开发中经常遇见二级菜单开发,但是element中的Dropdown下拉菜单demo没有二级,所以在此记录一下。
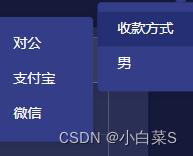
效果如图:

html 代码
<div class=" ">
<el-dropdown
trigger="click"
:hide-on-click="false"
ref="dropdown"
@command="closeDrop"
>
<span class="el-dropdown-link" style="font-size: 22px"> 筛选 </span>
<el-dropdown-menu
slot="dropdown"
:append-to-body="false"
class="lang-select-dropdown"
>
<template v-for="item in menu">
<el-dropdown-item v-if="!item.childer" :command="item.value">{{
item.title
}}</el-dropdown-item>
<el-dropdown-item v-else>
<el-dropdown
:visible-arrow="false"
width="200px"
offset="100"
@command="closeDrop"
>
<span class="el-dropdown-link">
{{ item.title }}
</span>
<el-dropdown-menu
:visible-arrow="false"
class="lang-select-dropdown-chidren"
slot="dropdown"
:append-to-body="false"
style="width: 100px"
>
<template v-for="items in item.childer">
<el-dropdown-item :command="items.value">{{
items.title
}}</el-dropdown-item>
</template>
</el-dropdown-menu>
</el-dropdown>
</el-dropdown-item>
</template>
</el-dropdown-menu>
</el-dropdown>
</div>
vue代码:
data() {
return {
page: {
pay: "", //类型
},
menu: [
{
title: "收款方式",
childer: [
{
title: "对公",
value: "1",
},
{
title: "支付宝",
value: "2",
},
{
title: "微信",
value: "3",
},
],
},
{
title: "男",
value: "4",
},
],
};
},
methods: {
closeDrop(command) {//点击关闭下拉框
this.$refs.dropdown.hide(); // 隐藏
if (undefined != command) {//有子集是点击父级无需触发
this.page.pay = command;
//调用搜索
}
},
}
原文地址:https://blog.csdn.net/weixin_38923162/article/details/129545178
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_24864.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。