



1、父组件引入
<template>
<div>
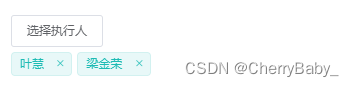
<!-- 标签展示执行人 -->
<div>
<el-button @click="openHandle">选择执行人</el-button>
</div>
<el-tag style="margin-right:5px" v-for="selectList" :key="tag.nickName" closable @close="deleteHandle(tag)">
{{ tag.nickName }}
</el-tag>
<!-- 标签展示执行人 -->
...
<!-- 执行人数据对话框组件 -->
<SelectUsers :selectList="selectList" v-if="selectVisible" @closeHandle="closeHandle" />
<!-- 执行人数据对话框组件 -->
...
<div>
</template>
<script>
import SelectUsers from "@/components/selectUsers" // 执行人对话框组件
export default {
components: { SelectUsers }, // 注册组件
data() {
return {
selectList: [], // 标签展示的执行人列表
selectVisible: false, // 是否显示选择执行人对话框
}
},
methods: {
openHandle(){
this.selectVisible = true // 显示选择执行人对话框
},
closeHandle(list) { // list:对话框选中需要回显的数据
if (list) {
this.$set(this, 'selectList', list) // 将原来的数据替换成新的
}
this.selectVisible = false // 关闭选择执行人对话框
},
deleteHandle(tag) {
let selectList = this.selectList
selectList.splice(selectList.indexOf(tag), 1);
this.$set(this, 'selectList', selectList)
},
}
...
}
</script>
2、子组件,创建一个名为selectUsers的组件进行代码编写
<template>
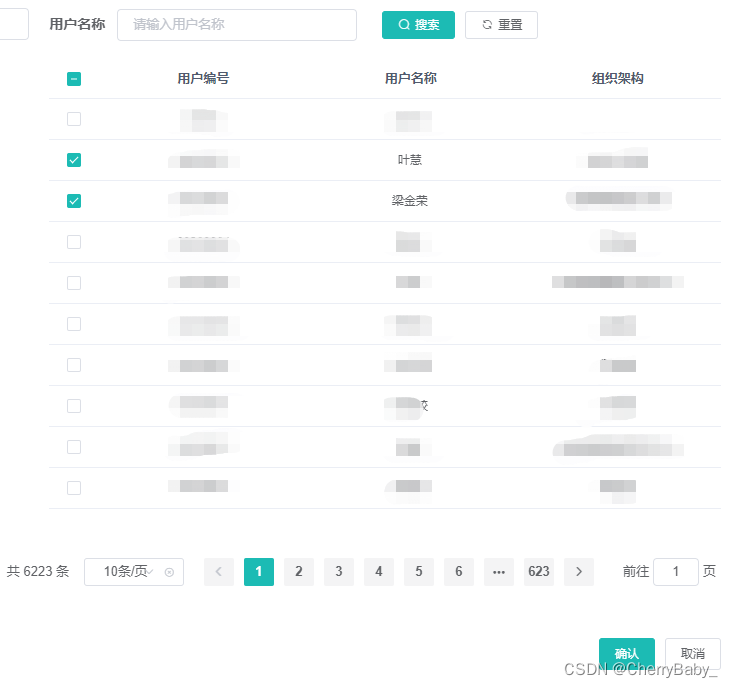
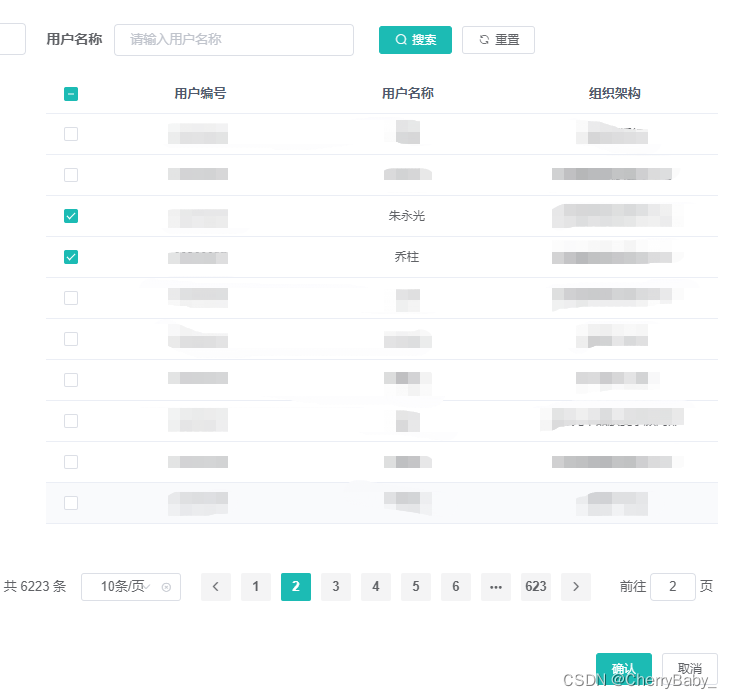
<el-dialog :visible="true" title="选择执行人" append-to-body width="850px" :before-close="cancelHandle">
<!--查询条件-->
<el-form :model="queryParams" ref="queryForm" size="small" :inline="true" label-width="68px">
<el-form-item label="用户名称" prop="nickName">
<el-input v-model="queryParams.nickName" placeholder="请输入用户名称" clearable style="width: 240px" @keyup.enter.native="handleQuery" />
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button>
</el-form-item>
</el-form>
<!--表格数据-->
<el-table :checkbox-config="{ reserve: true }" :row-key="rowKeys" v-loading="loading" :data="userList" @selection-change="handleSelectionChange" @select-all="handleSelectAll" @select="selectHandle" ref="multipleTable">
<el-table-column type="selection" width="50" align="center" :reserve-selection="true" />
<el-table-column label="用户编号" align="center" key="userName" prop="userName" />
<el-table-column label="用户名称" align="center" key="nickName" prop="nickName" :show-overflow-tooltip="true" />
<el-table-column label="组织架构" align="center" key="lancyDepartmentName" prop="lancyDepartmentName" :show-overflow-tooltip="true" />
</el-table>
<pagination v-show="total > 0" :total="total" :page.sync="queryParams.pageNum" :limit.sync="queryParams.pageSize" @pagination="getList" />
<span slot="footer">
<el-button type="primary" @click="confirmHandle">确认</el-button>
<el-button @click="cancelHandle">取消</el-button>
</span>
</el-dialog>
</template>
<script>
import {
listUser
} from "@/api/system/user"; // 调取接口获取用户数据
export default {
name: "UserList",
props: ['selectVisible', 'selectList'],
data() {
return {
visible: false,
// 遮罩层
loading: true,
