官网上有案例,但不是我想要的样式,改动后,记录一下
效果图

用到的官网参数方法:row–click,
highlight–current–row


<el-table :data="tableData" style="width: 100%" @row-click="singleElection" highlight-current-row>
<el-table-column align="center" width="80" label="选择">
<template slot-scope="scope">
<el-radio class="radio" v-model="selectCode" :label="scope.row.code" >
<--- 加个span空标签是不显示“选择”列展示的内容--->
<span></span>
</el-radio>
</template>
</el-table-column>
<el-table-column prop="code" label="编码" width="220"></el-table-column>
<el-table-column prop="name" label="名称" width="160"></el-table-column>
<el-table-column prop="time" label="近两月运输时效"></el-table-column>
</el-table>
data(){
return:{
// 当前行选中的唯一标识,这里是code
selectCode: "",
// 当前行选中的数据row
checkObj: {},
tableData:[ // 表格假数据
{ code: "0001", name: "14.08 USD", time:"3-10天" },
{ code: "0002", name: "14.08 USD", time:"3-10天" },
]
}
},
methods:{
singleElection(row) {
this.selectCode= row.code;
let list = this.tableData.filter((item) => item.code === row.code);
this.checkObj = list[0];
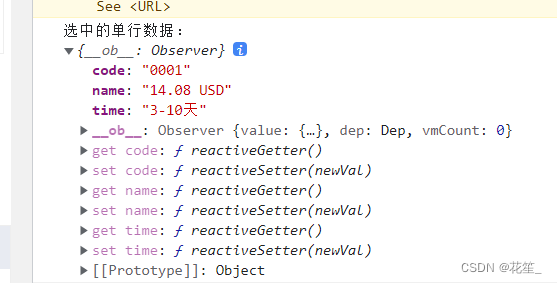
console.log('选中的单行数据:', this.checkObj);
},
}
原文地址:https://blog.csdn.net/wang_59881/article/details/128634174
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_23318.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。