css实现动画主要有3种方式,①、transition实现过渡动画,②、transform转变动画,③、animation实现自定义动画。
一、transition过渡动画
1、语法
transition: property duration timing-function delay;
1、 transition: 属性是个复合属性
- transition–property: 规定设置过渡效果的 css 属性名称
- transition–duration: 规定完成过渡效果需要多少秒或毫秒
- transition–timing–function:指定过渡函数, 规定速度效果的速度曲线
- transition–delay: 指定开始出现的延迟时间
2、默认值为:transition: all 0 ease 0;
3、有多个 css 属性的过渡效果时:
transition: background 0.8s ease-in 0.3s, color 0.6s ease-out 0.3s;
2、子属性详解
2.1、transition–property
2.1.1、属性定义及使用说明
transition–property 属性指定 CSS 属性的 name transition 效果(transition 效果时将会启动指定的CSS属性的变化)。
提示:一个转场效果,通常会出现在当用户将鼠标悬停在一个元素上时。
2.1.2、语法
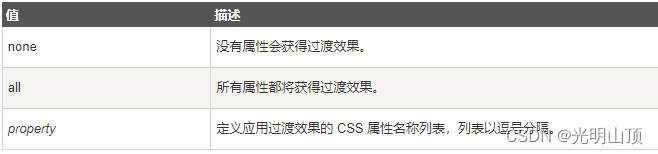
transition-property: none | all | property;

2.1.3、css 属性实际使用时的设置
- color : background–color, border–color, color, outline–color ;
- length : 真实的数字。 如:word–spacing, width, vertical-align, top, right, bottom, left, padding, outline–width, margin, min–width, min–height, max–width, max–height, line–height, height, border–width, border–spacing,
- integer : 离散步骤(整个数字), 在真实的数字空间, 以及使用 floor()转换为整数时发生。 如: outline–offset, z-index;
- number : 真实的(浮点型)数值, 如:zoom, opacity, font-weight;
- rectangle : 通过x, y, width 和 height(转为数值)变换,如: crop;
- visibility : 离散步骤,在0到1数字范围之内,0表示“隐藏”,1表示完全“显示”,如:visibility;
- shadow : 作用于color, x, y 和 blur(模糊)属性,如:text–shadow;
- background–image : 通过每次停止时的位置和颜色进行变化。它们必须有相同的类型(放射状的或是线性的)和相同的停止数值以便执行动画。
2.1.4、示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transition-property 属性值</title>
<style>
div {
width: 100px;
height: 100px;
background: red;
opacity: 1;
transition-property: width, height, background, opacity;
transition-duration: 2s;
/* Safari */
-webkit-transition-property: width, height, background, opacity;
-webkit-transition-duration: 2s;
}
div:hover {
width: 300px;
height: 300px;
background: blue;
opacity: 0.1;
}
</style>
</head>
<body>
<p><b>注意:</b> 该实例不支持Internet Explorer 9以及更早版本的浏览器.</p>
<div>transition-property 属性值</div>
<p>将鼠标移动至元素上查看过渡效果.</p>
</body>
</html>
2.2、 transition-duration
transition-duration: time;
该属性主要用来设置一个属性过渡到另一个属性所需的时间,也就是从旧属性过渡到新属性花费的时间长度, 俗称持续时间。
2.3、 transition-timing-function
2.3.1、语法
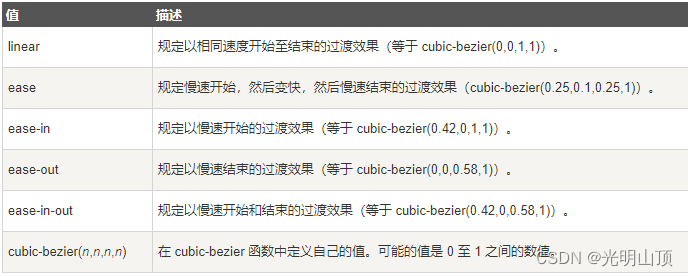
transition-timing-function: linear | ease | ease-in | ease-out | ease-in-out | cubic-bezier(n,n,n,n);
该属性指的是过渡的 “缓动函数” 。 主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况。
值 cubic–bezier(n,n,n,n) 可以定义自己的值,如 cubic-bezier(0.42,0,0.58,1)
2.3.2、css 属性实际使用时的设置

2.3.3、示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transition-timing-function 各项属性值的效果</title>
<style>
div {
width: 100px;
height: 50px;
margin: 10px;
color: white;
font-weight: bold;
transition: width 2s, height 2s;
-webkit-transition: width 2s, height 2s;
/* Safari */
}
#div1 {
transition-timing-function: linear;
}
#div2 {
transition-timing-function: ease;
