一、需求
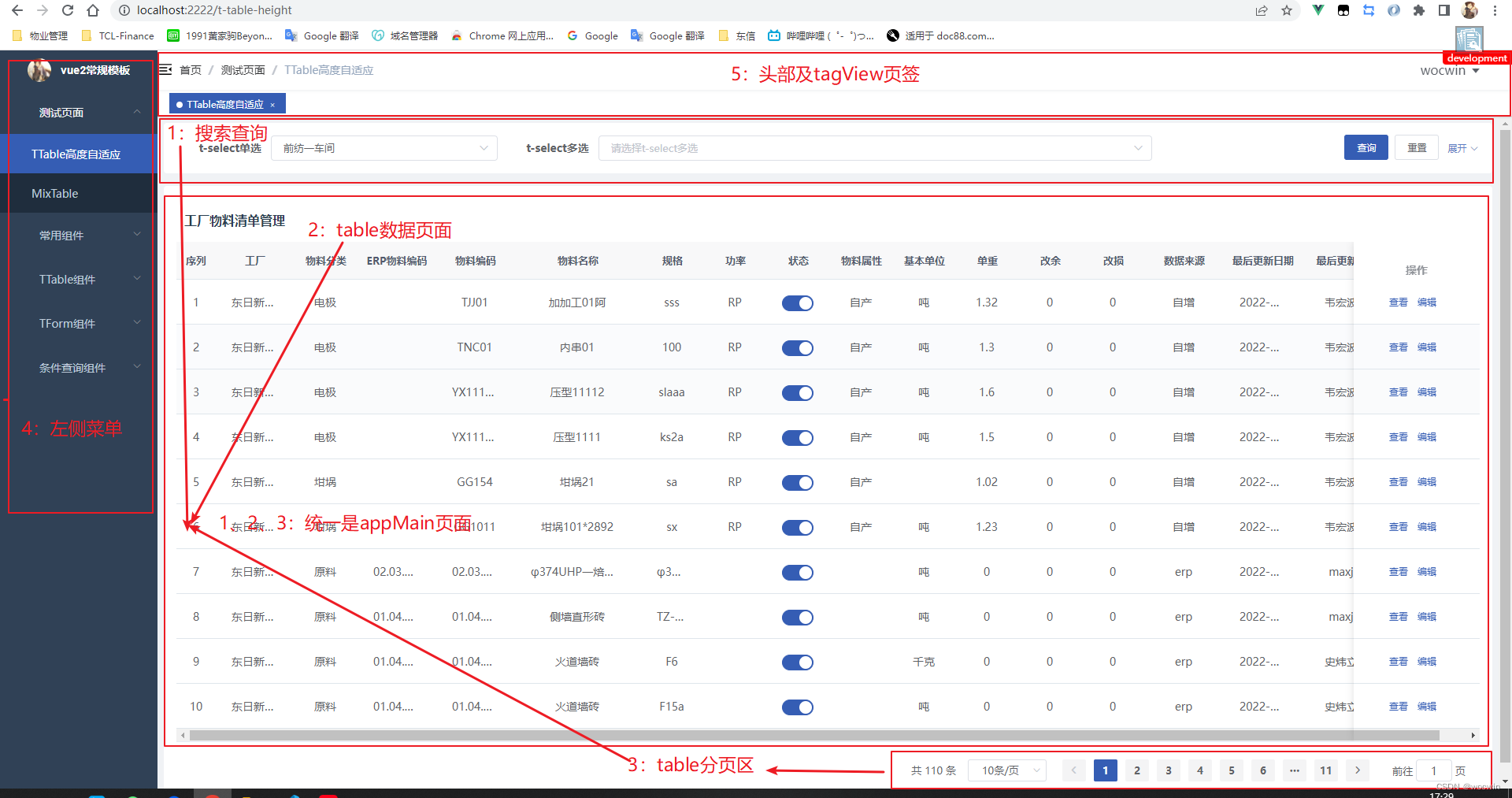
后台管理系统:最常见的页面都是由—>左侧菜单、头部+tabView页签、主体数据渲染页面(AppMain);而一般AppMain页面又分为: 搜索区域、table数据(分页),可能也会存在底部(footer);大体样子如下:
具体需求就是:整个页面不出现滚动条,而超出的部分让table自适应高度(即:让table内部出现滚动条),从而让整个页面一屏显示完整。
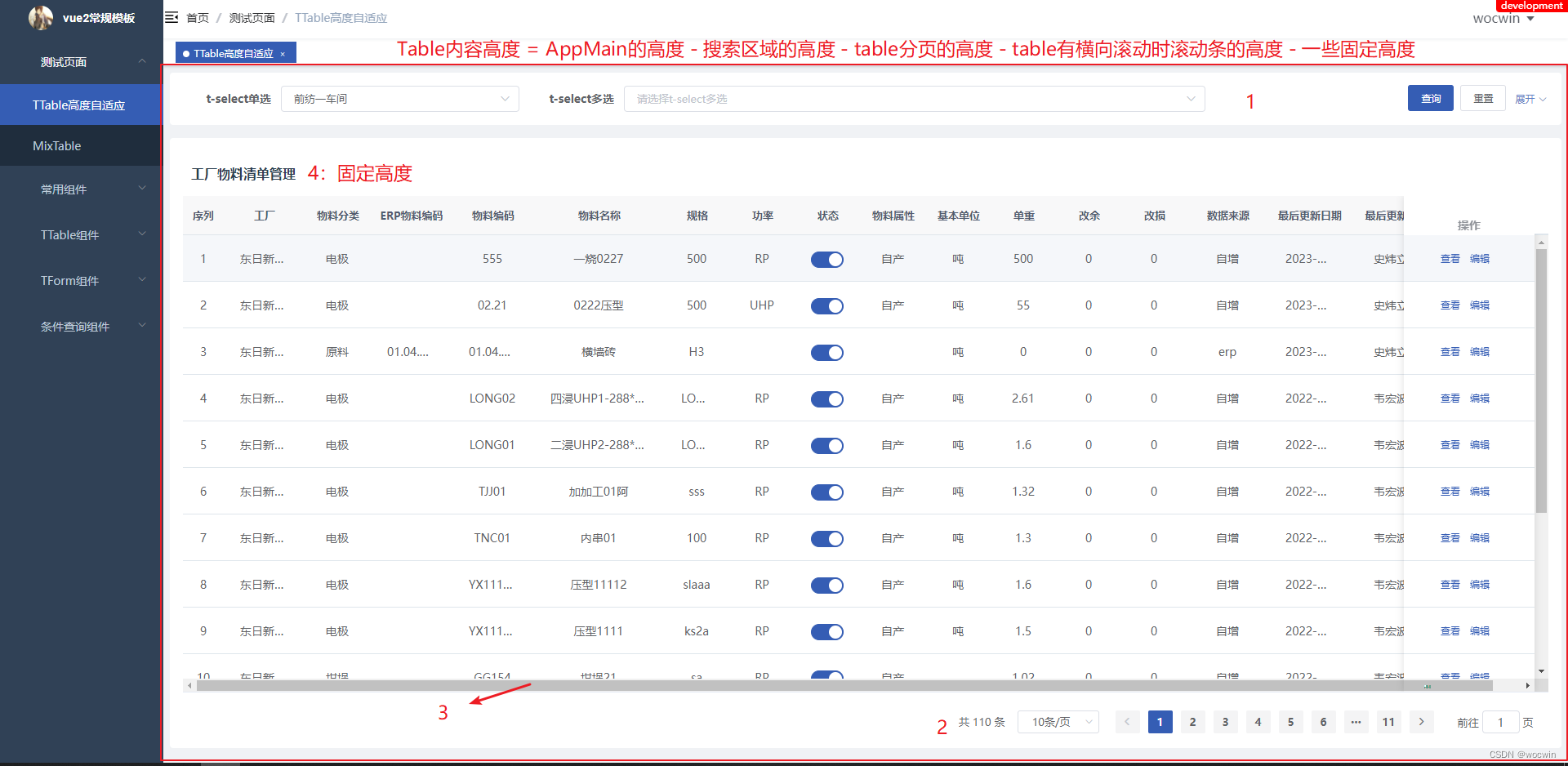
二、最终效果

三、第一种解决方案(推荐使用第二种)
1、解决思路

1、table–title高度及模块之间的padding、margin是固定的高度
2、搜索区域是不固定的,因为搜索条件每个界面是不固定的(搜索有收起展开的功能,每次切换后需要重新获取高度)
3、当界面大小改变时,用window.onresize事件监听,在监听事件里重新设置表格的高度综合以上:table内容高度 = appMain高度(即t–layout–page组件的高度) – 搜索区域高度 – table分页高度 – table存在横向滚动的高度 – 固定高度
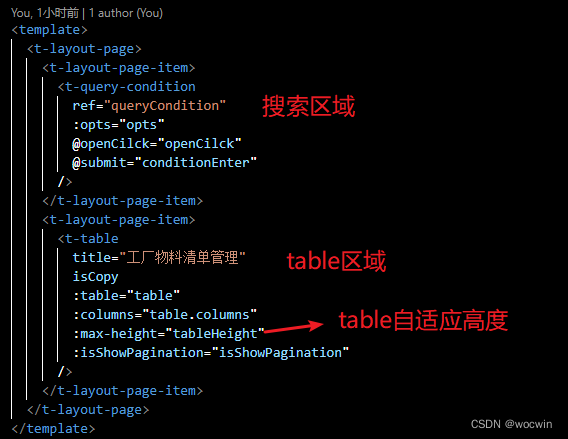
2、注意:以下实现的方法是根据基于element再次封装的t-ui组件来操作,其整体布局结构如下:
3、在src下新建mixins文件夹,在新建onResize.js文件,代码如下
export default {
data() {
