一、本地搭建HTTP服务器
1.使用Node.js在本地搭建HTTP服务器
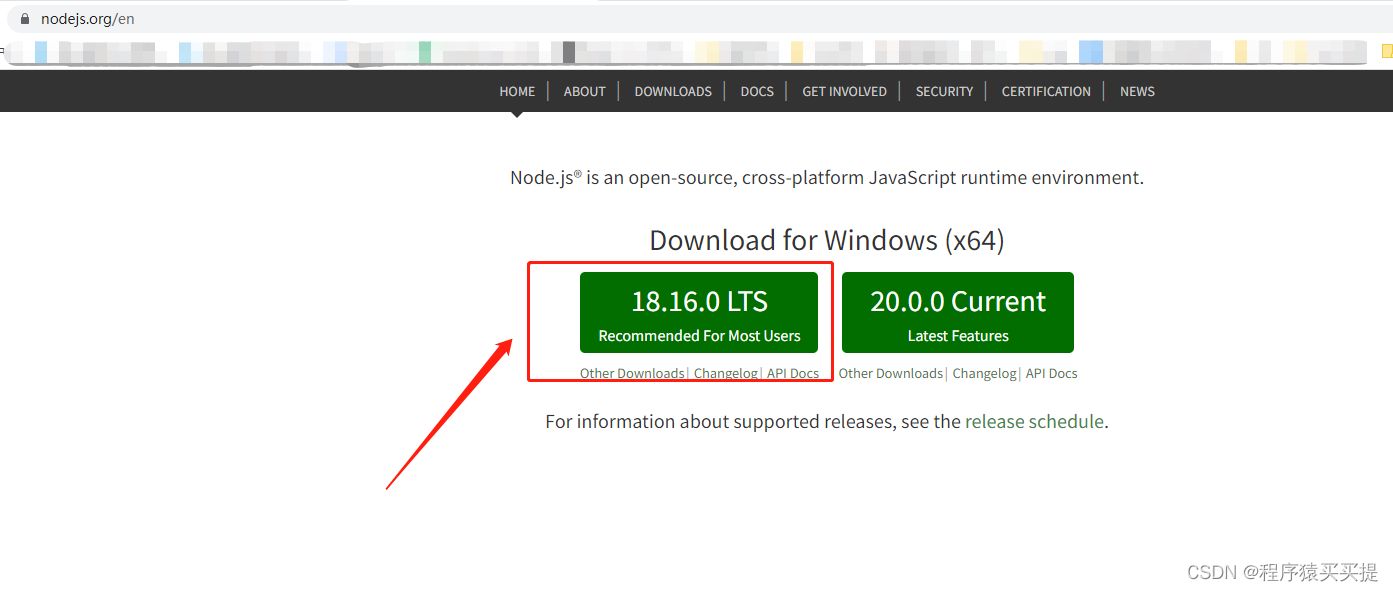
1)下载安装Node.js
网址:https://nodejs.org/en
右边是长期维护版本,左边是尝鲜版,推荐下载长期维护版本

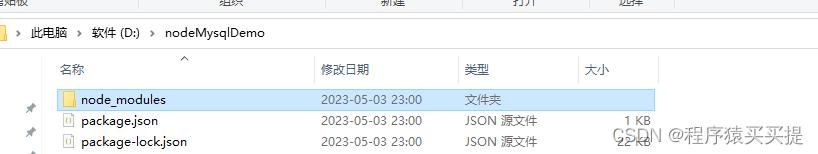
2)安装完成后本地创建文件夹,文件夹名字随便,我的文件夹名称是nodeMysqlDemo

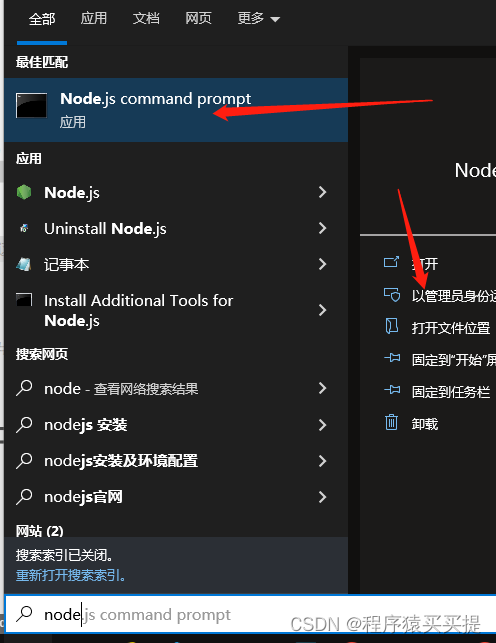
