CSS现在新增了一个允许我们选择父元素的伪类:has选择器。可以将其当做父级选择器。
一、语法
选择器1:has(选择器2){
}
/*
表示选择包含有选择器2的所有的选择器1
比如:*/
div:has(p) {
background: black;
}
以上表示选择包含了img元素的所有的div标签,对应的HTML结构如下:
<div>
<p>这里是p元素,但是选择的是div标签</p>
</div>
注意:以上结构div和p标签不一定是父子关系,只要是包含关系即可,如下面的也可以选中div:
<div>
<section>
<p>这里是p元素,但是选择的是div标签</p>
</section>
</div>
二、链式操作
选择器1:has(选择器2):has(选择器3){
}
/*
以上表示选择包含了选择器2和选择器3的所有的选择器1
比如:*/
div:has(p):has(#box) {
background: green;
}
表示选择了所有的div元素,但是该div要包含有p标签和#box的元素。
<div>
<section>
<p>这里是p元素,但是选择的是div标签</p>
</section>
<div id='box'>
box元素
</div>
</div>
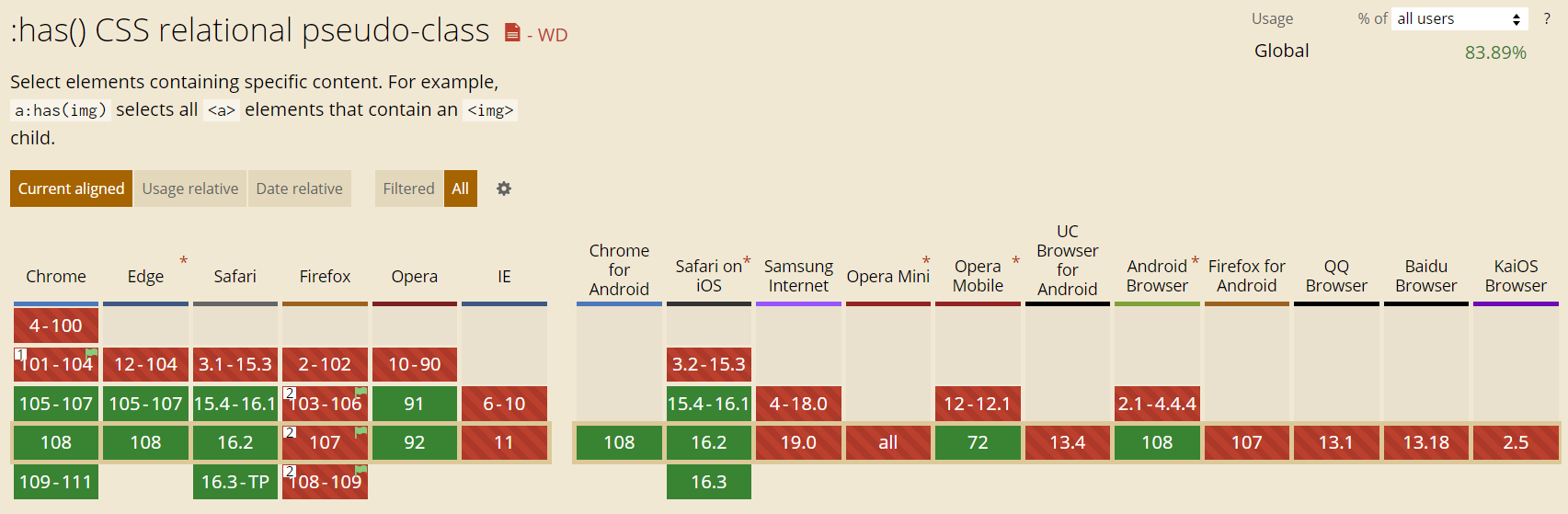
三、兼容性问题
尽管has选择器已经作为标准列入w3c中,但是大部分浏览器不支持。

可以点击这里 https://caniuse.com/?search=has 查看兼容性。
如果你对web前端开发、面试感兴趣的话可以加V:imqdcnn。群里有各种学习资源发放,免费答疑,更有行业深潜多年的技术牛人分析讲解。
原文地址:https://blog.csdn.net/imqdcn/article/details/128514375
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22578.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