return {
otherHeight: 0, // t-table是否有分页
isHorizontalScroll: false, // t-table是否存在横向滚动条
queryHeight: 0, // 搜索高度
tableHeight: 0 // 表格高度
}
},
mounted() {
this.getTableHeight()
},
activated() {
this.getTableHeight()
},
methods: {
// 自适应高度
getTableHeight() {
this.$nextTick(() => {
this.getFinHeight()
})
window.onresize = () => {
this.getFinHeight()
}
this.$on('hook:beforeDestroy', () => {
window.onresize = null
})
this.$on('hook:deactivated', () => {
window.onresize = null
})
},
// 获取最终高度
getFinHeight() {
this.otherHeight = this.isShowPagination ? 54 : 0
// t-table是否存在横向滚动条
this.isHorizontalScroll = document.getElementById('t_table').getElementsByClassName('el-table__header')[0].scrollWidth > document.getElementById('t_table').scrollWidth
const scrollHeight = this.isHorizontalScroll ? 17 : 0
// console.log('scrollHeight', scrollHeight)
this.queryHeight = document.getElementById('t_query_condition').clientHeight
// console.log('this.queryHeight', this.queryHeight)
this.tableHeight = document.getElementById('t_layout_page').clientHeight - this.queryHeight - this.otherHeight - scrollHeight - 135
}
}
}
4、在页面中使用
1、给t-table组件设置max–height属性—-其值是tableHeight
2、给t-query–condition组件设置@openCilck事件
import onResize from '@/mixins/onResize'
export default {
mixins: [onResize],
.....
methods: {
// 每次点击搜索区域的收起和展开,需要重新调用getTableHeight方法
openCilck() {
this.getTableHeight()
},
.....