}
#div3 {
transition-timing-function: ease-in;
}
#div4 {
transition-timing-function: ease-out;
}
#div5 {
transition-timing-function: ease-in-out;
}
/* Safari */
#div1 {
-webkit-transition-timing-function: linear;
}
#div2 {
-webkit-transition-timing-function: ease;
}
#div3 {
-webkit-transition-timing-function: ease-in;
}
#div4 {
-webkit-transition-timing-function: ease-out;
}
#div5 {
-webkit-transition-timing-function: ease-in-out;
}
div:hover {
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<p><b>注意:</b> 该属性不兼容 IE 9 以及更早版本的浏览器</p>
<div id="div1" style="top:100px; background: red;">linear</div>
<div id="div2" style="top:150px; background: blue;">ease</div>
<div id="div3" style="top:200px; background: green;">ease-in</div>
<div id="div4" style="top:250px; background: gray;">ease-out</div>
<div id="div5" style="top:300px; background: pink;">ease-in-out</div>
<p>将鼠标移动至块上查看过渡动画效果.</p>
</body>
</html>
2.4. transition-delay
transition-delay: time;
3、示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transition 过渡动画</title>
<style>
div {
width: 100px;
height: 100px;
background-color: #ff194e;
border-width: 5px;
border-style: solid;
border-color: #5daf34;
/* transition-property: width, height, background-color, border-width, border-color;
transition-duration: 2s;
transition-timing-function: ease-in;
transition-delay: 500ms; */
/*简写*/
/* transition: all 2s ease-in 2s; */
/* 全部 */
transition: width 2s ease-in 0.2s, height 2s ease-in 0.2s, background-color 2s ease-in 2s, border-width 2s ease-in 2s, border-color 2s ease-in 2s;
-webkit-transition: width 2s ease-in 0.2s, height 2s ease-in 0.2s, background-color 2s ease-in 2s, border-width 2s ease-in 2s, border-color 2s ease-in 2s,
}
div:hover {
width: 200px;
height: 200px;
background-color: #5daf34;
border-width: 10px;
border-color: #e61a5b;
}
</style>
</head>
<body>
<div>transition 过渡动画</div>
</body>
</html>
二、transform 转变动画
1、旋转 rotate
1.1、 用法: 主要分为2D旋转和3D旋转。
2D 旋转
transform: rotate(45deg); // 顺时针旋转45度
transform: rotate(x,y,z,angle);
- x,y,z:分别表示 X、Y 和 Z 轴方向,都不能省略;
- angle:设置对象设置对象的旋转角度,不能省略;
- rotateX(angle),沿着X轴进行3D旋转;rotateY(angle),沿着Y轴进行3D旋转;rotateZ(angle),沿着Z轴进行3D旋转;
- 一个参数 “角度”,单位 deg 为度的意思,正数为顺时针旋转,负数为逆时针旋转。

1.2、示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transform 变形--旋转 rotate</title>
<style>
*, *:after, *:before {
box-sizing: border-box;
}
.fill {
display: inline-block;
width: 100px;
height: 100px;
margin: 10px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 2s;
transition: 2s;
}
.rotate:hover {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.rotateX:hover {
-webkit-transform: rotateX(45deg);
transform: rotateX(45deg);
}
.rotateY:hover {
-webkit-transform: rotateY(45deg);
transform: rotateY(45deg);
}
.rotateZ:hover {
-webkit-transform: rotateZ(45deg);
