本文介绍: 最新的tinymce会提示”This domain is not registered with TinyMCE Cloud“,意思就是要求注册tinymce官方云才能下载所需组件类库。既然这样,那么解决办法就简单了,要么去注册云,要么屏蔽掉提示~~,要么全部由本地加载。网上大部分文章都没有细化其实现,希望本文看完你就能完全领会tinymce6的开发了。
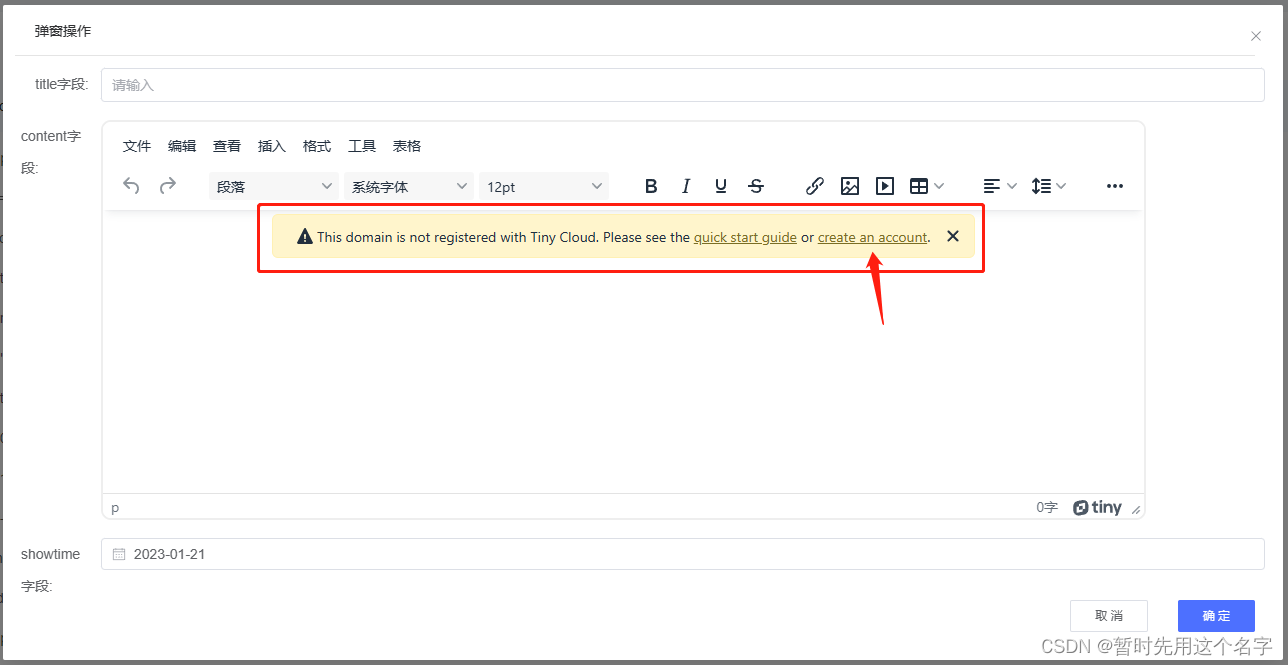
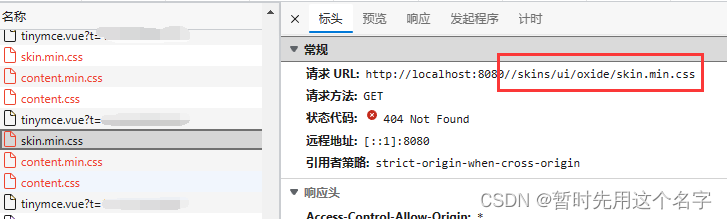
问题截图
如果只导入import Editor from '@tinymce/tinymce-vue',那么会从tinymce云上调用组件,此刻若没api-key的话,会提示需要注册。

