本文介绍: 项目需求是高度自定义列表界面,表格的表头由后端返回,并且用户可以自定义。而且需要根据用户自定义的表头,数据显示不同的样式。比如有些字段是标签,有些字段是id需要根据数据字典查询对应的name。
需求
项目需求是高度自定义列表界面,表格的表头由后端返回,并且用户可以自定义。而且需要根据用户自定义的表头,数据显示不同的样式。比如有些字段是标签,有些字段是id需要根据数据字典查询对应的name(从数据字典获取值不做讲解)。
效果
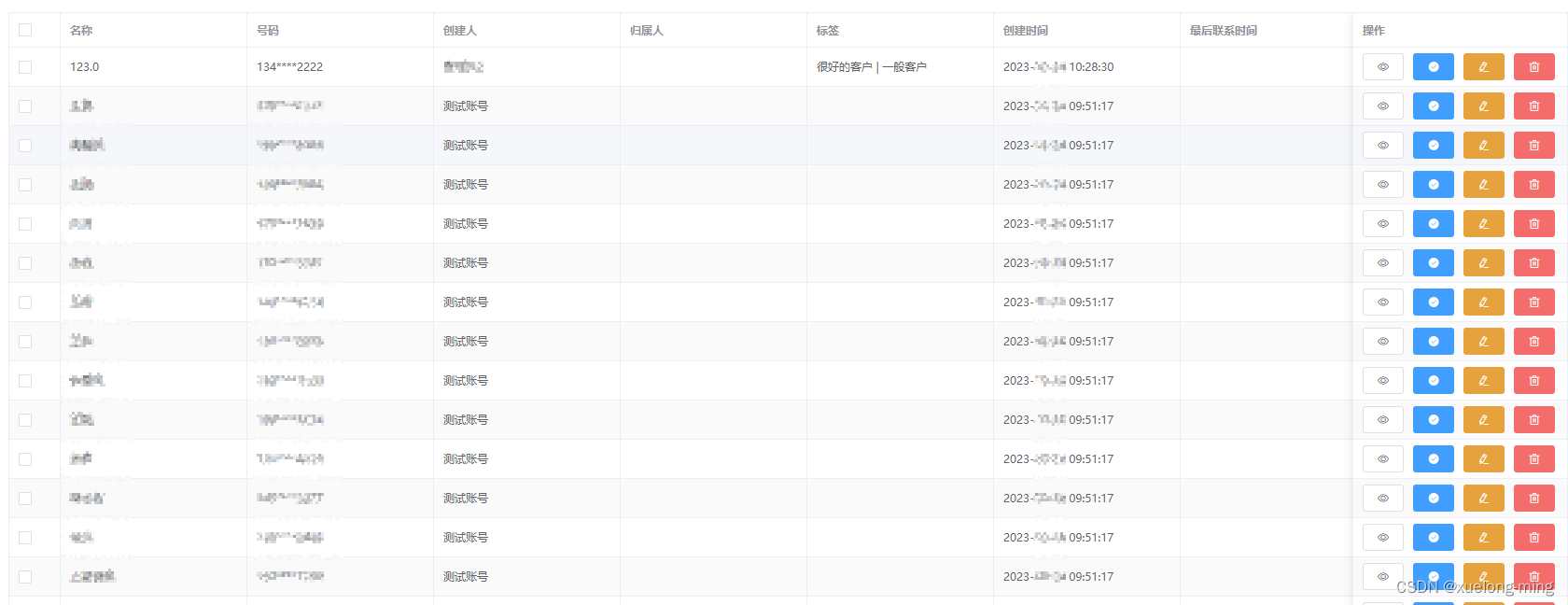
一、动态生成表头并填入数据

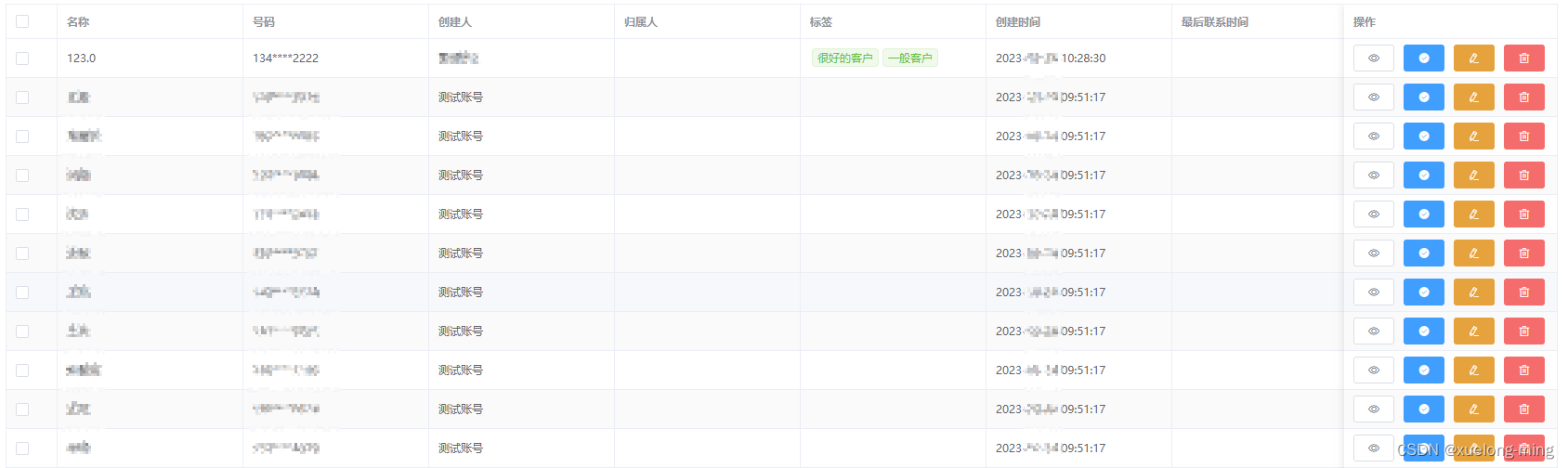
二、动态生成表头并使用插槽

代码
一、动态生成表头并且数据处理
<el-table ref="table" :data="tableData" border stripe>
<el-table-column type="selection" width="55" fixed="left"></el-table-column>
<el-table-column v-for="item in tableTitleList" :key="item.key" :prop="item.key" :label="item.title" show-overflow-tooltip min-width="200"></el-table-column>
<el-table-column label="操作" fixed="right" min-width="230">
<template slot-scope="scope">
<el-button class="icon-style" icon="el-icon-view" size="mini" @click="onDetails(scope.row)"></el-button>
<el-button type="primary" class="icon-style" icon="el-icon-success" size="mini" @click="onDetails(scope.row)"></el-button>
<el-button type="warning" class="icon-style" icon="el-icon-edit" size="mini" @click="onEdit(scope.row)"></el-button>
<el-button type="danger" class="icon-style" icon="el-icon-delete" size="mini" @click="onDetails(scope.row)"></el-button>
</template>
</el-table-column>
</el-table>
import api from './api'
export default {
data() {
return {
loading: false,
tableData: [],
tableTitleList: []
}
},
created() {
this.init()
},
methods: {
// 初始化
init() {
// 获取表格中显示字段 解决加载中界面抖动问题
const individual = JSON.parse(localStorage.getItem('list'))
this.tableTitleList= individual
this.loading = true
this.dictInit().then(async () => {
await api.init().then(res => {
if (res.code === 2000) {
this.tableTitleList = []
this.tableData = []
// res.title_list // 后端返回的表头数据
// 获取所有启用字段
res.title_list .map(item => {
if (item.display === 1) {
this.tableTitleList.push(item)
}
})
localStorage.setItem('list', JSON.stringify(this.tableTitleList))
// 获取所有数据
this.dataProcessing(res.data) // 数据处理
// 其他操作
...
