ajax是JQUERY封装的XMLHttprequest用来发送http请求
Axios简单点说它就是一个js库,支持ajax请求,发送axios请求功能更加丰富,丰富在哪不知道
2.cdn方式
<script src=”https://unpkg.com/axios/dist/axios.min.js“></script>
<script src=”https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js“></script>
<script src=”js/axios.min.js“></script>
axios 带有拦截器功能:分别是请求拦截器 应答拦截器(就是响应拦截器)
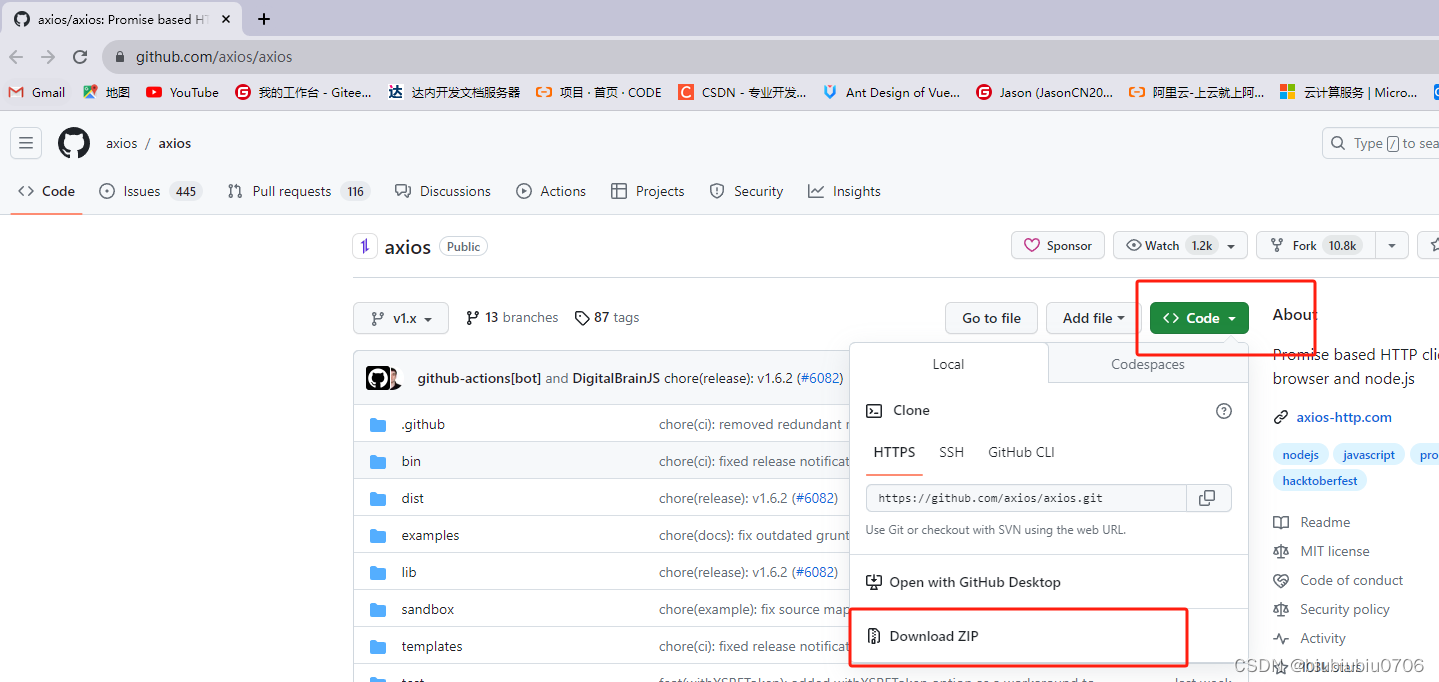
GITHUB上下载 地址 GitHub – axios/axios: Promise based HTTP client for the browser and node.js
在 GitHub 仓库页面,点击 “Code” 按钮,然后选择 “Download ZIP” 以下载包含所有文件的压缩文件。
在解压后的文件夹中,你可以在 dist 文件夹中找到 axios.min.js 文件。


