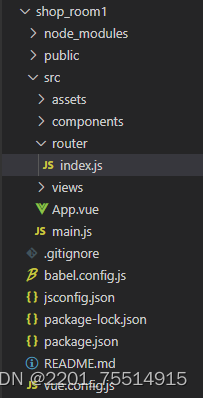
npm i vue-router在src文件夹下创建router文件夹,然后在router文件夹下创建index.js文件,如下图

import Vue from 'vue'
import VueRouter from 'vue-router'
// 导入一级路由
import Goods from '@/views/Goods'
import Particulars from '@/views/Particulars'
Vue.use(VueRouter)
const routes = [{
path: '/',
redirect: '/goods'
},
{
path: '/goods',
name: 'goods',
component: Goods,
},
{
path: '/particulars',
name: 'particulars',
component: Particulars
}
]
const router = new VueRouter({
routes
})
export default router在src文件夹下创建view文件夹,在里边放路由文件,如下图

import router from '@/router/index.js'new Vue({
render: h => h(App),
router
}).$mount('#app')一、单页面路由跳转
首先强调一点,使用路由跳转需要放置路由挂载点<router-view></router-view>,放置在你需要显示的地方。
<template>
<div id="app">
<router-view></router-view>
</div>
</template>1.使用<router-link></router-link>的方式进行跳转
<router-link :to="{ path: '/particulars'}">跳转</router-link>
2.使用this.$router.push()的方式进行跳转
<el-button type="text" size="small" @click="toEdit()">编辑</el-button>methods: {
toEdit() {
this.$router.push({ path: '/particulars' })
},
}, <router-link target="_blank" :to="{ path: '/catalog', query: { id: '1' } }"
>打开新的标签页</router-link>
const routeUrl = this.$router.resolve({
path: "/targetUrl",
query: { id: 96 },
});
window.open(routeUrl.href, "_blank");
},
原文地址:https://blog.csdn.net/2201_75514915/article/details/129547169
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22796.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








