本文介绍: 从提示看,应该是 element table 遍历列表数据 data 引发的。原因1:list初始化数据是 null 导致。原因2:后台接口返回 null 未处理导致。方案2:后台接口调整,无数据时,返回 []列表页面,前后端联调接口,发现控制台报错。方案1:list初始化改为 []
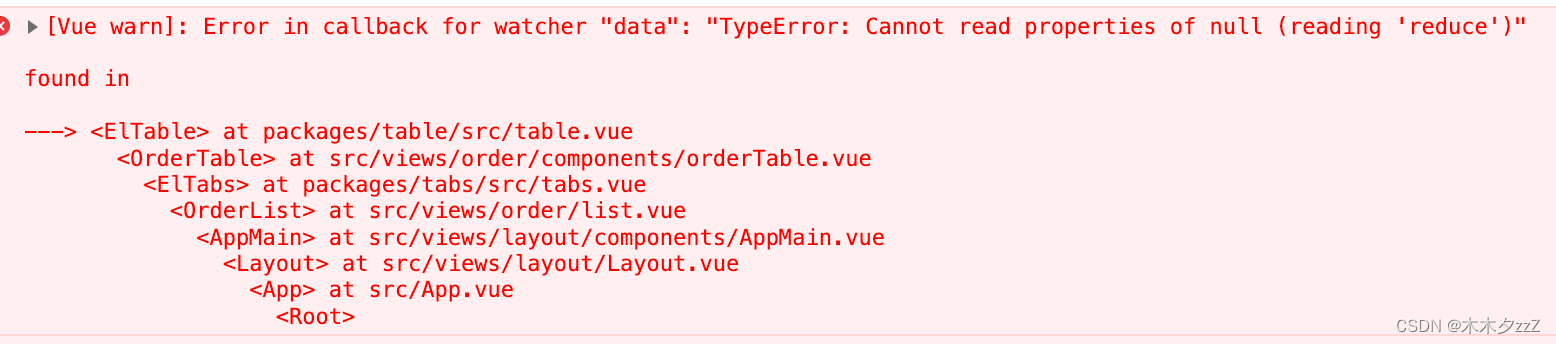
element table Error in callback for watcher “data”: “TypeError: Cannot read properties of null (reading ‘reduce’)”
problem
列表页面,前后端联调接口,发现控制台报错
Error in callback for watcher “data”: “TypeError: Cannot read properties of null (reading ‘reduce’)”

reason
从提示看,应该是 element table 遍历列表数据 data 引发的
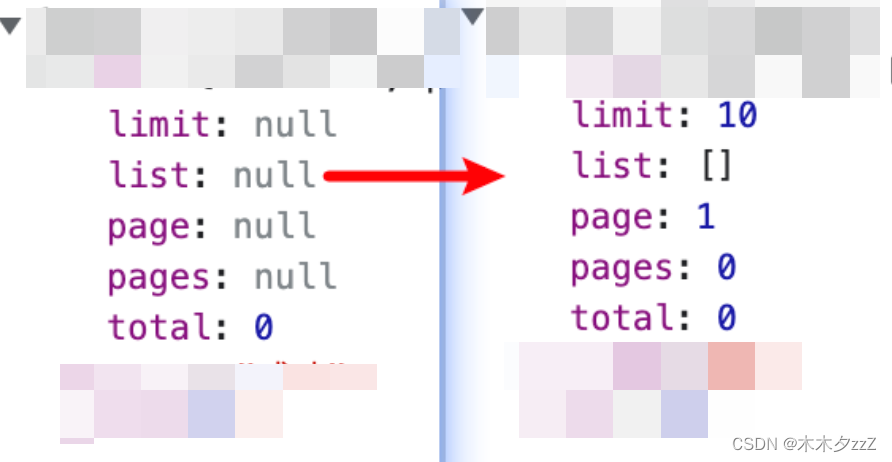
原因1:list初始化数据是 null 导致
原因2:后台接口返回 null 未处理导致
solution
方案1:list初始化改为 []
方案2:后台接口调整,无数据时,返回 []

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







