本文介绍: 这是继我另一个帖子就是单元格点击变成输入框后添加的功能因为考虑到有些时候修改单元格的信息可能点击后要修改很多,那一个输入框不好用所以这时候就需要一个弹框可以把所有表单都显示出来修改所以这里就专门又写了一个demo,用于处理这种情况如果需要看表格单元格点击后变成输入框,然后焦点消失后直接更改的模板,可以点击这个帖子点击单元格变输入框。
前言
这是继我另一个帖子就是单元格点击变成输入框后添加的功能
因为考虑到有些时候修改单元格的信息可能点击后要修改很多,那一个输入框不好用
所以这时候就需要一个弹框可以把所有表单都显示出来修改
所以这里就专门又写了一个demo,用于处理这种情况
如果需要看表格单元格点击后变成输入框,然后焦点消失后直接更改的模板,可以点击这个帖子
链接在这:点击单元格变输入框
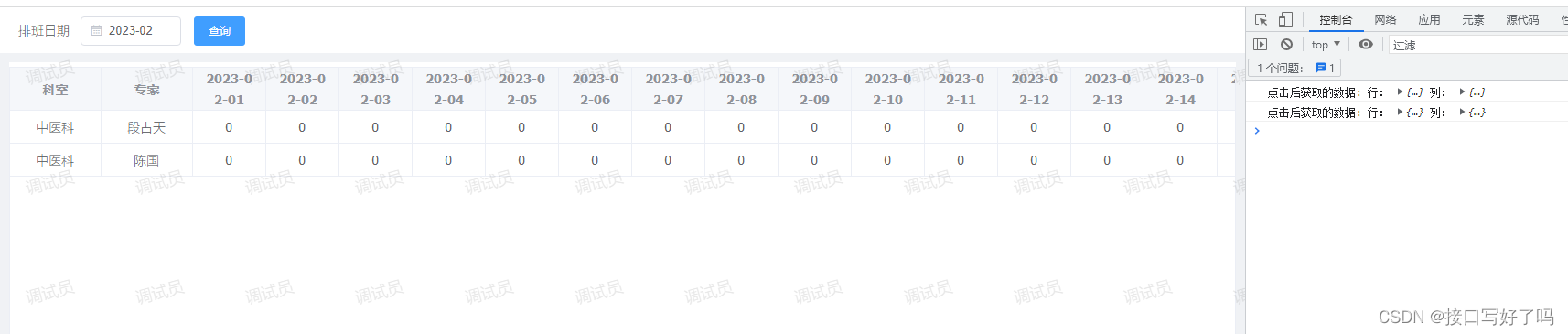
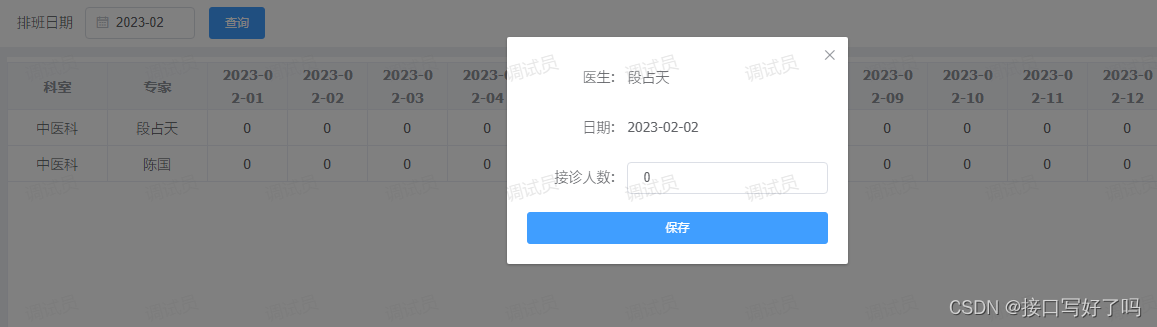
效果图
列表展示,点击单元格可以弹出弹框,内部是当前单元格的行和列的数据


代码
功能实现的几个点解释一下。
1,获取到行和列的数据主要是cellClick和tableCellClassName方法
这里我是用的人名和日期来返回给后端修改数据的。
如果你们需要拿到当前行的id之类的。
就自行更改一下就可以了。行的数据和列的数据都有的
2,注意一下,这里表格上面是需要放prop的。
我这里:prop=”arrd.key“就是把每个列的字段名存起来。
如果不写这个,那么你就拿不到当前列的字段名了。当然如果你不需要返回这个字段名那就无所谓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 公共css文件 -->
<link rel="stylesheet" href="/statics/css/common/common.css">
<!-- 公共js文件 -->
<script type="text/javascript" src="/statics/vue_element/common.js"></script>
<!-- vue方面文件 -->
<link rel="stylesheet" href="/statics/vue_element/element.css">
<script src="/statics/vue_element/vue.js"></script>
<script src="/statics/vue_element/element.js"></script>
<script src="/statics/vue_element/axios.js"></script>
<title>表格单元格弹框修改</title>
</head>
<body>
<div id="app" v-cloak>
<!-- 搜索栏 -->
<div class="search_main">
<div class="ibox-search" ref="menus">
<el-form :inline="true" class="form-inline">
<el-form-item label="排班日期">
<el-date-picker v-model="time" size="small" type="month" placeholder="选择日期"
value-format="yyyy-MM" clearable id="month1" class="ywidth">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button size="small" @click="search" type="primary">查询</el-button>
</el-form-item>
</el-form>
</div>
</div>
<!-- 内容栏 -->
<div class="layout-main">
<div class="ibox-search">
<!-- 循环表头 -->
<el-table :data="tableData" border style="width: 100%" v-loading="loadings" :height="height" ref="table"
:cell-class-name="tableCellClassName" @cell-click="cellClick">
<el-table-column v-for="(arrd,index) in headered" :fixed="arrd.fixed" :key="index"
:label="arrd.name" align="center" show-overflow-tooltip :prop="arrd.key"
:width="arrd.key=='ks'||arrd.key=='doctor'?'100px':''">
<template slot-scope="{row, $index}">
<div :class="row[arrd.key]==''?'':'bg-success text-white'"
style="width:100%;cursor:pointer;" v-if="arrd.key!=='ks'&&arrd.key!=='doctor'">
<span>{{row[arrd.key]}}</span>
</div>
<div style="width:100%;" v-else>
<span>{{row[arrd.key]}}</span>
</div>
</template>
</el-table-column>
</el-table>
<!-- 分页 -->
<div class="list-footer" ref="footer">
<div class="foot-bg">
</div>
<div class="block page_r">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="currentPage" :page-sizes="[10, 30, 50, 100]" :page-size="pagesize"
layout="total, sizes, prev, pager, next, jumper" :total="count">
</el-pagination>
</div>
</div>
</div>
</div>
<!-- 新增修改 -->
