1、设置该模块宽度为400px;
2、设计“新闻中心”标题字号为20px,行高为50px;
3、列表项标志使用“新闻.jpg”图片,列表项行高为50px,除最后一项其它列表项设置底部边框为1px虚线,颜色为#d1d1d1;
4、日期向右边浮动;
5、列表超链接文本颜色为#666666,鼠标指向列表链接文本颜色变为#FFA500。

背景样式:
背景属性:
background-color设置背景颜色
background-image设置背景图像
background-repeat设置背景平铺
background-attachment设置背景图像是否固定
background-position设置背景图像位置
background背景属性的缩写
background–color属性
body { background-color: red; }
h1 { background-color: blue; }
body { background-image: url("bg.gif"); }
注:url括号里写的是图片的相对路径
background-repeat属性值:
repeat-x图像横向平铺
repeat-y图像纵向平铺
repeat图像横向和纵向皆平铺
no-repeat图像不平铺
示例:
body { background-image: url("bg.gif");
background-repeat: no-repeat; }
background-attachment属性用于指定背景图像是固定在屏幕上的,并随着它所在的元素而滚动。
属性值:
scroll 是默认值,表示图像会跟随页面滚动 fixed 表示图像是固定在屏幕上的
body { background-image: url("bg.gif");
background-repeat: no-repeat;
background-attachment: fixed; }
background-position属性:
background-position属性值:可以是以百分比或固定单位(比如像素、厘米等); 也可以是“top”、“bottom”、“center”、“left”和“right”这些值。
body { background-image: url("bg.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom; }
![
background-color: #FFCC66;
background-image: url("bg.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
注:属性值顺序: [background-color] | [background- image] | [background-repeat] |[background-attachment] | [background-position] 如果省略某个属性不写出来,那么 将自动为它取默认值。
渐变背景:
渐变的背景效果通常使用background-image属性来设置,渐变又通常分为线性渐变与径向渐变。
线性渐变:
线性渐变语法
background-image:linear-gradient(direction,color-stop1,color-stop2,...); .box1 { width: 200px;
height: 200px;
background-image: linear-gradient(red, yellow); }
注:direction属性值可以设置为:to right(从左到右),to bottom right(从左上角到 右下角)等。
.box1 { width: 200px;
height: 200px;
background-image: linear-gradient(to bottom right , red, yellow); }
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
.box1 { width: 200px;
height: 200px;
background-image:radial-gradient(red,yellow,green); }


注:列表项标志的图片背景色最好设置为透明色,所以图片格式只能为gif或者png格式
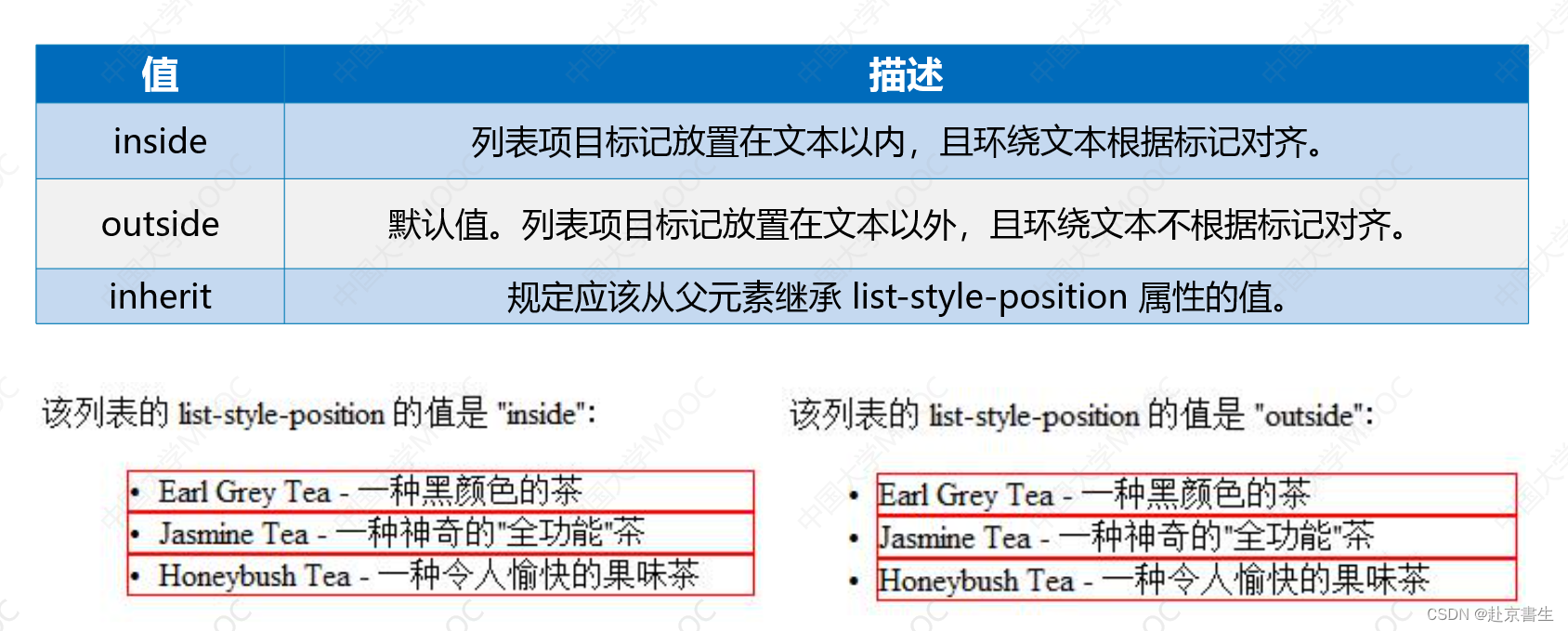
确定列表标志出现在列表项内容之外还是内容内部

