场景:
微信小程序开发中,需要从服务端拿取数据渲染到页面上,后台返回的富文本里,图片路径有时是没有带域名前缀的,导致图片无法正常显示。

解决方案:
在富文本返回时,用正则匹配,加上域名,图片就可以正常显示了。
this.data.urlPage 是域名’http://***
/south–new–city 是/south-new-city开头的匹配地址

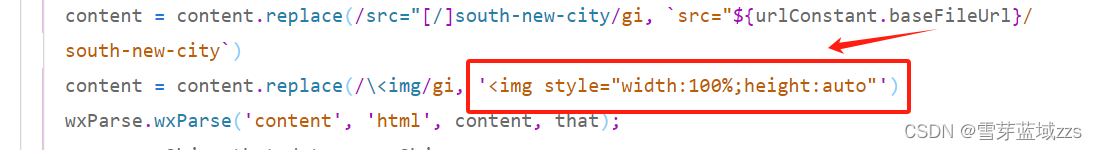
图片是显示了,但样式溢出屏幕,使页面可以左右滑动,影响使用及美观性;同样可以用正则进行操作。

至此,就解决了小程序后台返回富文本,图片无法显示的问题了。
完整代码
let content ='<p><br></p><p><img src="/south-new-city/下载_1695626989061.png"><img src="/south-new-city/下载 (1)_1695626992508.png"></p>'
content = content.replace(/src="[/]south-new-city/gi, `src="${urlConstant.baseFileUrl}/south-new-city`)
content = content.replace(/<img/gi, '<img style="width:100%;height:auto"')
wxParse.wxParse('content', 'html', content, that);
原文地址:https://blog.csdn.net/qq_36158551/article/details/134615504
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22124.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。