<el-dialog :title="name" :visible.sync="dialogVisible" top='40px' width="25%" center class="dialog_box">
<el-form :model="ruleForm" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="医生:">
{{nickName}}
</el-form-item>
<el-form-item label="日期:">
<span>{{tableTimer}}</span>
</el-form-item>
<el-form-item label="接诊人数:">
<el-input v-model="ruleForm.show_num" size="small" placeholder="请输入内容"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="subForm('ruleForm')" size='small' type="primary" class="btn">保存</el-button>
</span>
</el-dialog>
</div>
</body>
<script>
new Vue({
el: '#app',
data() {
return {
time: '', //日期
tableData: [], //表格数据
headered: [],
loadings: false,
height: null,
// 分页部分
currentPage: 1,
pagesize: 10,
count: 0,
// 弹框title
name: '',
// 弹框显示隐藏
dialogVisible: false,
// 弹框内数据
ruleForm: {
show_num: '', //输入框
},
qd_options: [], //弹框内下拉框
//表单验证
value: '', //
nickName: '', //医生名
tableTimer: '' //当前列名称
}
},
mounted() {
let that = this
that.initTableHeight() //初始化 表格高度
window.addEventListener('resize', this.initTableHeight) //动态表格高度监听
that.time = timer.benyuefen() //初始化默认获取本月日期,不含日
that.searchList() //初始化表格数据获取
},
methods: {
// 给行和列赋值
tableCellClassName({
row,
column,
rowIndex,
columnIndex
}) {
//注意这里是解构
//利用单元格的 className 的回调方法,给行列索引赋值
row.index = rowIndex;
column.index = columnIndex;
},
// 拿到行和列对应的值
cellClick(row, index) {
if (index.property == 'ks' || index.property == 'doctor') {
return
}
this.dialogVisible = true
this.tableTimer = index.label //当前单元格的列名称
this.ruleForm.show_num = row[index.property] //当前单元格的值
this.nickName = row.doctor //当前行的医生
this.value = row[index.property]
console.log('点击后获取的数据:','行:',row, '列:',index);
},
// 表格高度
initTableHeight() {
let that = this
var menus = that.$refs.menus.offsetHeight //搜索栏高度
var footer = that.$refs.footer.offsetHeight //分页高度
that.height = window.innerHeight - menus - footer - 25 + 'px'
},
// 获取表格数据
searchList() {
let that = this
// that.loadings = true
// 模拟数据
this.headered = [{
"key": "ks",
"name": "科室"
},
{
"key": "doctor",
"name": "专家"
},
{
"key": "num1",
"name": "2023-02-01"
},
{
"key": "num2",
"name": "2023-02-02"
},
{
"key": "num3",
"name": "2023-02-03"
},
{
"key": "num4",
"name": "2023-02-04"
},
{
"key": "num5",
"name": "2023-02-05"
},
{
"key": "num6",
"name": "2023-02-06"
},
{
"key": "num7",
"name": "2023-02-07"
},
{
"key": "num8",
"name": "2023-02-08"
},
{
"key": "num9",
"name": "2023-02-09"
},
{
"key": "num10",
"name": "2023-02-10"
},
{
"key": "num11",
"name": "2023-02-11"
},
{
"key": "num12",
"name": "2023-02-12"
},
{
"key": "num13",
"name": "2023-02-13"
},
{
"key": "num14",
"name": "2023-02-14"
},
{
"key": "num15",
"name": "2023-02-15"
},
{
"key": "num16",
"name": "2023-02-16"
},
{
"key": "num17",
"name": "2023-02-17"
},
{
"key": "num18",
"name": "2023-02-18"
},
{
"key": "num19",
"name": "2023-02-19"
},
{
"key": "num20",
"name": "2023-02-20"
},
{
"key": "num21",
