1、序言
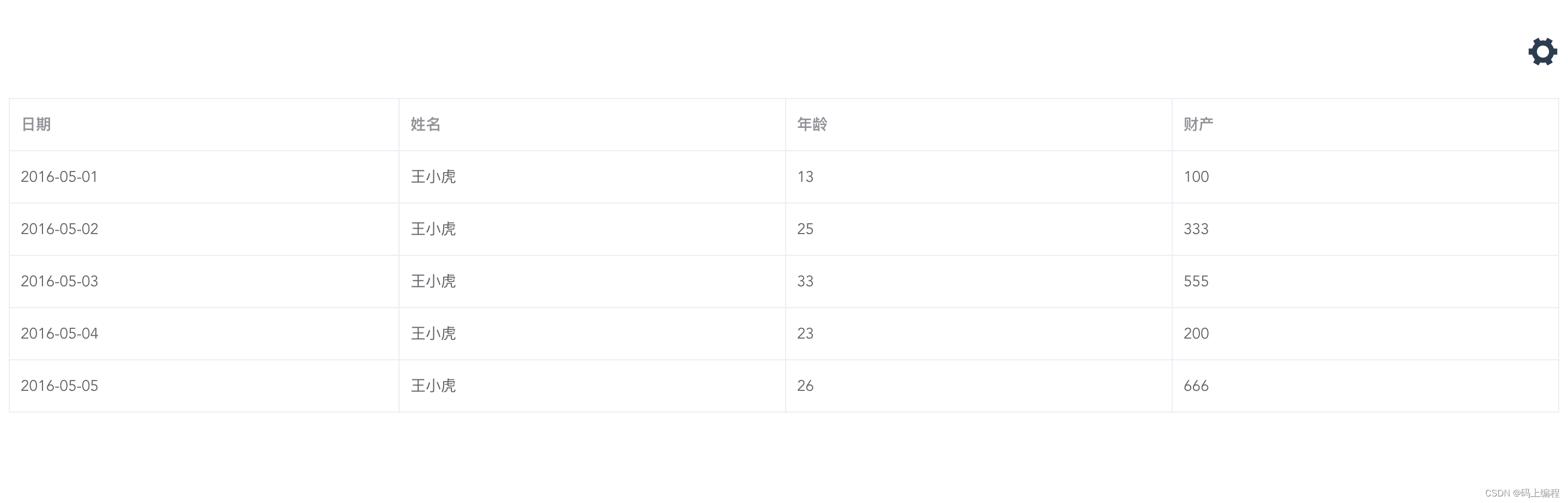
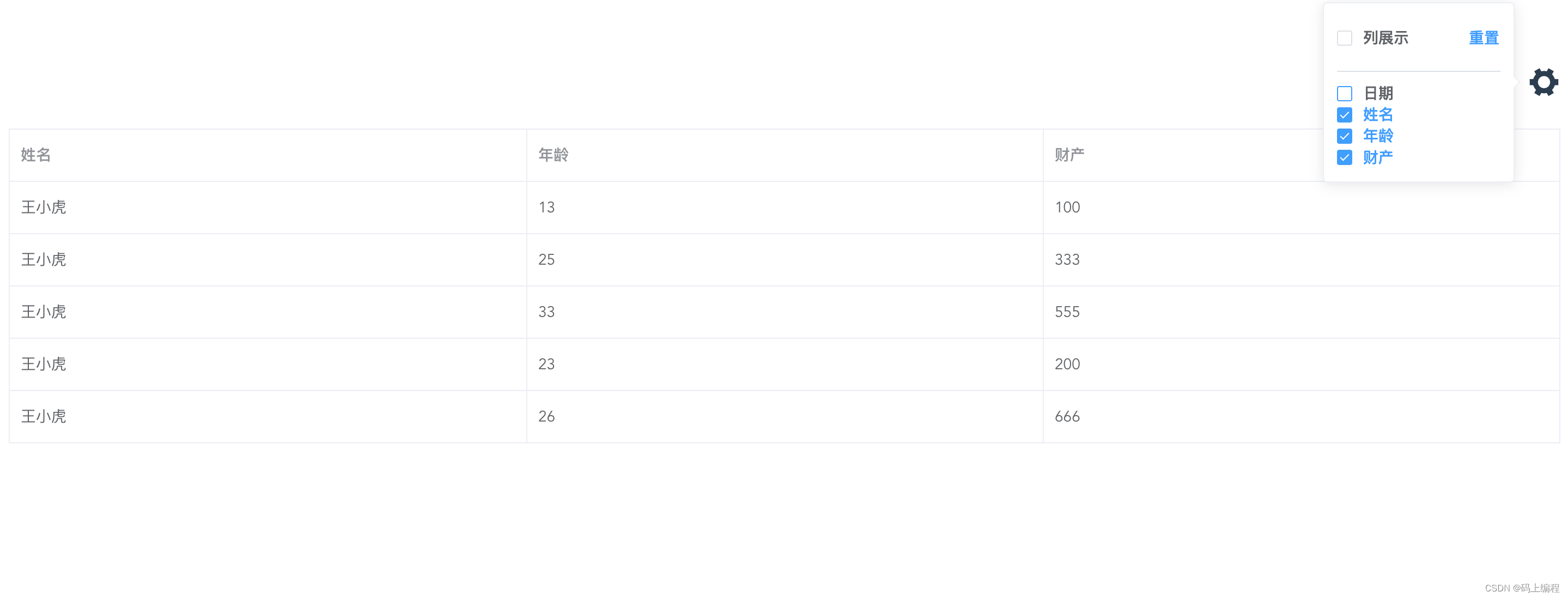
当一个表格太多列的时候,想要显示/隐藏一些列,目标效果如下:

- 隐藏某一列

2、原理
(1)data数据有:tableData为表格数据,columns为表头数据,checkColumns为选中的数据,checkAll为是否全选,默认情况下展示所有的数据,为columns每一行数据添加是否显示的开关,默认都为true。
(4)选择列:复选框@change事件参数val,返回的是一个选中的复选框的数组
(6)全选/反全选事件

3、源码
<template>
<div>
<el-popover placement="left" trigger="hover" class="popover" @show="showPopover">
<div style="display: flex; justify-content: space-between;align-items: center;">
<el-checkbox v-model="checkAll" @change="checkAllChangeFn">列展示</el-checkbox>
<el-button type="text" @click="reset(true)">重置</el-button>
</div>
<el-divider></el-divider>
<el-checkbox-group v-model="checkColumns" @change="changeColumns">
<el-checkbox v-for="(item, key) in columns" :label="item.label"></el-checkbox>
</el-checkbox-group>
<i class="el-icon-s-tools" slot="reference"></i>
</el-popover>
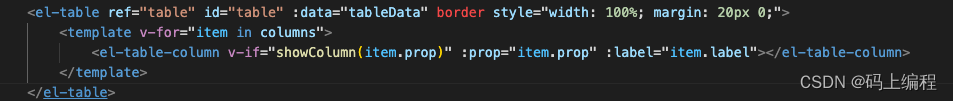
<el-table ref="table" id="table" :data="tableData" border style="width: 100%; margin: 20px 0;">
<template v-for="item in columns">
<el-table-column v-if="showColumn(item.prop)" :prop="item.prop" :label="item.label"></el-table-column>