// 选中数组
selected: [],
// 总条数
total: 0,
// 用户表格数据
userList: [],
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
nickName: undefined,
},
deleteArr: [],
deepSelectList: []
};
},
watch: {
selected(){
this.dealDataHandle()
},
selectVisible(val) {
this.visible = val
},
},
created() {
this.getList();
},
methods: {
// 多选框选中数据
handleSelectionChange(selection) {
// console.log(selection, 'selection')
this.selected = selection.map(item => item);
this.single = selection.length != 1;
this.multiple = !selection.length;
},
// 单个选择
selectHandle(list, item) {
if (list.includes(item)) {
//勾选时做的事
this.deleteArr.forEach((item, i) => {
if (item.userId == item.userId) {
this.deleteArr.splice(i, 1)
}
})
console.log(this.deleteArr, '成功');
} else {
//取消勾选时做的事,arguments[1]是当前取消勾选的项
if (this.deleteArr.includes(item)) return
this.deleteArr.push(arguments[1])
}
},
//该方法是当页全选的方法
handleSelectAll(list,item) {
if(list.length == 0){
this.deleteArr.push(...this.userList)
}else{
this.$props.selectList.forEach(item=>{
this.userList.forEach(val=>{
if(val.userId == item.userId) return
this.deleteArr.push(val)
})
})
}
},
// 分页关联
rowKeys(row) {
return row.userId
},
dealDataHandle(){
let selectList= []
if (this.$props.selectList) {
selectList= this.$props.selectList
this.deleteArr.forEach(val => {
selectList.forEach((item, i) => {
if (item.userId == val.userId) {
selectList.splice(i, 1)
}
})
})
} else {
selectList = this.selected
}
let data = [...selectList, ...this.selected]
const map = new Map();
const newArr = data.filter(v => !map.has(v.userId) && map.set(v.userId, 1));
return newArr
},
confirmHandle() {
let data = this.dealDataHandle()
this.$emit('closeHandle', data)
},
cancelHandle() {
this.$emit('closeHandle',this.deepSelectList)
this.$refs.multipleTable.clearSelection();
},
/** 查询用户列表 */
getList(type) {
this.loading = true;
listUser(this.addDateRange(this.queryParams, this.dateRange)).then(response => {
this.userList = response.rows;
this.total = response.total;
this.loading = false;
}).finally(() => {
if(this.deepSelectList.length == 0){
this.deepSelectList = JSON.parse(JSON.stringify(this.$props.selectList));
}
this.toggleSelection(this.$props.selectList)
})
},
toggleSelection(rows) {
// console.log(rows)
if (!rows) return
this.userList.forEach((item, index) => {
if (rows.findIndex(v => v.userId == item.userId) >= 0) {
this.$refs.multipleTable.toggleRowSelection(
this.$refs.multipleTable.data[index],
true
);
}
})
},
/** 搜索按钮操作 */
handleQuery() {
this.queryParams.pageNum = 1;
this.getList();
},
/** 重置按钮操作 */
resetQuery() {
this.dateRange = [];
this.resetForm("queryForm");
this.handleQuery();
},
},
};
</script>
原文地址:https://blog.csdn.net/budai_bb/article/details/130008818
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26026.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