三种解决办法
1. 注册并配置api–key
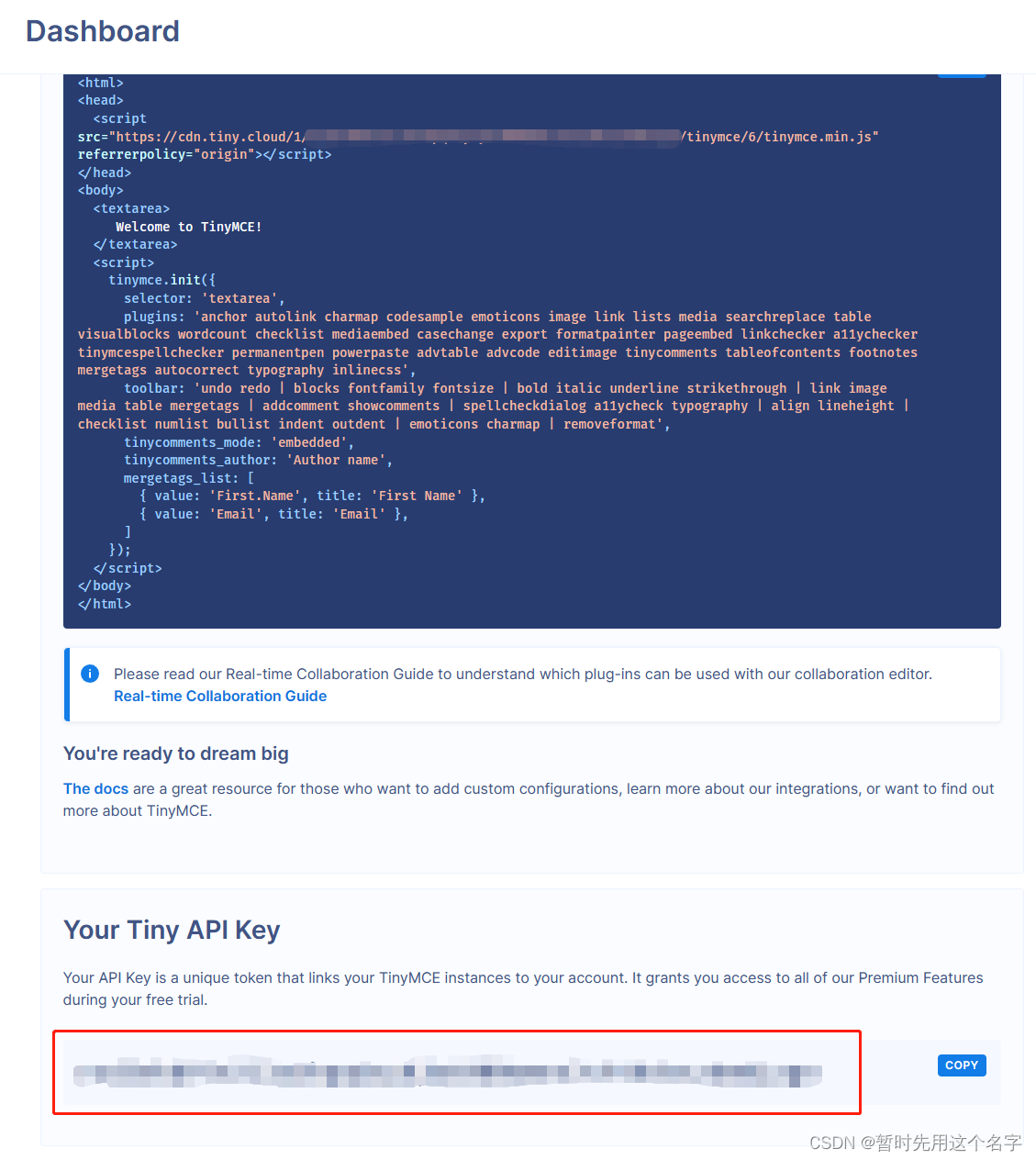
点击提示中的注册链接【create an account】,去注册一个账号,就能获得一个 api-key

2. 删除 tinymce.min.js 中的提示部分
这。。。
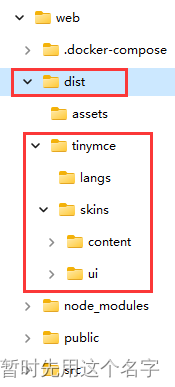
3. 本地加载所有需要的文件
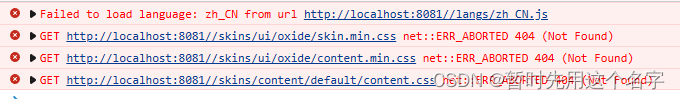
加入import 'tinymce/tinymce'就启用了本地加载,但还差各种组件和样式的调用,下面以css为主体进行分析。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。













![[软件工具]文档页数统计工具软件pdf统计页数word统计页数ppt统计页数图文打印店快速报价工具](https://img-blog.csdnimg.cn/direct/09dfbaff3e9a47a9a551dd65fef5d482.jpeg)