前言
实现
/* 默认 */
:root {
--box-bg-01: yellow;
--box-bg-02: blue;
}
/* 带参数 myTheme02 */
:root[my-theme=myTheme02] {
--box-bg-01: red;
--box-bg-02: green;
}
changeTheme() {
let type = document.documentElement.getAttribute('my-theme')==='myTheme02' ? '' : 'myTheme02';
document.documentElement.setAttribute('my-theme', type);
}
默认主题:可看到下图右侧 html 标签上无其它属性。样式 root 中有可查看CSS变量。

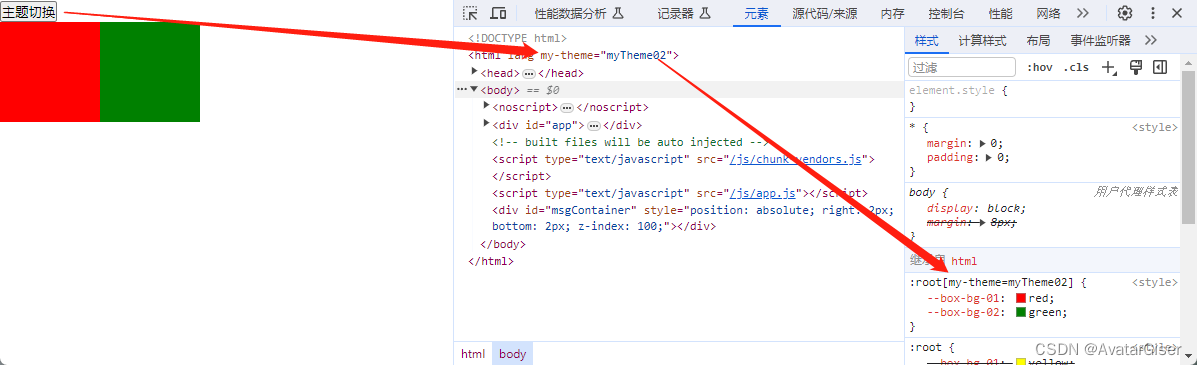
带参主题 myTheme02:可看到下图右侧 html 标签上有属性my-theme。样式 root 中有可查看CSS变量。

效果

完整代码
<template>
<div>
<div><button @click="changeTheme">主题切换</button></div>
<div class="box box01"></div>
<div class="box box02"></div>
</div>
</template>
<script>
export default {
methods: {
changeTheme() {
let type = document.documentElement.getAttribute('my-theme')==='myTheme02' ? '' : 'myTheme02';
document.documentElement.setAttribute('my-theme', type);
}
}
}
</script>
<style>
/* 默认 */
:root {
--box-bg-01: yellow;
--box-bg-02: blue;
}
/* 带参数的 */
:root[my-theme=myTheme02] {
--box-bg-01: red;
--box-bg-02: green;
}
</style>
<style lang="stylus" scoped>
.box {
display: inline-block;
width: 100px;
height: 100px;
}
.box01 {
background: var(--box-bg-01);
}
.box02 {
background: var(--box-bg-02);
}
</style>
原文地址:https://blog.csdn.net/sinat_31213021/article/details/134737555
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_26720.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。