</template>
</el-table>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
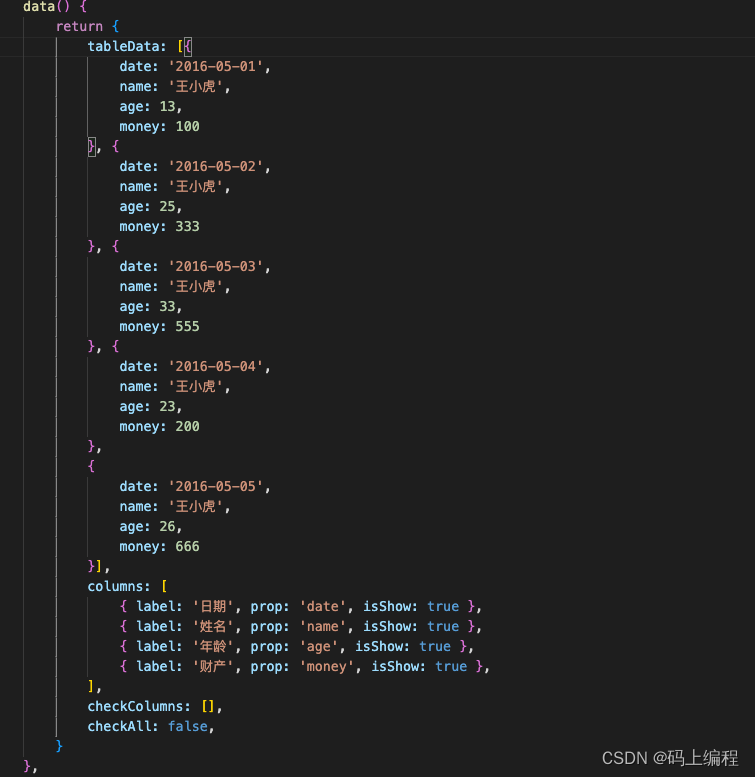
tableData: [{
date: '2016-05-01',
name: '王小虎',
age: 13,
money: 100
}, {
date: '2016-05-02',
name: '王小虎',
age: 25,
money: 333
}, {
date: '2016-05-03',
name: '王小虎',
age: 33,
money: 555
}, {
date: '2016-05-04',
name: '王小虎',
age: 23,
money: 200
},
{
date: '2016-05-05',
name: '王小虎',
age: 26,
money: 666
}],
columns: [
{ label: '日期', prop: 'date', isShow: true },
{ label: '姓名', prop: 'name', isShow: true },
{ label: '年龄', prop: 'age', isShow: true },
{ label: '财产', prop: 'money', isShow: true },
],
checkColumns: [],
checkAll: false,
}
},
methods: {
// 全选复选框事件监听
checkAllChangeFn(val) {
if (val) {
// 全选
this.reset(true);
} else {
// 反全选
this.reset(false);
}
},
// 重置,flag: Boolean,全部重置为flag
reset(flag) {
this.columns.forEach(item => {
item.isShow = flag;
})
this.showPopover();
this.refreshTable();
},
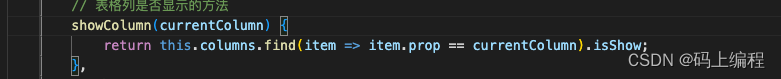
// 表格列是否显示的方法
showColumn(currentColumn) {
return this.columns.find(item => item.prop == currentColumn).isShow;
},
/* 选择列 */
