浏览器中提供的 XMLHttpRequest用法比较复杂 所以jQuery 对 XMLHttpRequest 进行了封装,提供了一系列的 Ajax相关的函数,极大的降低了Ajax的使用难度
(一)、$.get()函数
jQuery中的 $.get() 函数的功能单一,用来发起get(获取)请求,从而将服务器上的资源请求到客户端上来进行使用(从服务器获取资源)
语法:
$.get( url, [data] , [callback] )
参数名 参数类型 是否必选 说明 url string 是 要请求的 资源地址 data object 否 请求资源期间要 携带的参数(发送到服务器) callback function 否 请求成功时的 回调函数
(1.1)使用$.get()发起 不带参数 的请求
使用 $.get() 函数发起不带参数的请求时,直接提供 请求的URL地址 和 请求成功之后的回调函数 即可,示例代码如下
$.get('http://www.liulongbin.top:3006/api/getbooks', function(res) {
console.log(res) // 这里的 res 是服务器返回的数据
})
举例
<button id="btnGET">发起不带参数的get请求</button>
<script src="./jquery.js"></script>
<script>
// jquery的入口函数
$(function () {
$("#btnGET").on('click', function () {
$.get('http://www.liulongbin.top:3006/api/getbooks', function (res) { //res代表服务器响应回来的数据
console.log(res);
})
})
})
</script>
(1.2)使用$.get()发起 带参数 的请求
$.get('http://www.liulongbin.top:3006/api/getbooks', {id:1},function(res) {
console.log(res) // 这里的 res 是服务器返回的数据
})第一个参数是:请求的URL地址
举例
<button id="btn">发起一个带有参数的get请求</button>
<script src="./jquery.js"></script>
<script>
$(function () {
$('#btn').on('click', function () {
//请求ID为1的图书信息
$.get('http://www.liulongbin.top:3006/api/getbooks', { id: 1 }, function (res) {
console.log(res);
})
})
})
</script>(二)、$.post()函数
jQuery中 $.post()函数的功能单一,专门用来发起 post请求,从而向服务器提交数据
post()语法
$.post ( url , [data] , [callback] )
参数一:请求的URL地址
参数名 参数类型 是否必选 说明 url string 是 提交数据的地址 data object 否 要提交的数据 callback function 否 数据提交成功时的回调函数
(2.1)$.post()向服务器提交数据
调用post()指定三个参数,提交的数据用对象的形式{ }进行存储,回调函数用在提交成功后的调用
<button class="btnPOST">发起POST请求</button>
<script src="./jquery.js"></script>
<script>
$(function () {
$(".btnPOST").on("click", function () {
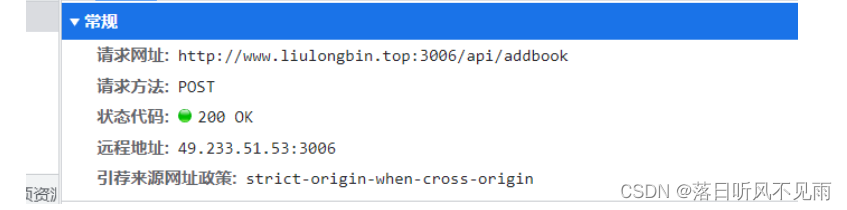
$.post('http://www.liulongbin.top:3006/api/addbook', //请求的地址
{ bookname: '水浒传', author: '施耐庵', publisher: '广西图书出版社' }, function (res) {
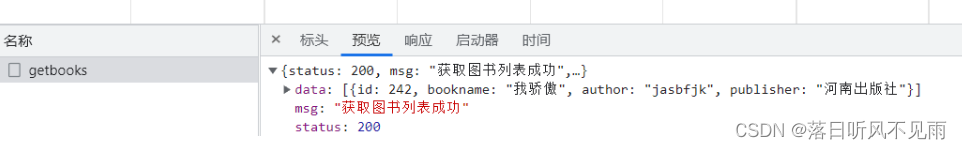
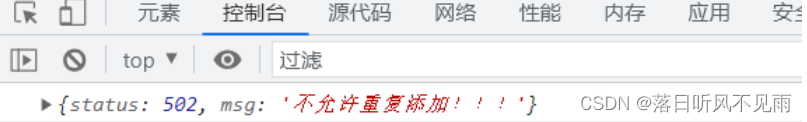
console.log(res);
})
})
})
</script>


(三)、$.ajax() 函数
相比于 $.get() 和 $.post() 函数,jQuery中提供的 $.ajax() 函数,是一个功能比较综合(即可get、也可post)的函数,它允许我们对Ajax请求进行更详细的配置
$.ajax()函数的基本语法
$.ajax({
type: ‘ ‘, //请求的方式,例如:get、post
url: ‘ ‘, //请求的URL地址
[data: { } ], //这次请求要进行携带的数据
success: function(res){ } //请求成功之后的回调函数
})
属性名是要写的哦
(3.1)使用$.ajax()发起get请求
使用 $.ajax()发起get请求时,只需要将 type属性 的值 设置为 ‘GET’ 即可 (GET可以是大写和小写,建议写大写)
<button class="btnGET">使用$.ajax()发起get请求</button>
<script src="./jquery.js"></script>
<script>
$(function () {
$('.btnGET').on('click', function () {
$.ajax({
type: 'GET',
url: 'http://www.liulongbin.top:3006/api/getbooks',
data: {
id: 1 //查询id为1的第一条信息
},
success: function (res) {
console.log(res);
}
})
})
})
</script>
$(function () {
$('.btnGET').on('click', function () {
$.ajax({
type: 'GET',
url: 'http://www.liulongbin.top:3006/api/getbooks',
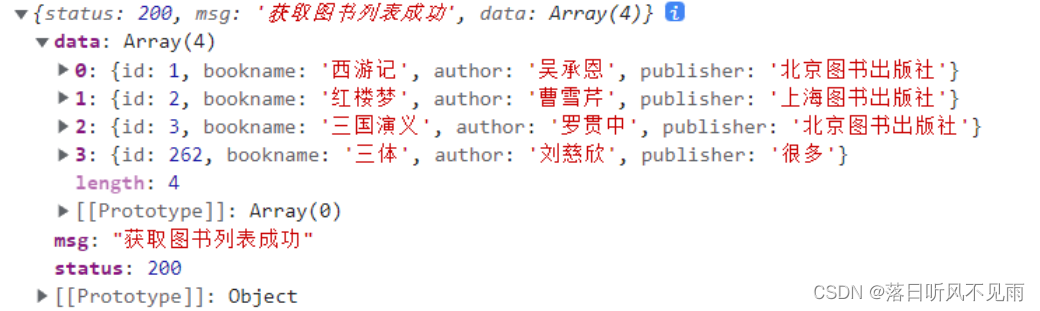
success: function (res) {
console.log(res);
}
})
})
})
这样子就获取到全部ID的图书了
(3.2)使用$.ajax()发起post请求
使用 $.ajax()发起post请求时,只需要将 type属性 的值 设置为 ‘POST’ 即可 (POST可以是大写和小写,建议写大写)
<button class="btnPOST">$.ajax()发起post请求</button>
<script src="./jquery.js"></script>
<script>
$(function () {
$('.btnPOST').on('click', function () {
$.ajax({
type: 'POST',
url: 'http://www.liulongbin.top:3006/api/addbook',
data: {
bookname: '史记',
author: '司马迁',
publisher: '广西图书出版社'
},
success: function (res) {
console.log(res);
}
})
})
})
原文地址:https://blog.csdn.net/qq_63141957/article/details/127292168
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_23376.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!