件用于接收用户输入的数据。Qt Designer提供了各种输入部件,如QLineEdit(单行文本输入框)、QSpinBox(数值调节框)等。这些部件可用于获取用户的文本、数值和其他类型的数据输入。
Display Widgets(显示部件):显示部件用于在界面中显示信息,而不直接接收用户输入。它们可以用于展示文本、图像、图表等内容。Qt Designer中的常见显示部件包括QLabel(标签)、QGraphicsView(图形视图)等。这些部件可以根据需要显示各种类型的内容,并提供样式、格式和渲染选项的自定义功能。
对象检查器
当向主窗口(UI编辑区)添加一个Widget时。就会看到对象检查器中多处了一个Widget的对象,它的对象名Widget是而类名是QWidget

当我们再添加一个按钮时,就会看到对象检查器中多处了一个button的对象,它的对象名是pushbutton而类名为QPushbutton。

当我们将按钮拖进widget中,对象检查器发生变化,button对象会跑到Widget对象下面,被Widget所包含。
对象检查器,主要功能显示当前设计窗口中的UI部件的对象层次结构

对象检查器的另一个功能编辑对象名称,这个名称存在“ui”转成“.py”



对象检查器
通过点击下拉箭头,可以看到对象的属性。 左侧是属性而右侧是值

点击值可以对属性进行修改。


原文地址:https://blog.csdn.net/qq_34343637/article/details/134610060
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_2165.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!