解压后点进去dist 文件夹中找到 axios.min.js 文件。

下面用VsCode练习下axios
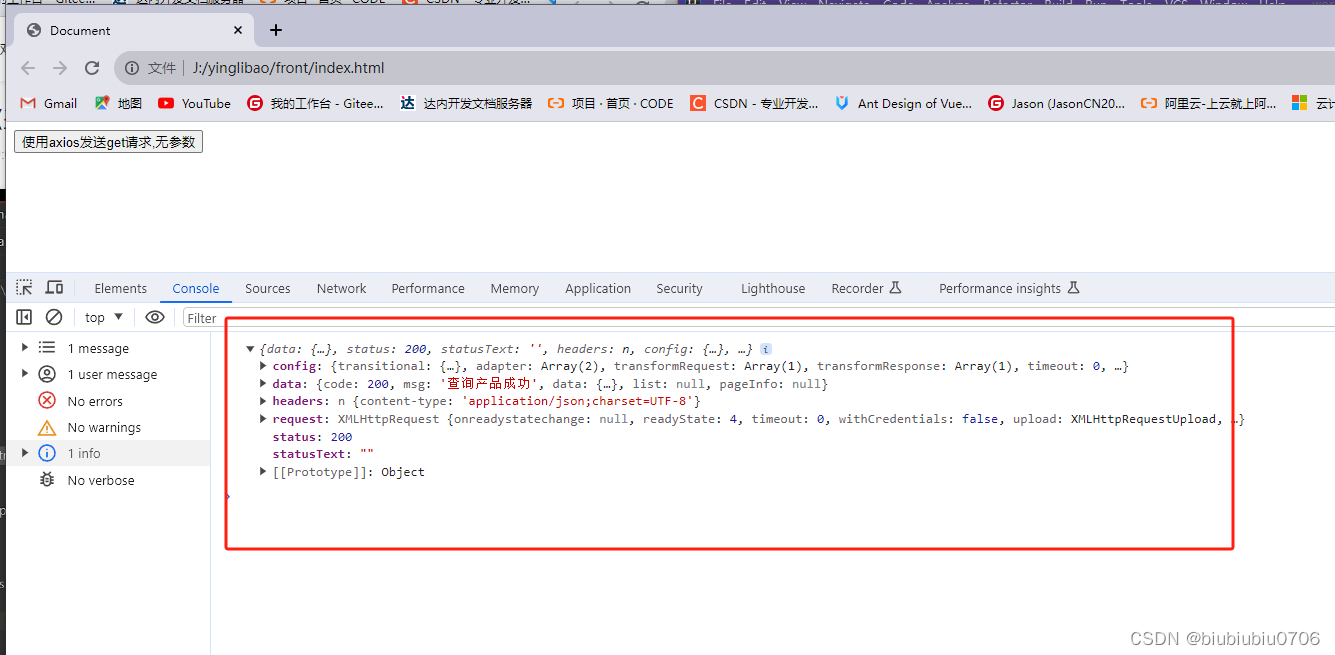
1.GET无参
<!DOCTYPE html>
<head>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<!– 引入axios –>
<script src=”js/axios.min.js”></script>
<!– <script src=”https://unpkg.com/axios/dist/axios.min.js”></script> –>
<!– <script src=”https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js”></script> –>
</head>
<body>
<button οnclick=”fn1()”>使用axios发送get请求,无参数</button>
<script>
//get无参请求 axios格式: axios.get(url).then().catch().finally()
function fn1(){
var url=”http://localhost:8000/api/v1/product/index“;
}).finally(()=>{
})
}
</script>
</body>
</html>



2.GET请求带参数
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<!– 引入axios –>
<script src=”js/axios.min.js”></script>
<!– <script src=”https://unpkg.com/axios/dist/axios.min.js”></script> –>
<!– <script src=”https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js”></script> –>
</head>
<body>
<button οnclick=”fn1()”>使用axios发送get请求,无参数</button>
<button οnclick=”fn2()”>使用axios发送get请求,带参数</button>
<script>
//get无参请求 axios格式: axios.get(url).then().catch().finally()
function fn1(){
var url=”http://localhost:8000/api/v1/product/list“;
axios.get(url).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
}).finally(()=>{
})
}
function fn2(){
var pType=1;
var pageNum=1;
var pageSize=3;
var url=”http://localhost:8000/api/v1/product/list?pType=”+pType+”&pageNum=”+pageNum+”&pageSize=”+pageSize;
axios.get(url).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
}).finally(()=>{
})
}
</script>
</body>
</html>

