一、背景说明:
在进行内部运营后台功能的研发过程中,使用的是前后端分离研发模式。服务端接口部署到了预发环境,前端研发在自己电脑的本地环境调用预发环境的服务端接口。
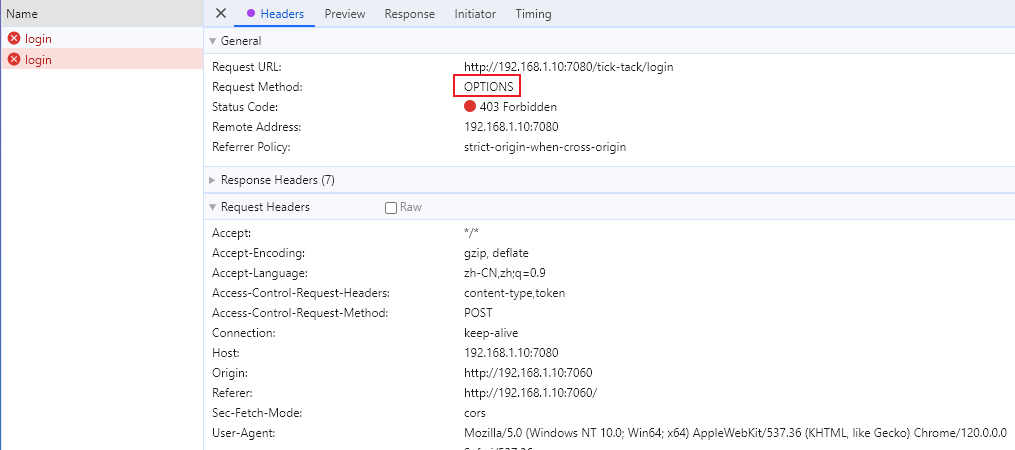
在联调过程中发现无法在谷歌Chrome浏览器中正常使用CORS进行跨域访问服务端预发环境接口,在浏览器的控制台中报错信息如下所示:
Access to XMLHttpRequest at 'XXXX' from origin 'XXXXX' has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space `private`.二、解决过程:
方案一结论:内网运营平台使用Https成本太高了,需要安装证书,不可行。
搜到的解决方案二:从Chrome浏览器下手,类似降低版本、禁用设置项。
方案二结论:不可能通知运营系统使用人员不能用Chrome浏览器,用Chrome浏览去需要进行个性化配置,体验太差,不可行。
三、问题分析:
报错信息:Access to XMLHttpRequest at ‘http://www.timer.com/’ from origin ‘http://www.timer1.com/’ has been blocked by CORS policy: The request client is not a secure context and the resource is in more–private address space `private`.
谷歌翻译直译:CORS 策略已阻止从来源“http://www.timer.com/”访问位于“http://www.timer1.com/”的 XMLHttpRequest:请求客户端不是安全上下文,资源位于更私有的地址空间“私有”中。
实际在问题报错信息说的很明确,”地址空间私有”就是问题的关键突破点,说白了就是2个域名现有解析IP地址不在同一IP网段,导致Chrome浏览器认为这样做CORS跨域请求是不合法的。
四、问题解决过程:
想法一验证结论:将运营后台的前端、后端都部署到预发环境,并且在同一个机房中,同11.xxx.xxx.xxx 网段,以上问题解决,可以正常进行前后端分离跨域请求方案。
想法二:前后端部署在同一套环境,不在同一个机房是否可以解决问题?
想法二验证结论:www.timer1.com 前端页面部署在11.xxx.xxx.xxx网段下,www.timer.com 服务端接口部署在 10.xxx.xxx.xxx 网段下,发现问题重现,无法正常解决。
五、结论:
出现以上跨域问题后,可以尝试下更换IP地址,更换解析方式去解决问题,最好双域名在联调期间使用同一中方式进行域名解析。例如通过配置hosts方式,那前后端域名均使用配置hosts方式访问,例如通过挂载预发环境负载均衡方式,那前后端域名均使用负载均衡转发方式,将不再出现这个问题。
原文地址:https://blog.csdn.net/TimerBin/article/details/128733184
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_25558.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!