transform: rotateZ(45deg);
}
.rotate-60:hover {
-webkit-transform: rotate(-60deg);
transform: rotate(-60deg);
}
.rotate3D:hover {
-webkit-transform: rotate3d(1, 2, 1, 60deg);
transform: rotate3d(1, 2, 1, 60deg);
}
</style>
</head>
<body>
<div class="fill rotate">rotate(45deg) </div>
<div class="fill rotateX">rotateX(45deg)</div>
<div class="fill rotateY">rotateY(45deg)</div>
<div class="fill rotateZ">rotateZ(45deg)</div>
<div class="fill rotate-60">rotate(-60deg) </div>
<div class="fill rotate3D">rotate3d(1,2,1,60deg)</div>
</body>
</html>
2、缩放 scale
2.1、主要分为2D缩放和3D缩放
2D缩放
transform: scale(0.5);
transform: scale(0.5, 2);
3D缩放
transform: scale3d(x, y, z);
transform: scaleX(x);
transform: scaleY(y);
transform: scaleZ(z);
- x、y、z为收缩比例
2.2、示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transform 变形--缩放 scale</title>
<style type="text/css">
div {
display: inline-block;
width: 200px;
height: 100px;
margin: 200px 10px;
position: relative;
background-color: #57ff9d;
-webkit-transition: 2s;
transition: 2s;
}
.scale1:hover {
-webkit-transform: scale(0.5);
transform: scale(0.5);
}
.scale2:hover {
-webkit-transform: scale(0.5, 2);
transform: scale(0.5, 2);
}
.scaleX:hover {
-webkit-transform: scaleX(0.5);
transform: scaleX(0.5);
}
.scaleY:hover {
-webkit-transform: scaleY(2);
transform: scaleY(2);
}
.scaleZ:hover {
-webkit-transform: scaleZ(0.6);
transform: scaleZ(0.6);
}
.scale3d:hover {
-webkit-transform: scale3d(0.5, 2, 1.5);
transform: scale3d(0.5, 2, 1.5);
}
</style>
</head>
<body>
<div class="box scale1">scale(0.5)</div>
<div class="box scale2">scale(0.5,2)</div>
<div class="box scaleX">scaleX(0.5);</div>
<div class="box scaleY">scaleY(2);</div>
<div class="box scaleZ">scaleZ(0.6)</div>
<div class="box scale3d">scale3d(0.5,2, 1.5);</div>
</body>
</html>
3. 倾斜 skew
transform: skew(30deg) ;
transform: skew(30deg, 30deg);
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transform 变形--倾斜 skew</title>
<style type="text/css">
div {
display: inline-block;
width: 100px;
height: 100px;
margin: 100px;
position: relative;
background-color: #57ff9d;
-webkit-transition: 2s;
transition: 2s;
font-size: 0px; //没有这个4个盒子不会放在同一水平位置
}
.skew:hover {
-webkit-transform: skew(45deg);
transform: skew(45deg);
}
.skewXY:hover {
-webkit-transform: skew(45deg, 30deg);
transform: skew(45deg, 30deg);
}
.skewX:hover {
-webkit-transform: skewX(75deg);
transform: skewX(75deg);
}
.skewY:hover {
-webkit-transform: skewY(15deg);
transform: skewY(15deg);
}
</style>
</head>
<body>
<hr style="position: absolute;top: 100px;width: 90%;">
<div class="skew"> </div>skew(45deg)
<div class="skewXY"></div> skew(45deg, 30deg)
<div class="skewX"></div> skewX(75deg)
<div class="skewY"></div> skewY(15deg)
<hr style="position: absolute;top: 200px;width: 90%;">
</body>
</html>
4. 移动 translate
4.1、2D移动