上面这样是传统传参方式
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<!– 引入axios –>
<script src=”js/axios.min.js”></script>
<!– <script src=”https://unpkg.com/axios/dist/axios.min.js”></script> –>
<!– <script src=”https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js”></script> –>
</head>
<body>
<button οnclick=”fn1()”>使用axios发送get请求,无参数</button>
<button οnclick=”fn2()”>使用axios发送get请求,带参数</button>
<button οnclick=”fn3()”>使用axios发送get请求,带参数,使用axios配置项方式</button>
<script>
//get无参请求 axios格式: axios.get(url).then().catch().finally()
function fn1(){
var url=”http://localhost:8000/api/v1/product/list“;
axios.get(url).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
}).finally(()=>{
console.log(“一定执行的代码“)
})
}
function fn2(){
var pType=1;
var pageNum=1;
var pageSize=3;
var url=”http://localhost:8000/api/v1/product/list?pType=”+pType+”&pageNum=”+pageNum+”&pageSize=”+pageSize;
axios.get(url).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
}).finally(()=>{
console.log(“一定执行的代码“)
})
}
function fn3(){
var pType=1;
var pageNum=1;
var pageSize=3;
var url=”http://localhost:8000/api/v1/product/list“;
axios.get(url,{
params:{
pType:pType,
pageNum:pageNum,
pageSize:pageSize
}
}).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
}).finally(()=>{
console.log(“一定执行的代码“)
})
}
</script>
</body>
</html>
那么也可以
var data={
yyy:yyy
}
然后里面
例如

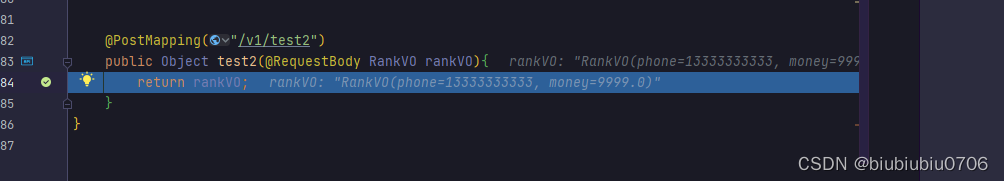
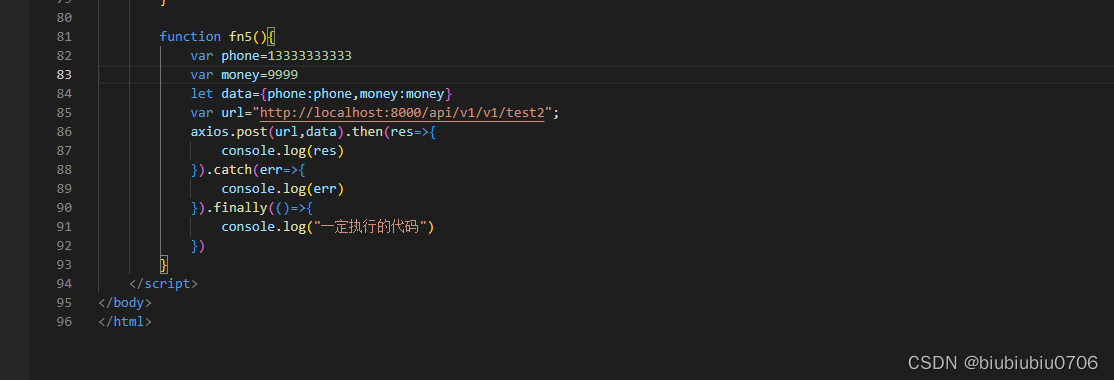
Axios发送POST请求


