前言
大家在项目中添加ECharts时可能很多东西都看不懂,但是没关系只需要知道关键的信息就可以了,知道部分代码的作用就可以运用ECharts库啦,注意看一下我在代码中写的注释。
npm 安装 ECharts
npm install echarts --S在 TypeScript 中使用
版本一
1.创建一个echart.ts文件
// 引入 echarts 核心模块。
import * as echarts from 'echarts/core';
//引入柱状图和折线图组件。
import { BarChart,LineChart } from 'echarts/charts';
// 引入标题、提示框、网格、数据集和数据转换器组件。
import {
TitleComponent,
TooltipComponent,
GridComponent,
// 数据集组件
DatasetComponent,
// 内置数据转换器组件 (filter, sort)
TransformComponent
} from 'echarts/components';
//引入标签布局和通用过渡动画特性。
import { LabelLayout, UniversalTransition } from 'echarts/features';
// 引入 Canvas 渲染器。
import { CanvasRenderer } from 'echarts/renderers';
import type {
// 系列类型的定义后缀都为 SeriesOption
BarSeriesOption,
LineSeriesOption
} from 'echarts/charts';
import type {
// 组件类型的定义后缀都为 ComponentOption
TitleComponentOption,
TooltipComponentOption,
GridComponentOption,
DatasetComponentOption
} from 'echarts/components';
import type {
ComposeOption,
} from 'echarts/core';
// 通过 ComposeOption 来组合出一个只有必须组件和图表的 Option 类型
type ECOption = ComposeOption<
| BarSeriesOption
| LineSeriesOption
| TitleComponentOption
| TooltipComponentOption
| GridComponentOption
| DatasetComponentOption
>;
/**
注册必须的组件,包括标题、提示框、网格、数据集、数据转换器,
以及柱状图、折线图、标签布局、通用过渡动画和 Canvas 渲染器。
*/
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,
LineChart,
LabelLayout,
UniversalTransition,
CanvasRenderer
]);
// 导出
export default echarts;
2.在需要的页面使用
<template>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px; height: 400px"></div>
<div id="main1" style="width: 600px; height: 400px"></div>
</template>
<script lang="ts">
//按需引入
import { defineComponent, onMounted } from "vue";
//引入创建的echarts.ts文件
import echarts from "../store/echarts";
export default defineComponent({
setup() {
/**
* 在使用init方法初始化图表之前,确保DOM元素已经被正确加载。在Vue组件中,
* 可以使用onMounted钩子函数来确保在DOM准备就绪后再执行初始化操作。
*/
//如果不使用这个钩子可能会报错
onMounted(() => {
/**
!是非空断言运算符,表示确保找到了匹配的元素,如果找不到元素或其值为
null 或 undefined,会引发错误。
document.getElementById("main") 是调用 getElementById 方法,
传入参数 “main”,用于获取具有 id 为 “main” 的元素。
echarts.init() 方法用于初始化一个 echarts 图表实例。
*/
// 基于准备好的dom,初始化echarts实例
var chartDom = document.getElementById("main")!;
var myChart = echarts.init(chartDom);
var chartDom1 = document.getElementById("main1")!;
var myChart1 = echarts.init(chartDom1);
//还可以这样一起写
// var myChart = echarts.init(document.getElementById("main")!);
// 指定图表的配置项和数据
var option = {
title: {
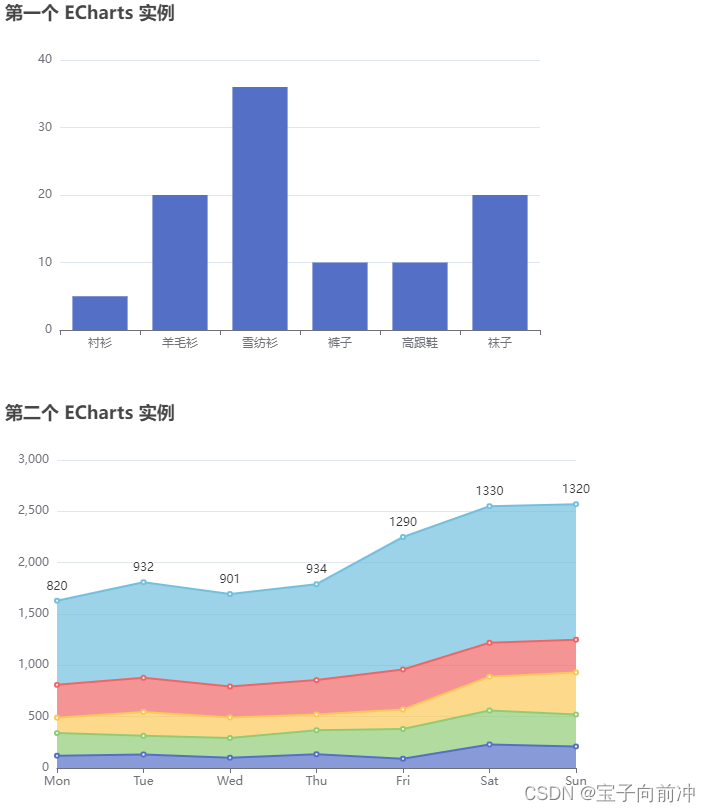
text: "第一个 ECharts 实例",
},
tooltip: {},
legend: {
data: ["销量"],
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
data: [5, 20, 36, 10, 10, 20],
},
],
};
// 指定图表的配置项和数据
var option1 = {
title: {
text: "第二个 ECharts 实例",
},
tooltip: {