transform: translate(45px);
transform: translate(45px, 150px); //沿着X轴和Y轴同时移动
4.2、3D移动
transform: translateX(100px); //仅仅是在X轴上移动
transform: translateY(100px); //仅仅是在Y轴上移动
transform: translateZ(100px); //仅仅是在Z轴上移动(注意:translateZ一般都是用px单位)
transform: translate3d(x,y,z); //在x,y,z轴上都移动
- transformZ的直观表现形式就是大小变化,实质是XY平面相对于视点的远近变化(说远近就一定会说到离什么参照物远或近,在这里参照物就是perspective属性)。比如设置了perspective为200px;那么transformZ的值越接近200,就是离的越近,看上去也就越大,超过200就看不到了,因为相当于跑到后脑勺去了,我相信你正常情况下,是看不到自己的后脑勺的。
- x和y可以是长度值,也可以是百分比,百分比是相对于其本身元素水平方向的宽度和垂直方向的高度;z只能设置长度值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>transform 变形--移动 translate</title>
<style>
body {
perspective: 800px;
}
div {
display: inline-block;
position: relative;
width: 200px;
height: 200px;
margin: 150px;
transition: .5s;
background-color: pink;
text-align: center;
line-height: 200px;
}
.translate:hover {
transform: translate(50px);
}
.translate2:hover {
transform: translate(50px, 100px);
}
.translate3:hover {
transform: translate(50%);
}
.translateX:hover {
transform: translateX(50px);
}
.translateY:hover {
transform: translateY(50px);
}
.translateZ:hover {
transform: translateZ(50px);
}
.translate3d:hover {
/* transform: translateX(50px) translateY(100px) translateZ(200px); */
/* 简写 */
transform: translate3d(50px, 100px, 200px);
}
</style>
</head>
<body>
<div class="translate">translate(50px)</div>
<div class="translate2">translate(50px, 100px)</div>
<div class="translate3">translate(50%)</div>
<div class="translateX">translateX(50px)</div>
<div class="translateY">translateY(50px)</div>
<div class="translateZ">translateZ(50px)</div>
<div class="translate3d">3D位移</div>
</body>
</html>
5. 基准点 transform-origin
- 在使用 transform 方法进行文字或图像的变形时,是以元素的中心点为基准点进行的 。 使用 transform-origin 属性,可以改变变形的基准点 。
- 用法: transform-origin: 10px 10px;
- 表示相对左上角原点的距离,单位 px,第一个参数表示相对左上角原点水平方向的距离,第二个参数表示相对左上角原点垂直方向的距离;
- 两个参数除了可以设置为具体的像素值,其中第一个参数可以指定为 left、center、right,第二个参数可以指定为 top、center、bottom。
6. 多方法组合变形
transform: rotate(45deg) scale(0.5) skew(30deg, 30deg) translate(100px, 100px);
这四种变形方法顺序可以随意, 但不同的顺序导致变形结果不同, 原因是变形的顺序是从左到右依次进行。
三、 animation 关键帧动画
1. 在 CSS3 中创建动画, 您需要学习 @keyframes 规则 。
2. @keyframes 规则用于创建动画 。 在 @keyframes 中规定某项 CSS 样式, 就能创建由当前样式逐渐改为新样式的动画效果 。
3. 必须定义动画的名称和时长 。 如果忽略时长, 则动画不会允许, 因为默认值是 0。
4. 请用百分比来规定变化发生的时间, 或用关键词 “from” 和 “to”, 等同于 0% 和 100% 。
5. 语法
1. animation: name duration timing-function delay iteration-count direction;
1. animation-name 规定需要绑定到选择器的 keyframe 名称
2. animation-duration 规定动画完成一个周期所花费的秒或毫秒。默认是 0。
3. animation-timing-function 规定动画的速度曲线。 默认是 “ease”。
4. animation-delay 规定动画何时开始 。 默认是 0。
5. animation-iteration-count 规定动画被播放的次数 。 默认是 1。
6. animation-direction 规定动画是否在下一周期逆向地播放 。 默认是 “normal”; alternate (轮流),。
-
alternate (轮流): 动画播放在第偶数次向前播放, 第奇数次向反方向播放 (animation-iteration-count 取值大于1时设置有效
