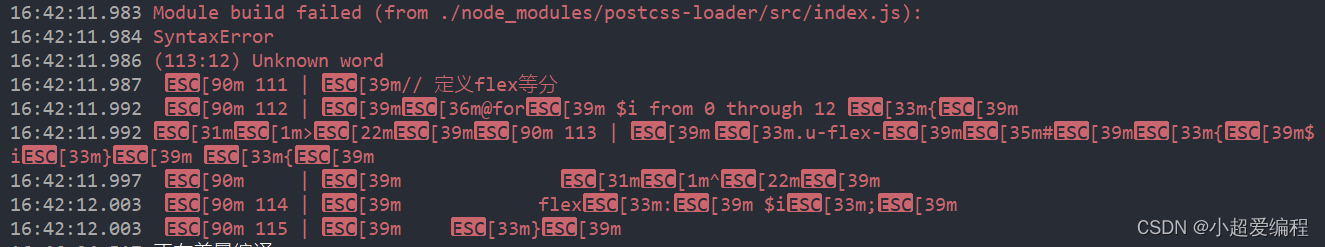
本文介绍: 出现该错误是你可能没认真看官网的安装配置,可直接看该目录3,一个字一个字看先安装如果选择v1版本,建议使用npm下载,下面以v1版本为例,使用的是npm下载,导入uview时该文件也在node_modules文件夹里面,未移动。然后就是配置。
出现该错误是你可能没认真看官网的安装配置,可直接看该目录3,一个字一个字看

先安装uview
如果选择v1版本,建议使用npm下载,下面以v1版本为例,使用的是npm下载,导入uview时该文件也在node_modules文件夹里面,未移动。
然后就是配置
1. 引入uView主JS库
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
import uView from "uview-ui";
Vue.use(uView);
2. 在引入uView的全局SCSS主题文件
/* uni.scss */
@import 'uview-ui/theme.scss';
3. 引入uView基础样式
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>
配置easycom组件模式
温馨提示
uni–app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。
请确保您的pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
// pages.json
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}
原文地址:https://blog.csdn.net/qq_45532769/article/details/134362620
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_27140.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






