一、node 下载安装教程
(1)node 下载官网:下载 | Node.js 中文网 (nodejs.cn)
(2)node 中文文档:API 文档 |Node.js 中文网 (nodejs.cn)
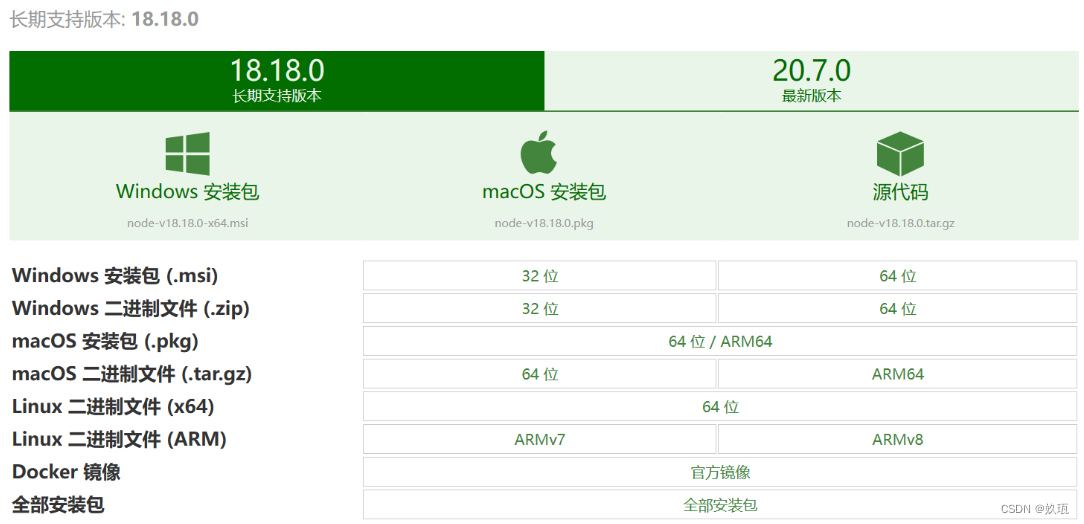
1、选择对应的安装包进行安装,或者直接点击 windows 安装包即可下载。

2、双击安装包进行安装。
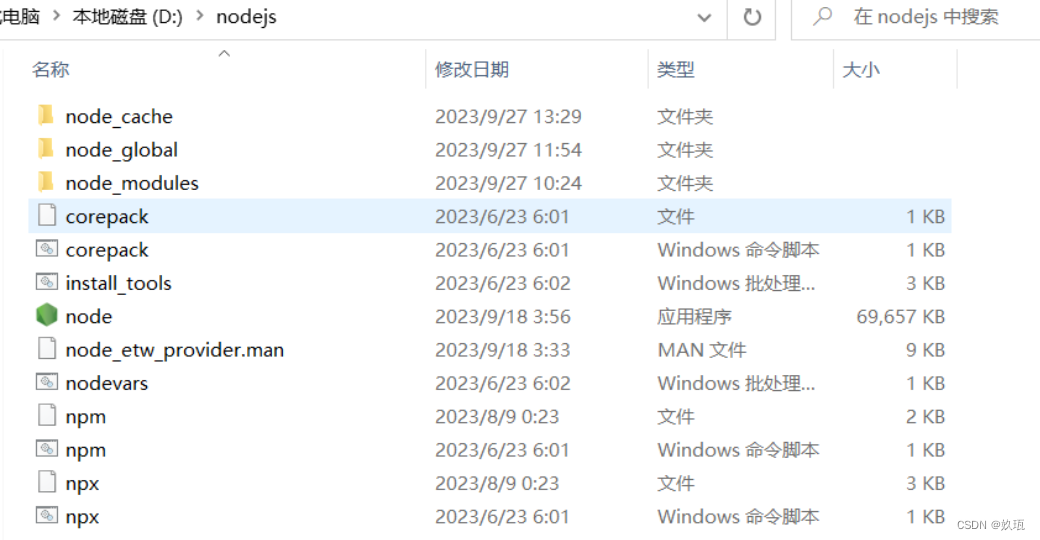
下载完成后查看一下,然后留意一下nodejs所在的目录。

