遇到甲方爸爸一个需求,在原本的table表格中需要每一行具有下拉列表的功能,实现“指定行”展开,下拉菜单中并且含有数据属性重复的,则还需合并行。
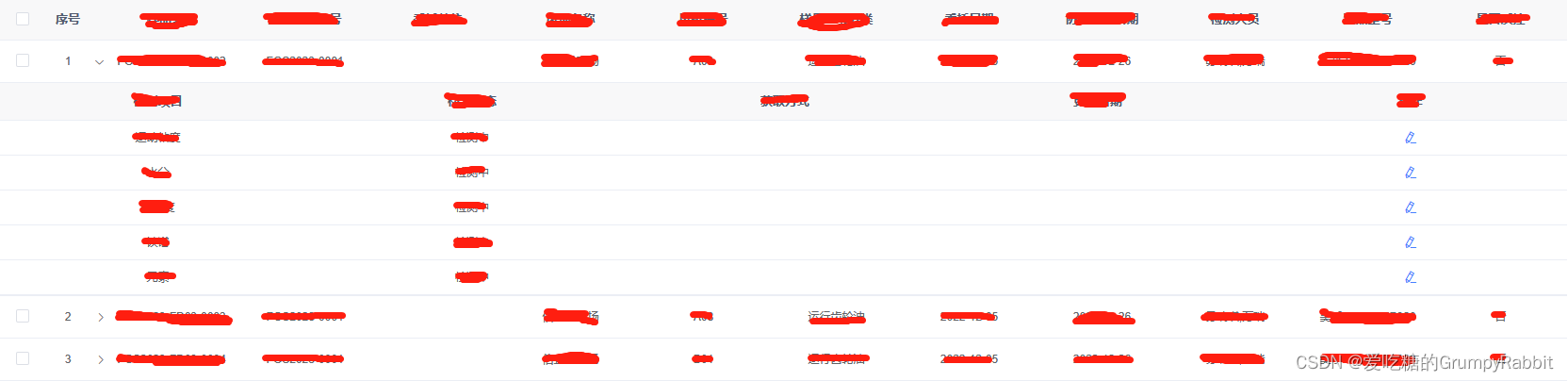
页面效果
展开效果