}
}
四、第二种解决方案(使用TAdaptivePage组件)
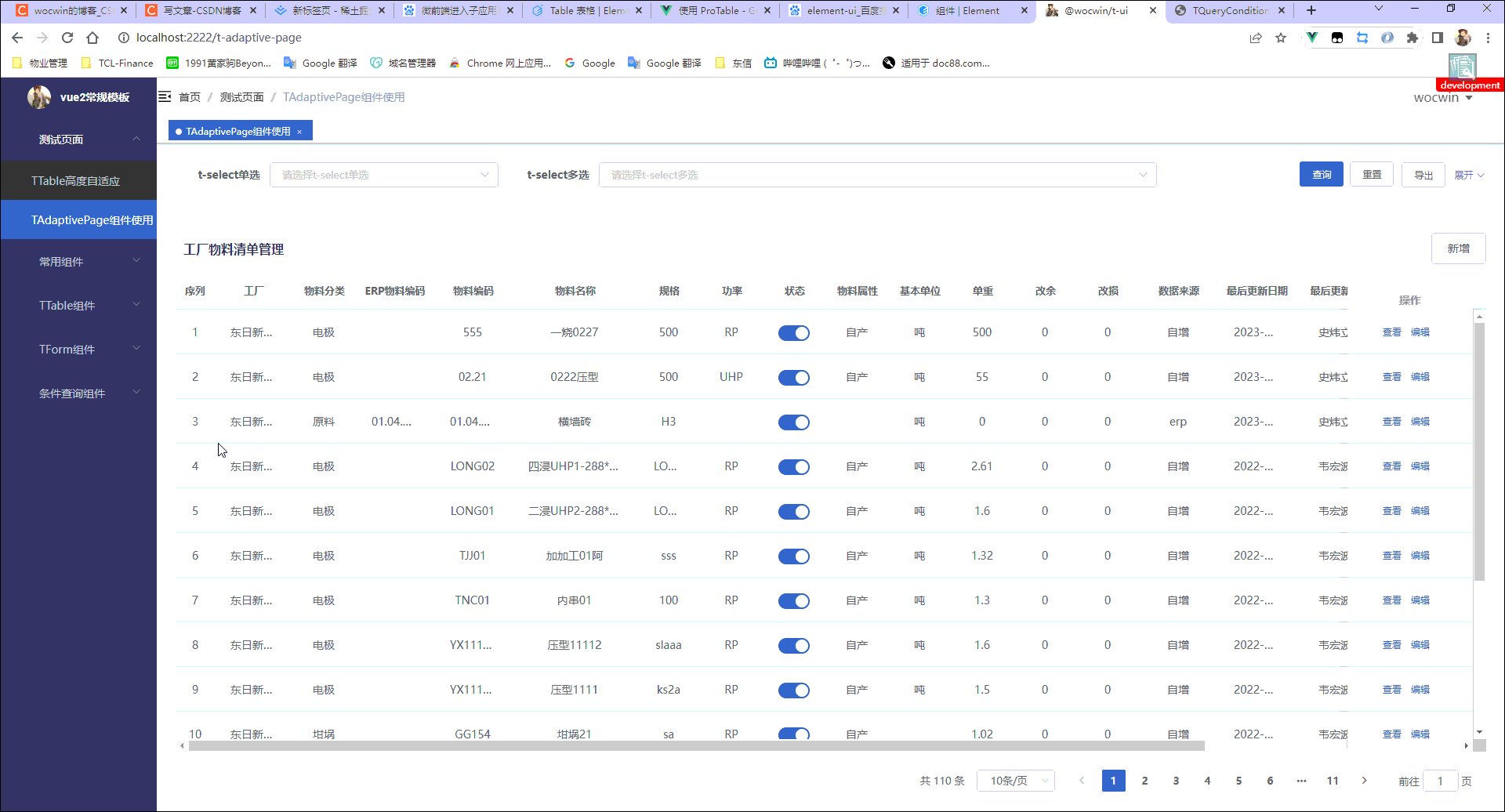
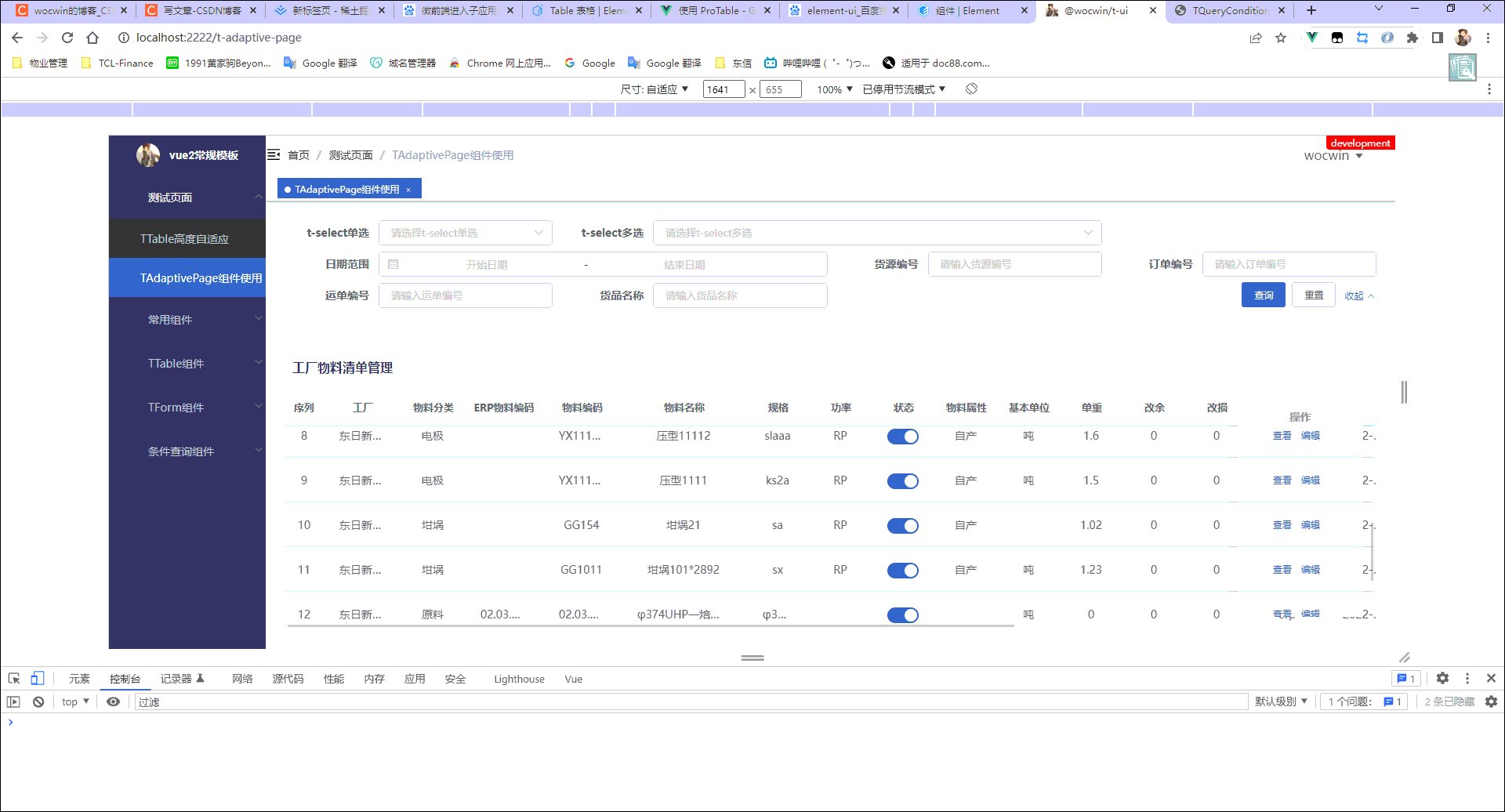
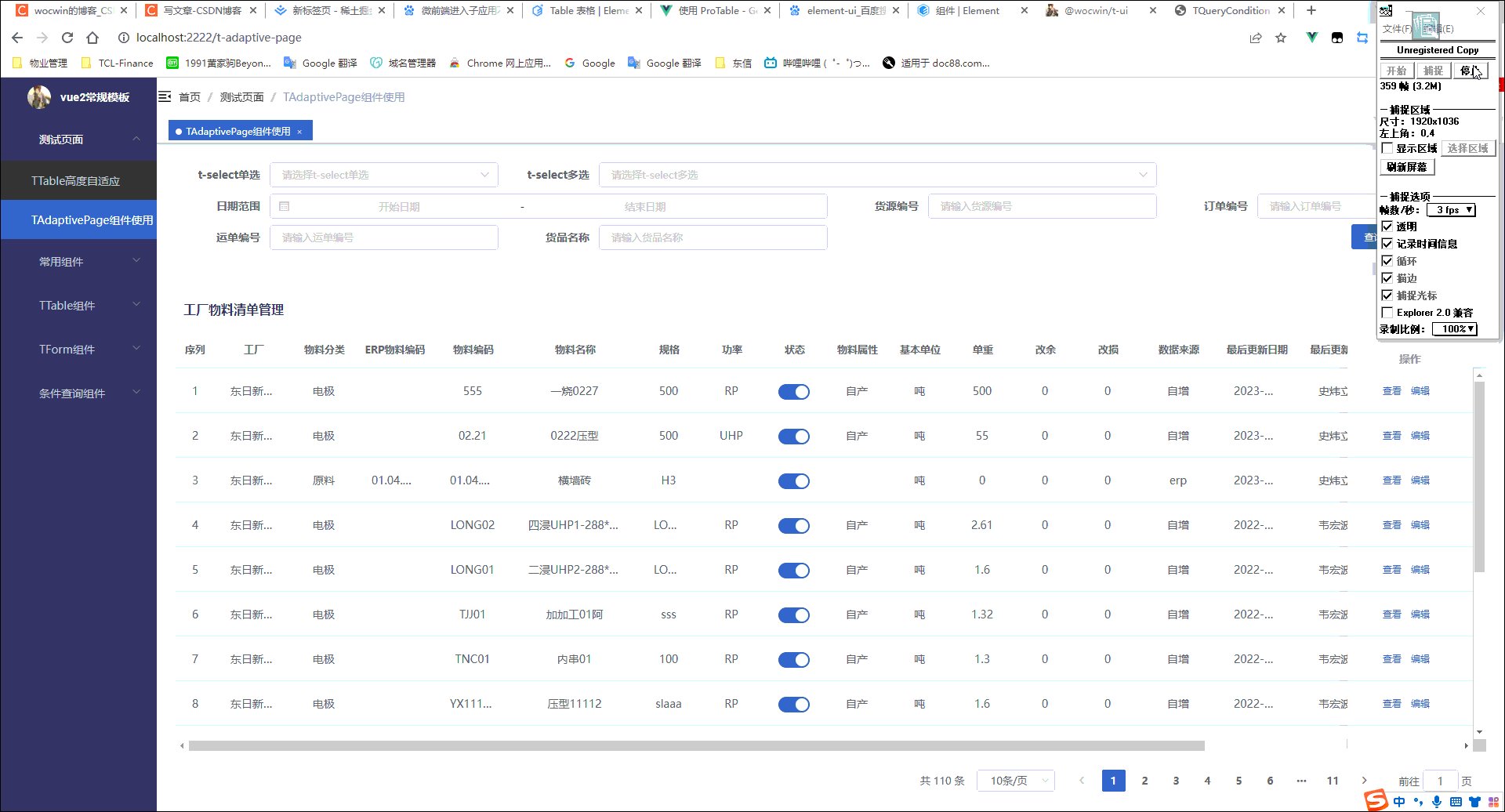
1、效果