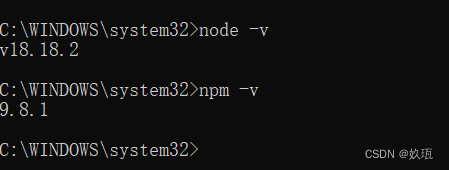
安装完成之后,以管理员身份运行cmd,显示node 和 npm 版本号,说明安装成功

3、配置npm在安装全局模块时的路径和缓存cache的路径
(1)通常默认会将模块安装在C:Users用户名AppDataRoaming路径下的npm和npm_cache中,不方便管理且占用C盘空间。
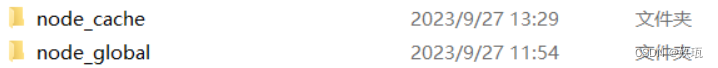
(2)这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global 和 node_cache,然后在cmd命令下执行如下两个命令:(路径看nodejs安装路径,我安装的根路径是:D:nodejs)
npm config set prefix "D:nodejsnode_global"
npm config set cache "D:nodejsnode_cache"
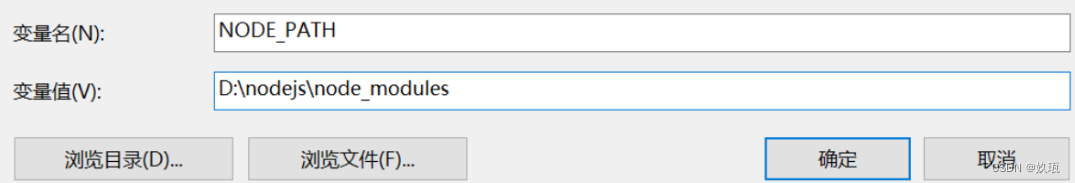
(3)执行成功后,然后再此电脑 -> 右键属性 -> 高级系统设置 -> 环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“D:nodejsnode_modules”,如下图:

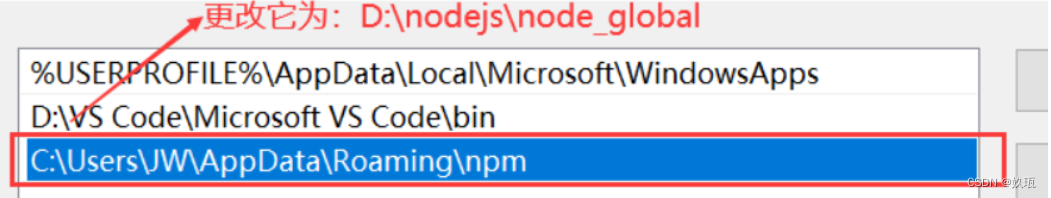
(4)最后编辑用户变量里的Path,将 “C:Users用户名AppDataRoamingnpm” 改为 “D:nodejsnode_global”(没有就直接添加一个)

4、配置 npm 国内淘宝镜像
D:nodejsnode_modules
5、具体步骤:
npm install -g @vue/cli
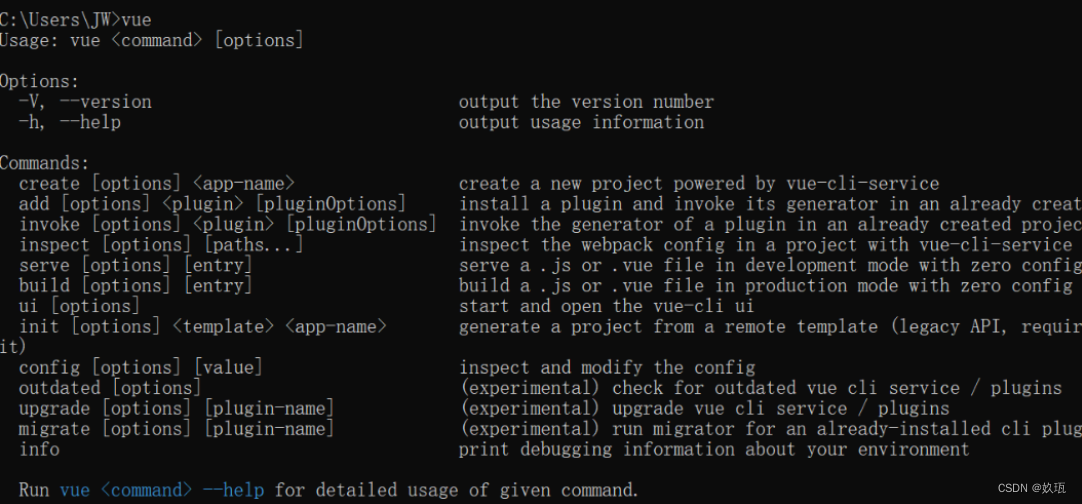
(2)安装完成后,重启 cmd, 输入vue,返回如下图说明安装成功。

