
<el-input v-model="filterText" placeholder="输入关键字进行过滤" />
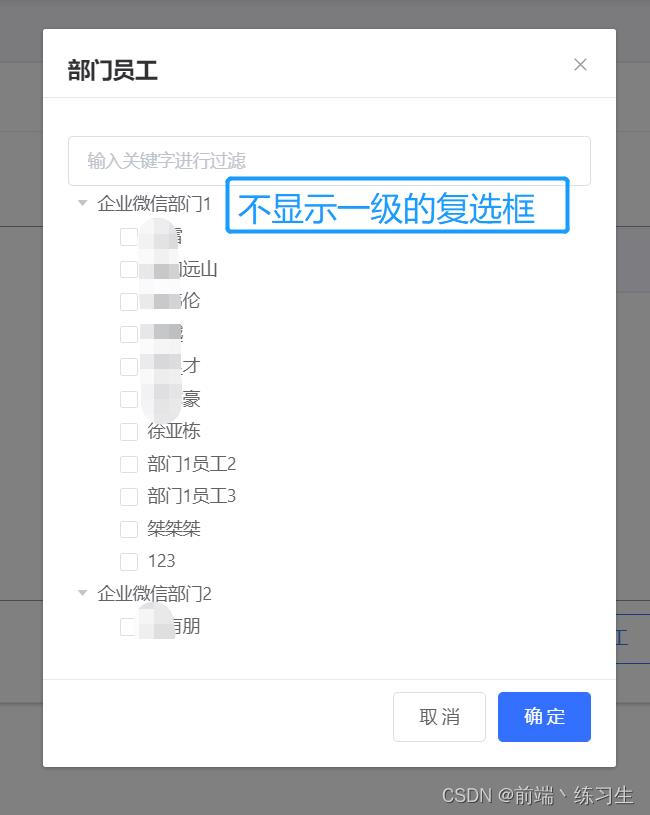
<el-tree
ref="tree"
default-expand-all
show-checkbox
:data="list"
node-key="id"
:props="defaultProps"
:default-checked-keys="resourceCheckedKey"
:filter-node-method="filterNode"
@node-click="handleNodeClick"
@check-change="handleSelectionChange"
:check-strictly="true"
class="stafftree"
>
</el-tree>
<style scoped>
::v-deep .stafftree > .el-tree-node > .el-tree-node__content .el-checkbox {
display: none;
}
</style>
原文地址:https://blog.csdn.net/qq_44224811/article/details/127774472
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22836.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