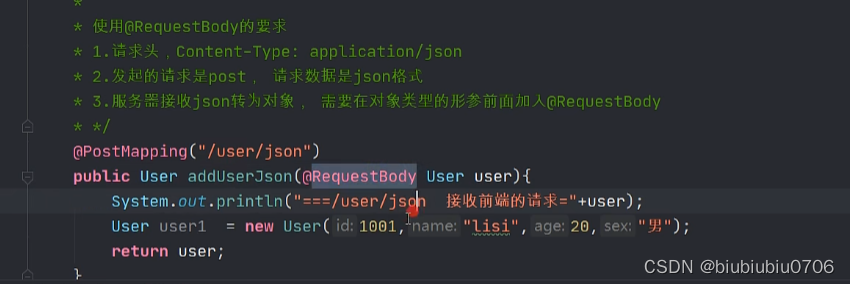
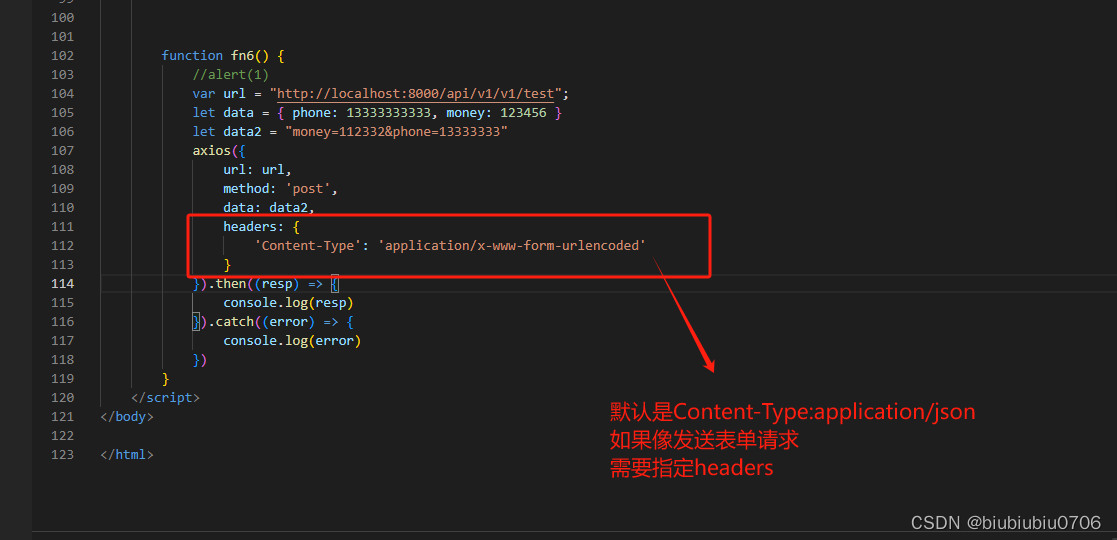
用AXIOS发送Post请求 application/json
后端接收

这个请求会发送预请求 实际上是两个请求

预请求

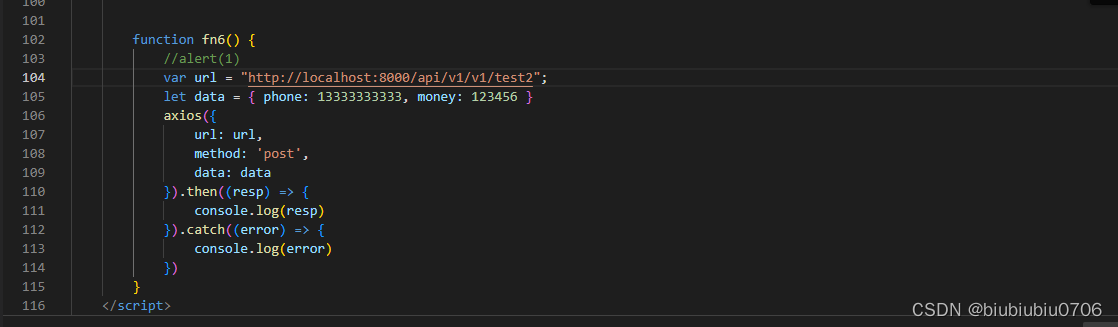
下面两种方式使用POST PUT PATCH
这种方式默认Content-Type是application/json