vue create 项目名
安装基本完成
二、配置 npm、yarn、pnpm
1、配置npm (目录都需要自己新建)
npm help npm或npm help install # 打开本地npm文档(或npm install 文档)
npm [command] –h # 展示command的用法
npm -l # 展示所有command的用法
npm adduser # 登录or注册
从此处开始————-
npm config ls -l # 查询所有npm相关的配置,调用npm config set进行更改或覆盖
npm config set prefix “D:nodejsnpm-global–modules” # 配置npm全局安装路径,添加Path ‘%NODE%npm-global–modules’
npm config set cache “D:nodejsnpm-cache” # 配置npm缓存路径
npm config set registry “https://registry.npm.taobao.org/” # 修改npm镜像(https://registry.npmjs.org/)(可以安装cnpm后修改cnpm的镜像)
配置成功后再次调用 npm config ls 查看
2、安装yarn
npm install -g yarn # 全局安装yarn, 执行yarn help和yarn help [command]学习使用
yarn —version # 检测yarn安装版本 1.22.x,在使用yarn init之前执行yarn set version berry, 版本就在此文件夹下变成2.x.x
yarn config list # 查看yarn相关配置
yarn global bin # yarn全局bin位置
yarn global dir # yarn全局安装位置
yarn cache dir # yarn全局缓存位置
yarn config set prefix “D:nodejsYarnDataglobal” # 配置yarn全局bin路径(D:nodejsYarnDataglobalbin) 添加Path ‘%NODE%YarnDataglobalbin’
yarn config set global-folder “D:nodejsYarnDataglobal” # 配置yarn全局安装路径
yarn config set link-folder “D:nodejsYarnDatalink” # 配置yarn全局link路径
yarn config set cache-folder “D:nodejsYarnCache” # 配置yarn全局缓存路径
yarn config set registry “https://registry.npm.taobao.org/” # 修改yarn镜像(https://registry.yarnpkg.com)
3、安装pnpm
npm install -g pnpm # 全局安装pnpm
pnpm —version # pnpm版本
pnpm config set store–dir “D:.pnpm-store” # pnpm全局仓库路径(类似 .git 仓库)
pnpm config set global-dir “D:nodejspnpmpnpm-global” # pnpm全局安装路径
pnpm config set global-bin–dir “D:nodejs” # pnpm全局bin路径
pnpm config set state–dir “D:nodejspnpm” # pnpm创建pnpm-state.json文件的目录
pnpm config set cache-dir “D:nodejspnpmcache” # pnpm全局缓存路径
三、卸载 node
2、如果没有,在控制面板的程序中卸载 nodejs
3、删除这两个文件夹