3)打开命令行
搜索node关键字,用管理员身份打开node.js command prompt

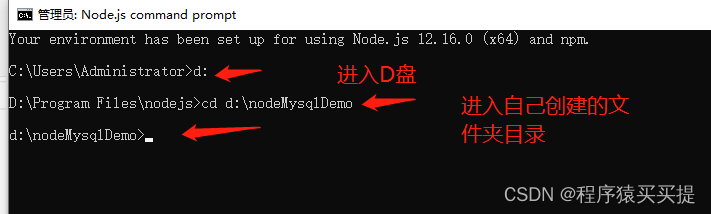
4)进入D盘,进入刚创建的文件夹

5)依次输入如下命令
[1] 初始化项目,将会自动创建package.json配置文件
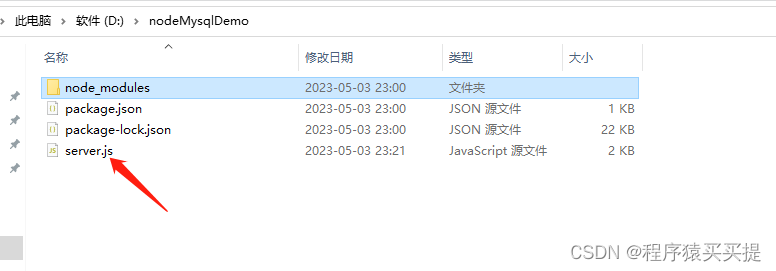
6)在该目录创建server.js文件
6)打开server.js文件,写如下服务器端代码并保存
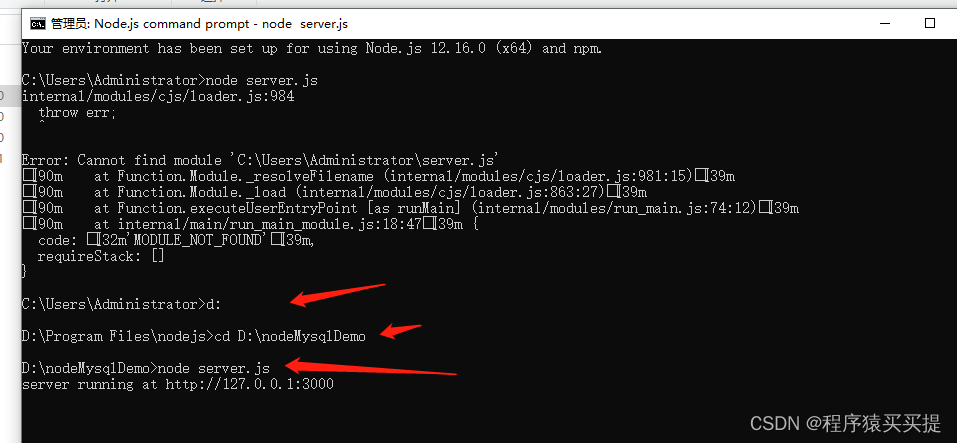