list–style属性(简写属性)
属性值的顺序为:list–style-type、list-style-position、list-style-image。

<ul>
<li><a href="">确保党始终成为坚强领导核心</a></li>
<li><a href="">英国新首相别把“对华强硬”当饭吃</a></li>
<li><a href="">“轩岚诺”来袭,带来何种影响?</a></li>
<li><a href="">俄媒:美驻俄大使沙利文离任,离开莫斯科</a></li> </ul>
超链接样式:
超链接的特殊性在于能够根据它们所处的状态来设置它们的样式, 超链接的四种状态:
超链接的四种状态设置次序规则:
a:hover 必须位于 a:link 和 a:visited 之后
a:active 必须位于 a:hover 之后
注:在实际开发中,经常将超链接的样式简化为设置a和a:hover这两种状态的样式。
<nav>
<ul>
<li><a href="">确保党始终成为坚强领导核心</a></li>
<li><a href="">英国新首相别把“对华强硬”当饭吃</a></li>
<li><a href="">“轩岚诺”来袭,带来何种影响?</a></li>
<li><a href="">俄媒:美驻俄大使沙利文离任,离开莫斯科</a></li>
</ul>
</nav>
<style type="text/css">
nav{height: 30px;background-color: #0072C6;}
nav ul{list-style: none;}
nav ul li{float: left;} </style>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>新闻中心</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.news{
width: 400px;
margin-left: 30px;
}
.news h2{
font-size: 20px;
line-height: 50px;
}
.news li{
line-height: 50px;
border-bottom: 1px dotted #d1d1d1;
list-style: url(img/新闻.jpg)inside;
}
.news li:last-child{border:none;}
.news li span{float:right;}
.news li a{
color: #000;
text-decoration: none;
}
.news li a:hover{color:#ffa500;}
</style>
</head>
<body>
<section class="news">
<h2>新闻中心</h2>
<ul>
<li><a href="">确保党始终成为坚强领导核心<span>09-19</span></a></li>
<li><a href="">英国新首相别把“对华强硬”当饭吃<span>09-21</span></a></li>
<li><a href="">约翰逊下台后,谁来接班?<span>09-15</span></a></li>
<li><a href="">“轩岚诺”来袭,带来何种影响?<span>09-17</span></a></li>
<li><a href="">俄媒:美驻俄大使沙利文离任,离开莫斯科<span>10-06</span></a></li>
</ul>
</section>
</body>
</html>
注:img中所用图片尺寸应修改为合适尺寸(如25×25)或利用width与high代码实现
原文地址:https://blog.csdn.net/weixin_67632468/article/details/127235561
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22574.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!