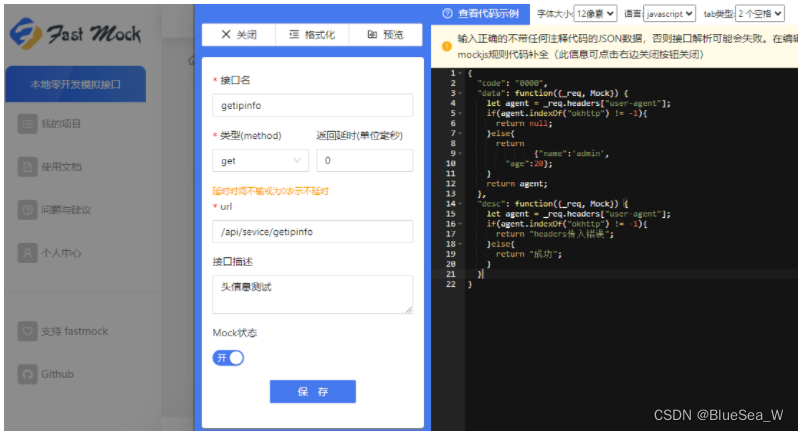
可以通过function中的参数_req可以获得headers中的属性值,比如 User-Agent,由于User-Agent属性带有特殊符号,因此使用[]方式而不是.的方式书写。
{
"code": "0000",
"data": function({_req, Mock}) {
let agent = _req.headers["user-agent"];
if(agent.indexOf("okhttp") != -1){
return null;
}else{
return
{"name":'admin',
"age":20};
}
return agent;
},
"desc": function({_req, Mock}) {
let agent = _req.headers["user-agent"];
if(agent.indexOf("okhttp") != -1){
return "headers传入错误";
}else{
return "成功";
}
}
}
更详细使用,可以查看下面的官网文档:
根据入参数据动态返回mock内容
原文地址:https://blog.csdn.net/BlueSea_W/article/details/134729134
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26060.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。