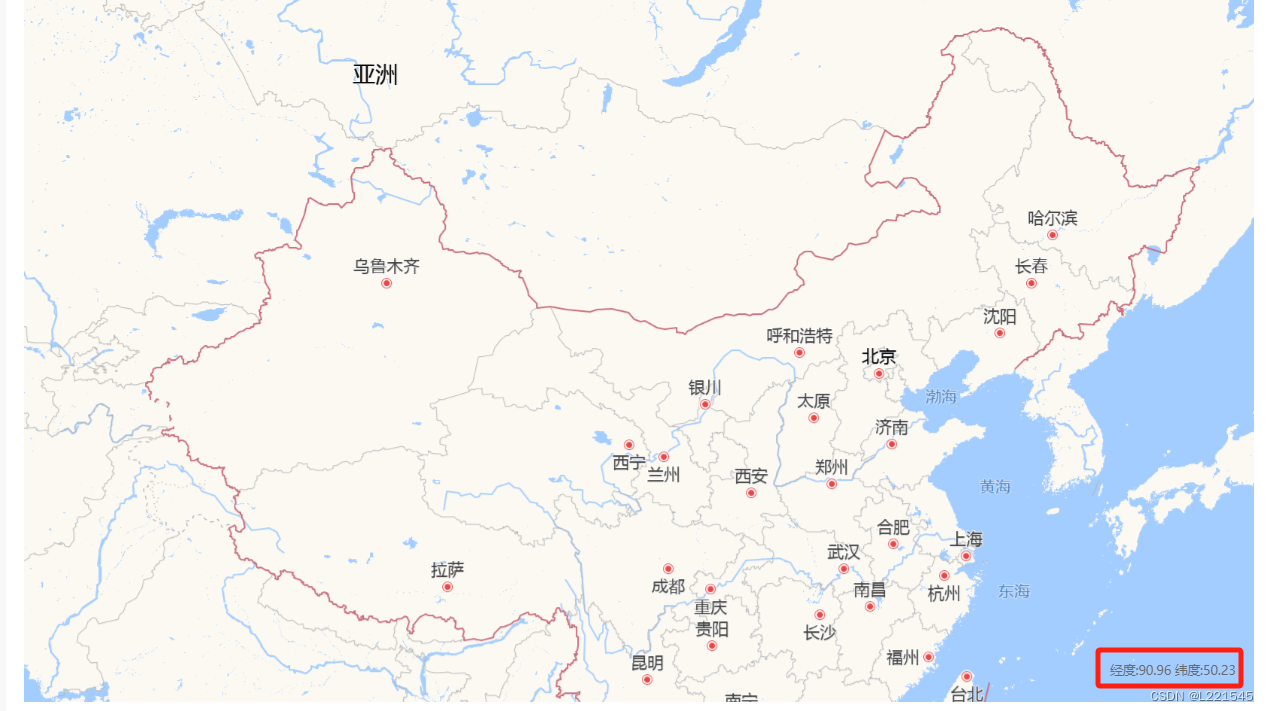
1、效果

2、创建地图
<div class="map" id="map"></div>
<div id="mouse-position" class="position_coordinate"></div>
var gaodeLayer = new TileLayer({
title: "高德地图",
source: new XYZ({
url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}',
wrapX: false
})
});
this.map = new Map({
layers: [gaodeLayer],
target: 'map',
view: new View({
center: transform([123.23, 25.73], 'EPSG:4326', 'EPSG:3857'), //地图初始中心点
projection: 'EPSG:3857',
zoom: 4,
minZoom: 1
}),
});
3、添加经纬度
var mousePositionControl = new MousePosition({
coordinateFormat: function (coordinate) {
return formatAxirs(coordinate, '经度:{x} 纬度:{y}', 2);
},
projection: 'EPSG:4326',
className: "custom-mouse-position",
target: document.getElementById("mouse-position"), //将位置数据放到那里
undefinedHTML: "",
});
this.map.addControl(mousePositionControl);
4、完整代码
<script>
import { Map, View } from "ol";
import TileLayer from 'ol/layer/Tile.js';
import XYZ from 'ol/source/XYZ.js';
import { get as getProjection, transform } from 'ol/proj.js';
import MousePosition from "ol/control/MousePosition";
import { format as formatAxirs } from 'ol/coordinate';
export default {
data() {
return {
map: null,
draw: null,
};
},
mounted() {
this.initMap();
},
methods: {
//初始化地图
initMap() {
var gaodeMapLayer = new TileLayer({
title: "高德地图",
source: new XYZ({
url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}',
wrapX: false
})
});
this.map = new Map({
layers: [gaodeMapLayer],
target: 'map',
view: new View({
center: transform([103.23, 35.33], 'EPSG:4326', 'EPSG:3857'), //地图初始中心点
projection: 'EPSG:3857',
zoom: 4,
minZoom: 1
}),
});
// 获取鼠标在地图的经纬度
var mousePositionControl = new MousePosition({
coordinateFormat: function (coordinate) {
return formatAxirs(coordinate, '经度:{x} 纬度:{y}', 2);
},
projection: 'EPSG:4326',
className: "custom-mouse-position",
target: document.getElementById("mouse-position"), //将位置数据放到那里
undefinedHTML: "",
});
this.map.addControl(mousePositionControl);
},
}
}
.position_coordinate {
color: #6a6a6a;
position: absolute;
font-size: 14px;
bottom: 20px;
right: 20px;
z-index: 999;
text-align: center;
line-height: 30px;
}
原文地址:https://blog.csdn.net/L221545/article/details/134290299
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_24378.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