7)最后在命令行运行该文件,启动服务器
二、微信小程序获取本地数据库内容
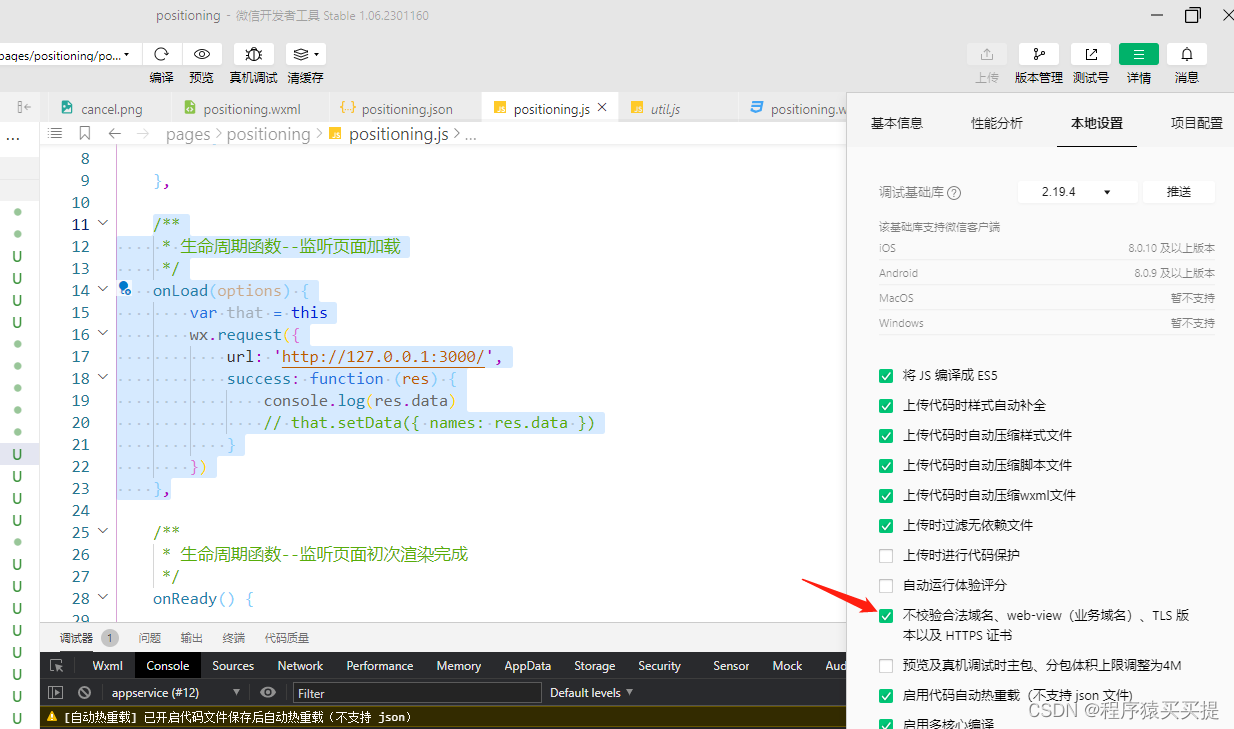
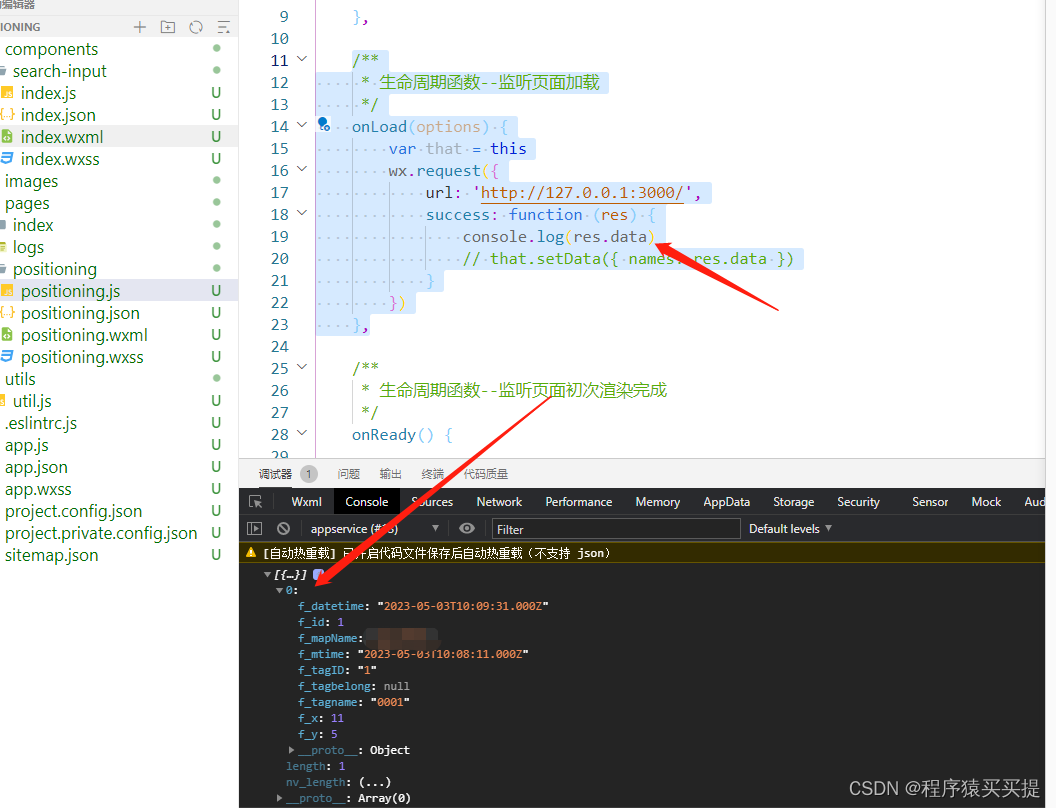
1)小程序端数据获取部分代码
2)关闭域名校验设置
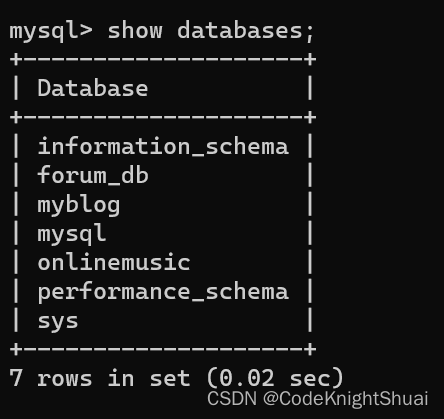
3)运行程序,成功获取本地数据库数据
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。