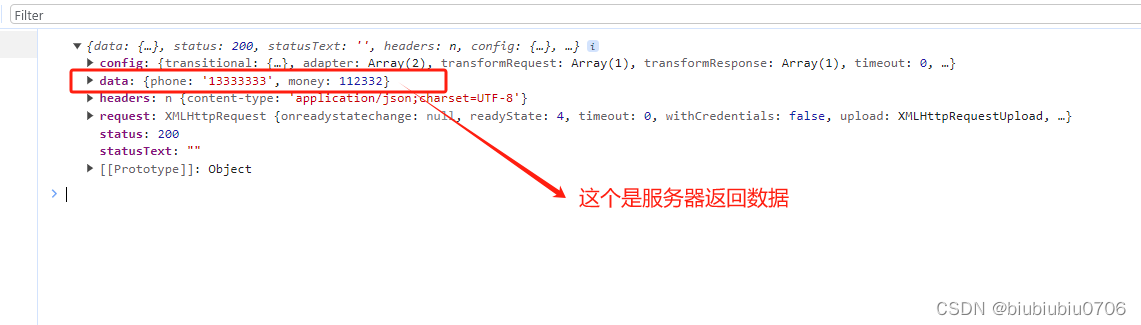
AXIOS的返回值

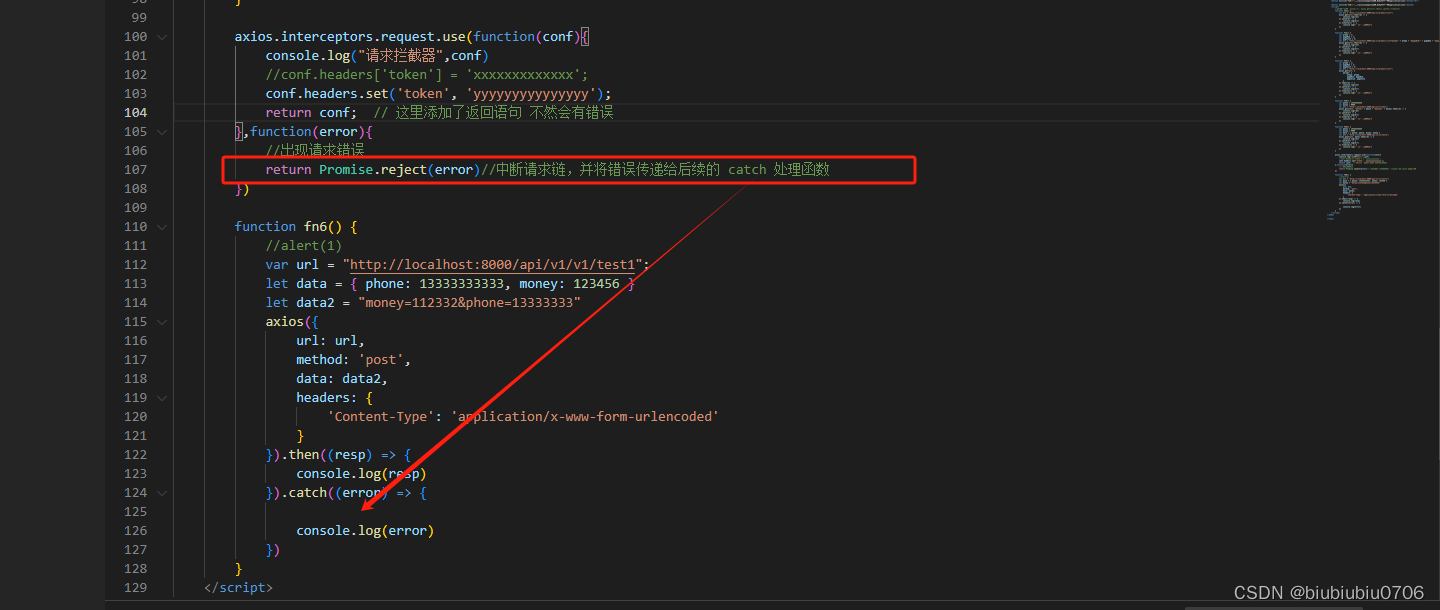
AXIOS的拦截器
拦截器分两种,分别是
请求拦截器:在发起请求之前执行,可以对请求内容做修改,比如增加参数,设置请求头等等
应答拦截器(相应拦截器):服务器返回结果,AXIOS的then之前先执行,可以对应答内容做处理
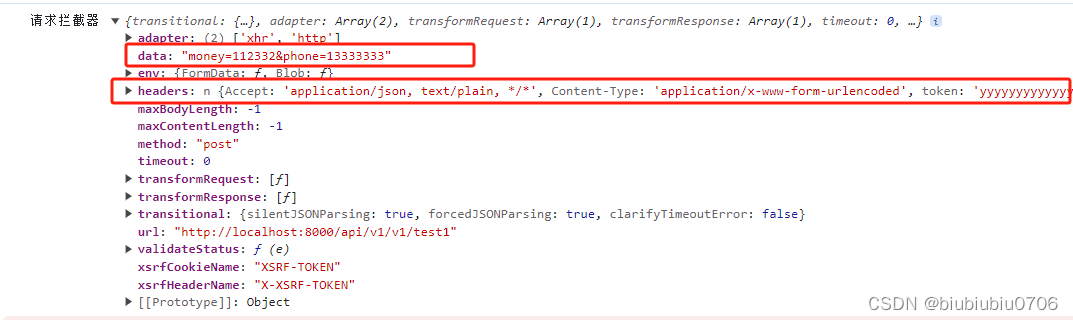
请求拦截器写法
axios.interceptors.request.use(function(xxx){ 记得return xxx},function(yyy) {如果错误做错误处理});