4、检查是否有一下文件夹,若存在,就删除
c://user/xxx/node_models
c://Program Fiels/nodejs
c://user/xxx/AppData/Roaming/npm
c://user/xxx/AppData/Roaming/npm-cache
四、安装 node 报错:‘vue‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件的方法
1、重建项目
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
2、清除缓存
npm cache clean --force
3、重装淘宝源
如果安装时有选择淘宝镜像,且以上两步还是不行 -> 重新安装以下淘宝源
npm install -g cnpm --registry=https://registry.npm.taobao.org
4、修改useTaobaoRegistry
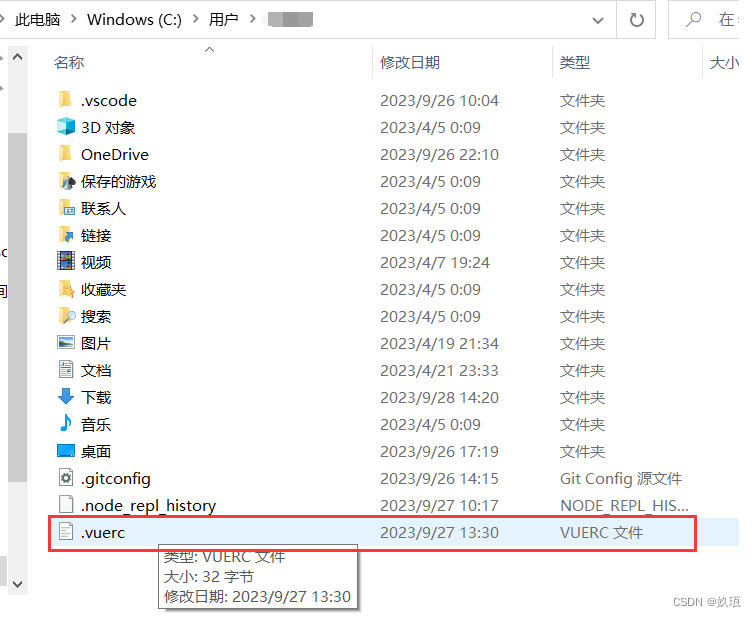
有人说修改C:Users*****.vuerc 中 “useTaobaoRegistry”: true, 改为false 可以解决这个问题,经过测试发现还是不行(*为电脑名字)

5、重装node
6、删除npmrc文件
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后重新创建项目:
vue create test
终于!!!成功创建了!!!
7、 node版本问题
查看资料,也有可能是node版本问题。刚开始用的 node 15.13.0 有这个问题,之后切换回原来的 node 14.15.0 就可以了(可自身情况进行排查)
8、管理员身份运行
五、安装/运行 pnpm 报错
1、运行 pnpm –v,报错不是内部或外部命令,也不是可运行的程序,并且也没有pnpm 相关文件。
2、运行 pnpm -i / pnpm –v,报错不是内部或外部命令,也不是可运行的程序。但是存在 pnpm.cmd 文件。
需要配置 pnpm 系统变量。
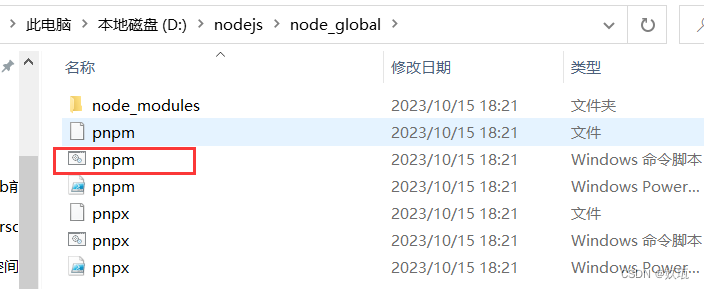
(1)找到 pnpm.cmd 所在位置,复制文件位置。

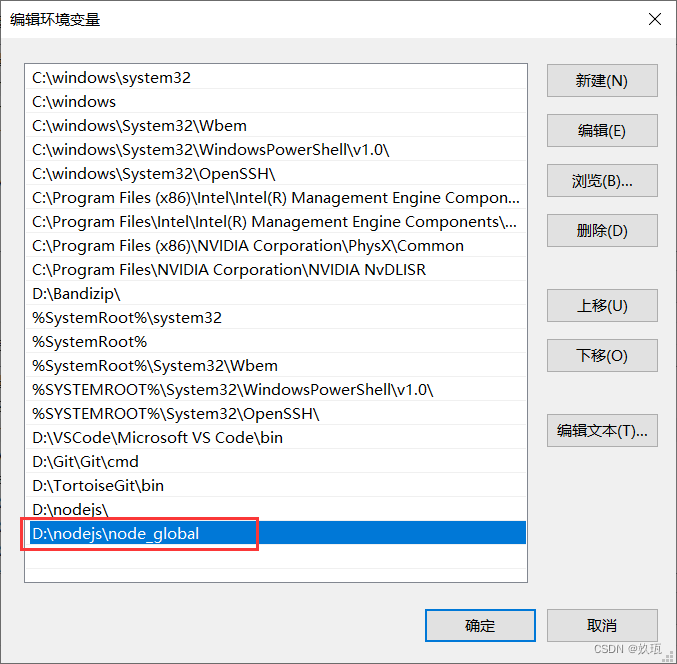
(2)进去 环境变量 => 系统变量 => PATH 添加 pnpm 文件路径,就可以了。