"name": "2023-02-21"
},
{
"key": "num22",
"name": "2023-02-22"
},
{
"key": "num23",
"name": "2023-02-23"
},
{
"key": "num24",
"name": "2023-02-24"
},
{
"key": "num25",
"name": "2023-02-25"
},
{
"key": "num26",
"name": "2023-02-26"
},
{
"key": "num27",
"name": "2023-02-27"
},
{
"key": "num28",
"name": "2023-02-28"
}
]
this.tableData = [{
ks: "中医科",
doctor: "段占天",
num1: 0,
num2: 0,
num3: 0,
num4: 0,
num5: 0,
num6: 0,
num7: 0,
num8: 0,
num9: 0,
num10: 0,
num11: 0,
num12: 0,
num13: 0,
num14: 0,
num15: 0,
num16: 0,
num17: 0,
num18: 0,
num19: 0,
num20: 0,
num21: 0,
num22: 0,
num23: 0,
num24: 0,
num25: 0,
num26: 0,
num27: 0,
num28: 0,
index: 0
},
{
ks: "中医科",
doctor: "陈国",
num1: 0,
num2: 0,
num3: 0,
num4: 0,
num5: 0,
num6: 0,
num7: 0,
num8: 0,
num9: 0,
num10: 0,
num11: 0,
num12: 0,
num13: 0,
num14: 0,
num15: 0,
num16: 0,
num17: 0,
num18: 0,
num19: 0,
num20: 0,
num21: 0,
num22: 0,
num23: 0,
num24: 0,
num25: 0,
num26: 0,
num27: 0,
num28: 0,
index: 1
}
]
return
axios.get(apiadmin_url + `zkjk_doctor_limit?month=${that.time}`, {
headers: {
token: session_token,
hosId: userinfo.hospital_id,
}
}).then(res => {
this.headered = res.data.data.header
this.tableData = res.data.data.data
// 根据ks字段排序
this.tableData.sort(function (a, b) {
return a.ks > b.ks ? 1 : -1
})
that.loadings = false
}).catch(error => {})
},
// 搜索按钮
search() {
let that = this
that.currentPage = 1
that.searchList()
},
// 分页
handleSizeChange(val) {
let that = this
that.pagesize = val;
that.searchList()
},
// 分页
handleCurrentChange(val) {
let that = this
that.currentPage = val;
that.searchList()
},
// 弹框内提交
subForm(formName) {
let that = this
if (this.value == 0) {
axios.post(apiadmin_url + "zkjk_doctor_limit", {
date: this.tableTimer,
doctor: this.nickName,
limit_num: this.ruleForm.show_num
}, {
headers: {
token: session_token,
hosId: userinfo.hospital_id,
}
}).then(response => {
if (response.data.code == 200) {
that.dialogVisible = false
this.$message({
showClose: true,
type: 'success',
message: response.data.message
});
that.search()
} else {
this.$message({
showClose: true,
message: response.data.message,
type: 'error'
});
}
}).catch(error => {})
} else {
axios.put(apiadmin_url +
`zkjk_doctor_limit/1?date=${this.tableTimer}&doctor=${this.nickName}&limit_num=${this.ruleForm.show_num}`, {}, {
headers: {
token: session_token,
hosId: userinfo.hospital_id,
}
}).then(response => {
if (response.data.code == 200) {
that.dialogVisible = false
this.$message({
showClose: true,
type: 'success',
message: response.data.message
});
that.search()
} else {
this.$message({
showClose: true,
message: response.data.message,
type: 'error'
});
}
}).catch(error => {})
}
},
}
})
</script>
</html>
原文地址:https://blog.csdn.net/seeeeeeeeeee/article/details/129007794
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26086.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