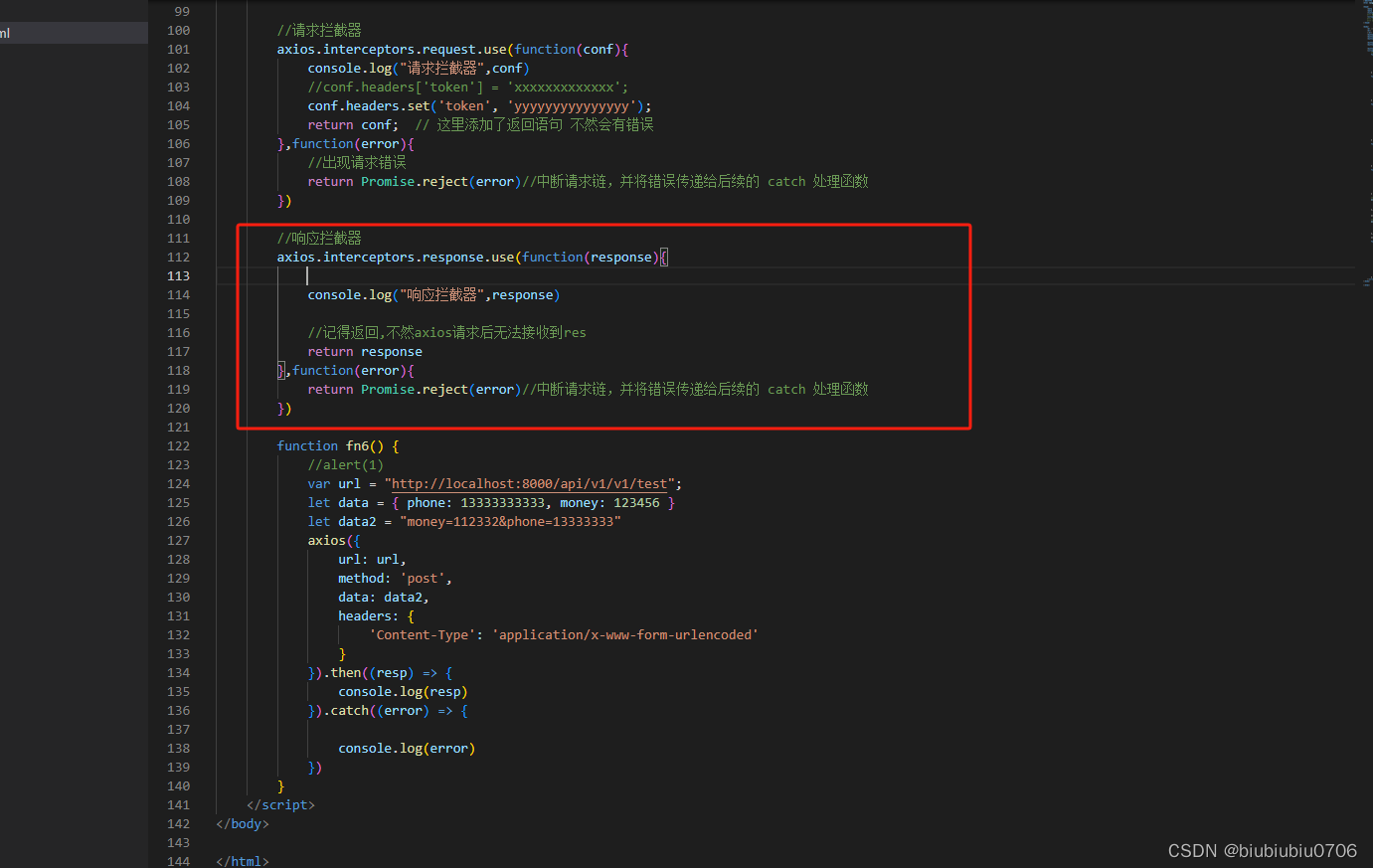
响应拦截器


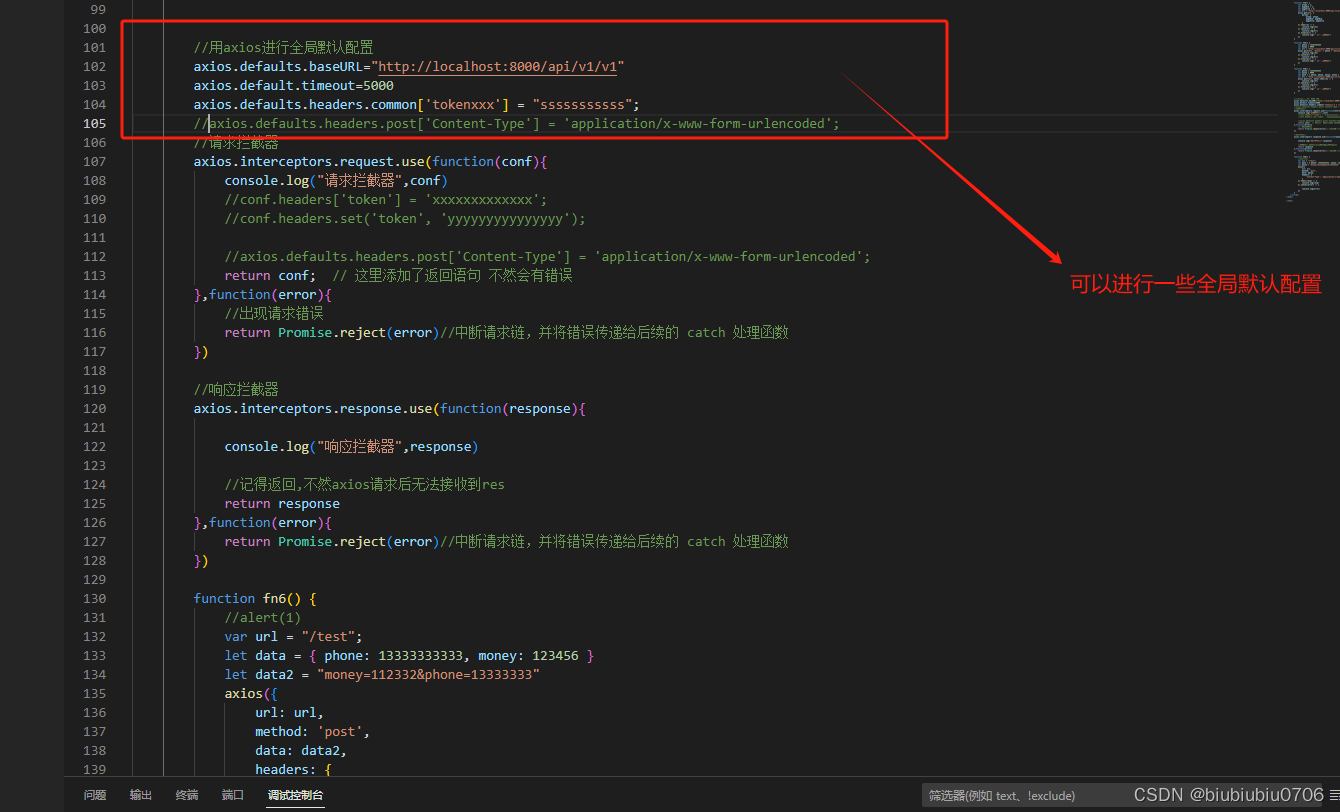
AXIOS进行全局默认配置

原文地址:https://blog.csdn.net/tiantiantbtb/article/details/134557408
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_2367.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!

![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)