trigger: "axis",
axisPointer: {
type: "cross",
label: {
backgroundColor: "#6a7985",
},
},
},
legend: {
data: ["Email", "Union Ads", "Video Ads", "Direct", "Search Engine"],
},
toolbox: {
feature: {
saveAsImage: {},
},
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true,
},
xAxis: [
{
type: "category",
boundaryGap: false,
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
],
yAxis: [
{
type: "value",
},
],
series: [
{
name: "Email",
type: "line",
stack: "Total",
areaStyle: {},
emphasis: {
focus: "series",
},
data: [120, 132, 101, 134, 90, 230, 210],
},
{
name: "Union Ads",
type: "line",
stack: "Total",
areaStyle: {},
emphasis: {
focus: "series",
},
data: [220, 182, 191, 234, 290, 330, 310],
},
{
name: "Video Ads",
type: "line",
stack: "Total",
areaStyle: {},
emphasis: {
focus: "series",
},
data: [150, 232, 201, 154, 190, 330, 410],
},
{
name: "Direct",
type: "line",
stack: "Total",
areaStyle: {},
emphasis: {
focus: "series",
},
data: [320, 332, 301, 334, 390, 330, 320],
},
{
name: "Search Engine",
type: "line",
stack: "Total",
label: {
show: true,
position: "top",
},
areaStyle: {},
emphasis: {
focus: "series",
},
data: [820, 932, 901, 934, 1290, 1330, 1320],
},
],
};
// 使用刚指定的配置项option和数据显示图表myChart。
myChart.setOption(option);
// 使用刚指定的配置项option和数据显示图表myChart。
myChart1.setOption(option1);
});
return {};
},
});
</script>
<style scoped></style>

版本二
说明:此版本是在后来的研究后改进的,不会再提示语法不规范等问题,此版本不会再给全部代码,会说明改进的地方,希望大家能够自己思考一下共同进步!!!
改进1:echarts.ts文件
// 通过 ComposeOption 来组合出一个只有必须组件和图表的 Option 类型
export type EChartsOption = ComposeOption<
| BarSeriesOption
| LineSeriesOption
| TitleComponentOption
| TooltipComponentOption
| GridComponentOption
| DatasetComponentOption
>;
//使用 export 导出了 EChartsOption,以便在其他文件中运用
/**
ComposeOption 接口是 echarts 库中定义的通用图表配置选项的类型。
它允许将多个配置选项类型进行组合,以创建一个包含多个组件和系列类型的图表配置。
*/改进2:运用文件内的改进
- 引入部分:再引入导出的EChartsOption
import echarts from "../store/echarts";
//导入一个EChartsOption,一会直接运用
import { EChartsOption } from "../store/echarts";- 使用部分:
var option: EChartsOption = {
title: {
text: "第一个 ECharts 实例",
},
tooltip: {},
legend: {
data: ["销量"],
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
data: [5, 20, 36, 10, 10, 20],
},
],
};
//使用 EChartsOption 规范数据类型 var chartDom = document.getElementById("main");
//不再使用 !,改为 if 判断
if (chartDom) {
var myChart = echarts.init(chartDom);
// 使用刚指定的配置项和数据显示图表。// “option && ” 避免option为空时出错
option && myChart.setOption(option);
} else {
// 处理无法找到元素的情况
console.error("无法找到 ID 为 'main' 的元素");
}原文地址:https://blog.csdn.net/m0_66570642/article/details/131228441
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_22954.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