this.$nextTick(() => {
this.loading = false
})
}
}).catch(() => {
this.loading = false
})
})
},
// 数据处理
dataProcessing(data) {
// 对数据进行处理 简单处理即可
...
}
}
}
后端返回数据
{
"code": 200,
"msg": "成功",
"title_list ": [
{
"title": "名称",
"key": "name",
},
{
"title": "号码",
"key": "number",
},
// 其他字段类似
...
],
"data": [
{
"name": "123",
"number": "134****2222",
"createId": "12",
"fenpeiId": "13",
"flag": "37,38",
"createTime": "2023-10-24 10:28:30"
},
// 其他字段类似
...
],
"page": 1,
"total": 1000,
"limit": 10
}
二、处理后的数据使用插槽
每个单元格中的prop的值:scope.column.property
每个单元格中的值:scope.row[scope.column.property]
<el-table ref="table" :data="tableData" border stripe>
<el-table-column type="selection" width="55" fixed="left"></el-table-column>
<el-table-column v-for="item in tableTitleList" :key="item.key" :prop="item.key" :label="item.title" show-overflow-tooltip min-width="200">
<template slot-scope="scope">
<span v-if="scope.column.property === 'flag'">
<el-tag type="success" v-for="every in scope.row[scope.column.property]" :key="every" size="mini" style="margin: 0 2px;">{{ every }}</el-tag>
</span>
<span v-else>{{ scope.row[scope.column.property] }}</span>
</template>
</el-table-column>
<el-table-column label="操作" fixed="right" min-width="230">
<template slot-scope="scope">
<el-button class="icon-style" icon="el-icon-view" size="mini" @click="onDetails(scope.row)"></el-button>
<el-button type="primary" class="icon-style" icon="el-icon-success" size="mini" @click="onDetails(scope.row)"></el-button>
<el-button type="warning" class="icon-style" icon="el-icon-edit" size="mini" @click="onEdit(scope.row)"></el-button>
<el-button type="danger" class="icon-style" icon="el-icon-delete" size="mini" @click="onDetails(scope.row)"></el-button>
</template>
</el-table-column>
</el-table>
原文地址:https://blog.csdn.net/xuelong5201314/article/details/134004277
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26080.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。