本文介绍: 前端样式选择的是elmentUI,但是它组件只有日期时间选择器 :年月日时分秒。不满足我的需求,所以要改造下。功能描述如下:学生选择开始时间和结束时间,只选择小时和分钟,提交预约后,如果该时间有冲突提示学生修改预约时间。帮客户定制项目,要实现图书馆预约座位的功能。如何改造,后端更好处理数据以及业务逻辑?时间选择器(只有时和分)
背景
帮客户定制项目,要实现图书馆预约座位的功能。
功能描述如下:学生选择开始时间和结束时间,只选择小时和分钟,提交预约后,如果该时间有冲突提示学生修改预约时间。
问题
前端样式选择的是elmentUI,但是它组件只有日期时间选择器 :年月日时分秒。不满足我的需求,所以要改造下。该怎么改造?
如何改造,后端更好处理数据以及业务逻辑?
实现过程
前端样式
时间选择器(只有时和分)
<el-form-item label="开始时间">
<el-time-picker v-model="form.startTime" value-format="HH:mm" format="HH:mm" size="small" style="width: 100%"></el-time-picker>
</el-form-item>
<el-form-item label="结束时间">
<el-time-picker v-model="form.endTime" format='HH:mm' value-format="HH:mm" size="small" style="width: 100%">
</el-time-picker>
</el-form-item>
后端业务逻辑和SQL
//预约前判断该座位该时间段是否被预约,如果被预约,则提示改时间段不能被预约。
Integer seatId = seatReservation.getSeatId();
List<SeatReservation> byNum = seatReservationDao.findByNum(seatId, seatReservation.getStartTime(), seatReservation.getEndTime());
if (CollectionUtil.isNotEmpty(byNum)){
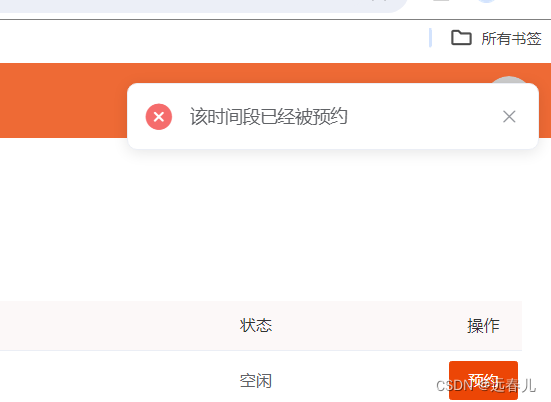
throw new CustomException("-1","该时间段已经被预约");
}
Dao
@Select("select * from seatreservation where seatId = #{seatId} and !(startTime > #{end} or endTime < #{start})")
List<SeatReservation> findByNum(@Param("seatId")Integer seatId, @Param("start") String start, @Param("end") String end);
实现结果


搞定!!!!
原文地址:https://blog.csdn.net/sinat_34647836/article/details/134735145
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26048.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。