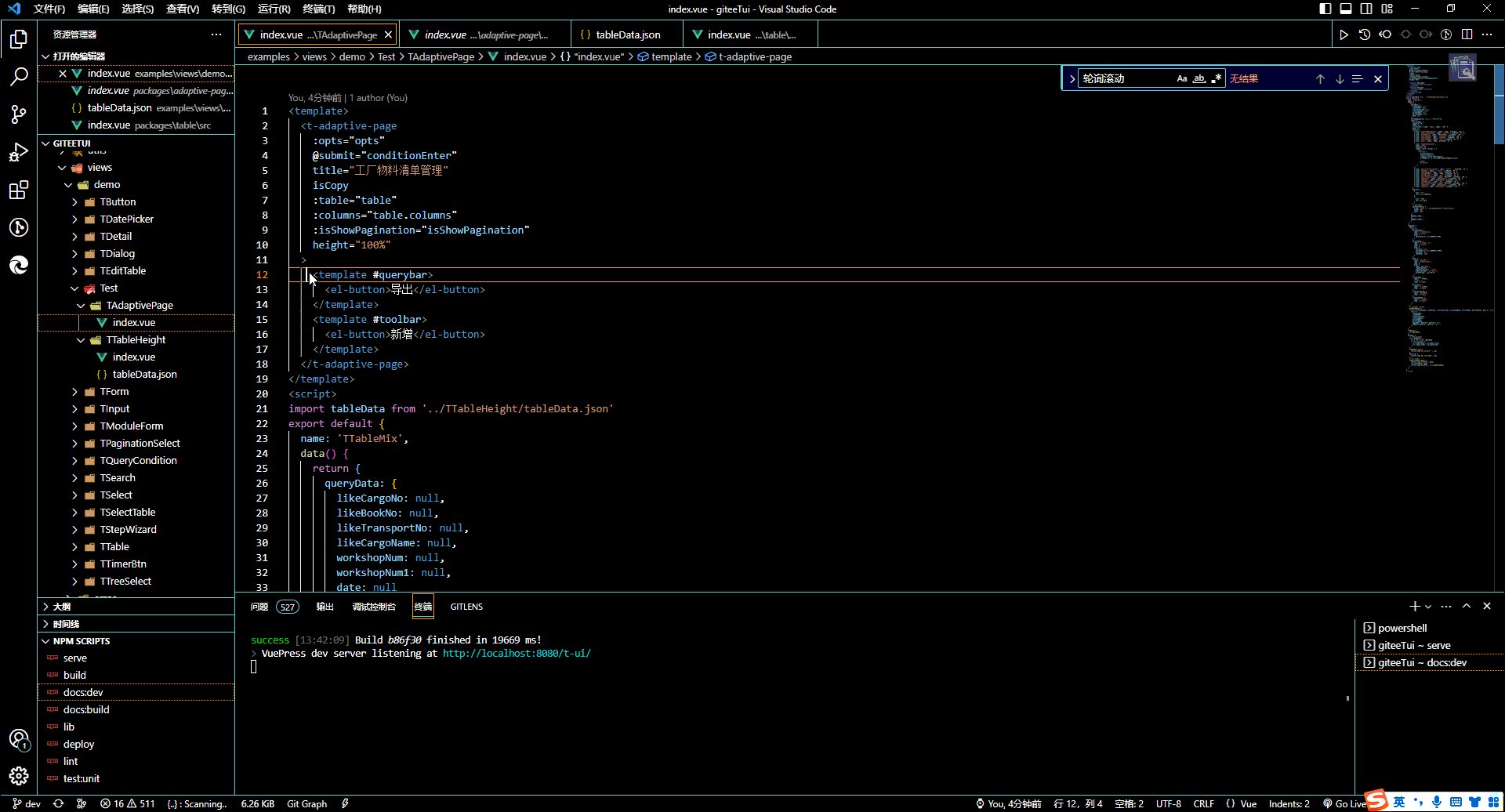
2、具体使用示例代码(详情请参考源码)
继承TQueryCondition—查询条件与TTable组件的所有属性与事件
<t-adaptive-page
:opts="opts"
@submit="conditionEnter"
title="工厂物料清单管理"
isCopy
:table="table"
:columns="table.columns"
:isShowPagination="isShowPagination"
height="100%"
/>
<!-- 必须加上height="100%" -->
五、demo地址(npm run serve运行)
相关文章
vue3+ts基于Element-plus再次封装基础组件文档
原文地址:https://blog.csdn.net/cwin8951/article/details/130348194
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26548.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。