2. 语法: animation-direction: alternate; -
animation-play–state 规定动画是否正在运行或暂停 。 默认是 “running” 播放; paused 暂停播放 。
1. 语法: animation-play–state: paused; -
animation-fill-mode 属性规定动画在播放之前或之后, 其动画效果是否可见; 规定对象动画时间之外的状态; none | forwards | backwards | both 。
1. none: 不改变默认行为 (默认, 回到动画没开始时的状态) 。
2. forwards: 当动画完成后,保持最后一个属性值(在最后一个关键帧中定义) (动画结束后动画停留在结束状态) 。
3. backwards: 在 animation-delay 所指定的一段时间内, 在动画显示之前, 应用开始属性值 (在第一个关键帧中定义) (动画回到第一帧的状态)。
4. both: 向前和向后填充模式都被应用 (根据 animation-direction 轮流应用 forwards 和 backwords 规则)。
5. 语法: animation-fill-mode: forwards
1. 0% 是动画的开始, 100% 是动画的完成。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>transition过渡/transform变形/animation关键帧动画</title>
</head>
<style>
.w_publuc-style {
margin-bottom: 30px;
border: 3px solid #ccc;
}
/* transition 过渡 */
.w_transition {
width: 200px;
height: 200px;
background-color: wheat;
color: #333;
transition: background 0.8s ease-in 0.3s, width 0.8s ease-in 0.3s, color 0.6s ease-out 0.3s;
-moz-transition: background 0.8s ease-in 0.3s, width 0.8s ease-in 0.3s, color 0.6s ease-out 0.3s; /* Firefox 4 */
-webkit-transition: background 0.8s ease-in 0.3s, width 0.8s ease-in 0.3s, color 0.6s ease-out 0.3s; /* Safari and Chrome */
-o-transition: background 0.8s ease-in 0.3s, width 0.8s ease-in 0.3s, color 0.6s ease-out 0.3s; /* Opera */
}
.w_transition:hover {
background: yellow;
width: 300px;
color: blueviolet;
}
/* transform 变形 */
.w_transform {
margin:30px;
width:200px;
height:100px;
background-color:yellow;
/* Rotate div */
transform:rotate(9deg);
-ms-transform:rotate(9deg); /* Internet Explorer */
-moz-transform:rotate(9deg); /* Firefox */
-webkit-transform:rotate(9deg); /* Safari 和 Chrome */
-o-transform:rotate(9deg); /* Opera */
}
/* animation 关键帧动画 */
.w_animation {
width: 200px;
height: 200px;
background: red;
animation: myfirst 2s ease 0.5s infinite alternate;
/* Firefox */
-moz-animation:myfirst 2s ease 0.5s infinite alternate;
/* Safari and Chrome */
-webkit-animation:myfirst 2s ease 0.5s infinite alternate;
/* Opera */
-o-animation:myfirst 2s ease 0.5s infinite alternate;
}
@keyframes myfirst {
from {background:red;}
to {background:yellow;}
}
/* Firefox */
@-moz-keyframes myfirst {
from {background:red;}
to {background:yellow;}
}
/* Safari and Chrome */
@-webkit-keyframes myfirst {
from {background:red;}
to {background:yellow;}
}
/* Opera */
@-o-keyframes myfirst {
from {background:red;}
to {background:yellow;}
}
</style>
<body>
<div class="w_transition w_publuc-style">transition 过渡</div>
<div class="w_transform w_publuc-style">transform 变形</div>
<div class="w_animation w_publuc-style">animation 关键帧动画</div>
</body>
</html>
原文地址:https://blog.csdn.net/t13965688123/article/details/124800653
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26264.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