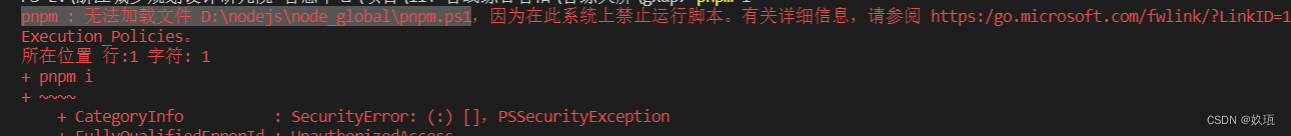
3、运行 pnpm -i,报错pnpm : 无法加载文件 D:Gitnode_globalpnpm.ps1,因为在此系统上禁止运行脚本。

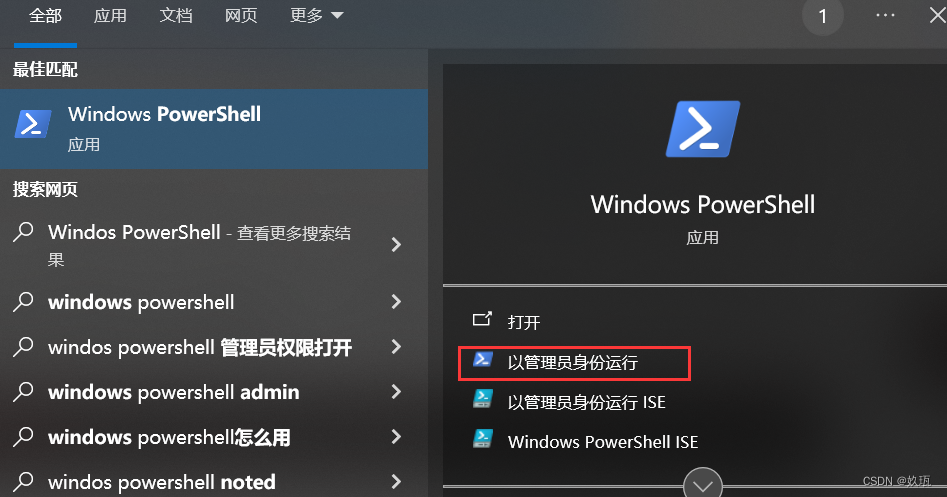
- 在开始界面的搜索框输入 Windos PowerShell,点击以管理员身份运行:

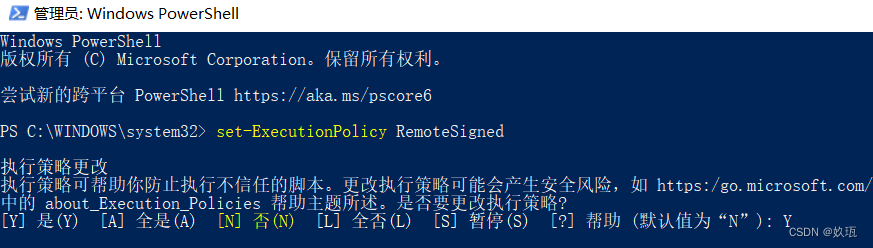
- 输入set-ExecutionPolicy RemoteSigned,然后出现选项后选择 Y

- 最后就可以使用pnpm运行系统了。
原文地址:https://blog.csdn.net/weixin_46243213/article/details/133384481
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_24446.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!