changeColumns(val) {
this.columns.forEach(item => {
item.isShow = false;
})
// columns将val数组存在的值设为true,不存在的设为false
val?.forEach(item => {
let current = this.columns.find(i => i.label == item)
current.isShow = true;
})
// 判断是否全选
this.judgeIsCheckAll();
this.refreshTable();
},
// 重新渲染表格
refreshTable() {
this.$nextTick(() => {
this.$refs.table.doLayout();
})
},
// 气泡框出现
showPopover() {
this.checkColumns = []
this.columns.forEach(item => {
if (item.isShow) {
this.checkColumns.push(item.label)
}
})
// 判断是否全选
this.judgeIsCheckAll();
},
// 判断是否全选
judgeIsCheckAll() {
// 选中的长度 = 表格列的长度 全选按钮就选中
if (this.checkColumns.length == this.columns.length)
this.checkAll = true
else
this.checkAll = false
}
}
}
</script>
<style scoped>
/* 分割线 */
.el-divider {
margin: 10px 0;
}
/* 复选框 */
.el-checkbox-group {
display: flex;
flex-direction: column;
}
/* 操作列图标位置 */
.popover {
display: flex;
justify-content: flex-end;
font-size: 30px;
}
</style>原文地址:https://blog.csdn.net/weixin_42375707/article/details/131355930
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26292.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



 (3)
(3)