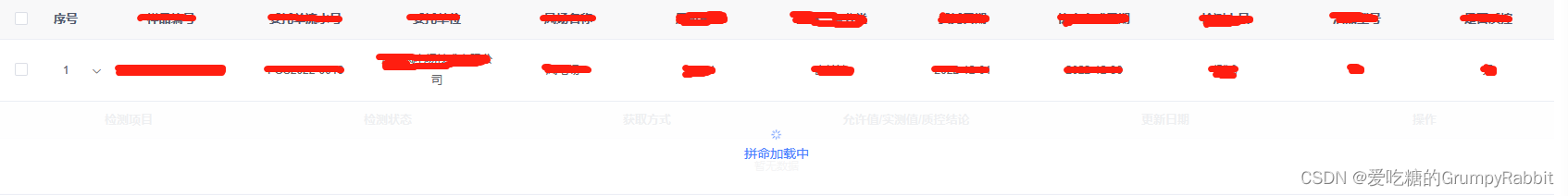
loading

核心代码
<el-table
:data="testSampleList"
@expand-change="expandChange"
row-key="id"
:expand-row-keys="expandRowKeys"
>
<el-table-column type="expand" width="15px" >
<template slot-scope="scope">
<el-table
:data="scope.row.dropSampleList"
v-loading="scope.row.droploading"
element-loading-text="拼命加载中"
element-loading-spinner="el-icon-loading"
:span-method="(params) => objectSpanMethod(params, scope.$index)"
:key="scope.$index"
>
</el-table>
</template>
</el-table-column>
</el-table>
<script>
data() {
return {
//下拉表格展开行id的数组
expandRowKeys:[],
}
},
methods: {
// 展开事件----动态获取内嵌表数据
expandChange:function(row, expandedRows) {
// 该处是用于判断是展开还是收起行,只有展开的时候做请求,避免多次请求!
// 展开的时候expandedRows有值,收起的时候为空.
if(expandedRows.length) {
this.expandRowKeys=[]
this.expandRowKeys.push(row.id)
this.tankInfoTable=[]
for(let m=0;m<this.testSampleList.length;m++){
if(this.testSampleList[m].id==row.id){
this.tankInfoTable.push(this.testSampleList[m])
}
}
this.getTestSampleTable(row);
}
},
//下拉菜单接口
getTestSampleTable(row){
let query = row.id;
row.droploading = true;
getTestSample(query).then(res => {
this.testSampleList.forEach((temp, index) => {
// 找到当前点击的行,把动态获取到的数据赋值进去
if (temp.id == row.id) {
this.testSampleList[index].dropSampleList = res.rows;
this.testSampleList[index].spanArr = [];
this.getSpanArr(this.testSampleList, index)
}}
)
row.droploading = false;
});
},
//下拉菜单合并行
getSpanArr(testSampleList, index, dropSampleList) {
let data = testSampleList[index].dropSampleList;
this.spanArr = []
this.pos = 0
// data就是我们从后台拿到的数据
for (var i = 0; i < data.length; i++) {
if (i === 0) {
this.spanArr.push(1);
this.pos = 0;
} else {
// 判断当前元素与上一个元素是否相同
// console.log(data[i],"data")
if (data[i].testitemsNumber === data[i - 1].testitemsNumber) {
this.spanArr[this.pos] += 1;
this.spanArr.push(0);
} else {
// 不相等push 1
this.spanArr.push(1);
this.pos = i;
}
}
}
this.$set(this.testSampleList[index], "spanArr", this.spanArr);
},
objectSpanMethod({ row, column, rowIndex, columnIndex }, index) {
if (columnIndex === 3) {
const _row = this.testSampleList[index].spanArr[rowIndex];
const _col = _row > 0 ? 1 : 0;
return {
// [0,0] 表示这一行不显示, [2,1]表示行的合并数
rowspan: _row,
colspan: _col
};
}
},
}
</script>
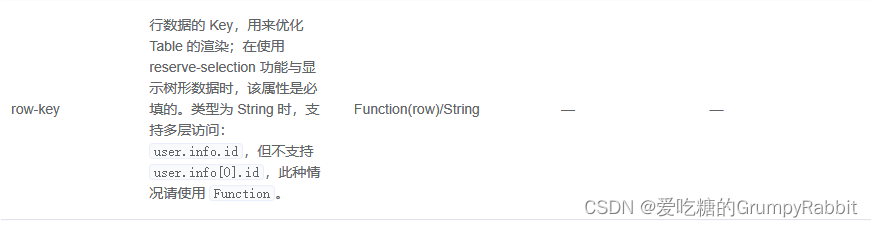
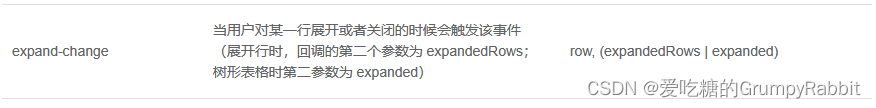
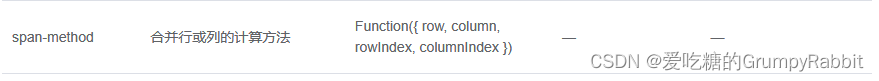
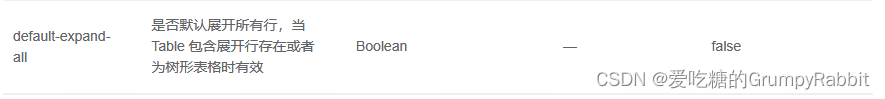
属性解析





代码解析
展开行有两种方式:
方法一是利用table组件中 default-expand-all 属性,将 “内容是否存在” 作为判断条件,实现默认展开。当设为true时会默认展开所有展开行,可当下拉el-table-column type=“expand”></el-table-column标签里无内容时,会显示空白行。所以不推荐
 方法二则是利用table组件中row-key属性和expand-row-keys属性配相互配合达到“指定行”展开的目的。
方法二则是利用table组件中row-key属性和expand-row-keys属性配相互配合达到“指定行”展开的目的。
在expand-change事件中利用expandedRows属性进行判断是展开还是收起行,只有展开的时候做请求,避免多次请求!
为了接受后端传来的下拉菜单接口,for循环封装成getTestSampleTable函数,并有利于将合并数据重复行。
getSpanArr函数中则是进行元素判断,是否合并;objectSpanMethod函数中则是如何合并,以及合并行数。
原文地址:https://blog.csdn.net/qq_45726323/article/details/128798013
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_24396.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








