
一、前端
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 通过动态标签引入公共jsp页面 -->
<%@ include file="/WEB-INF/jsp/common/header.jsp"%>
<!-- 引入格式化标签 -->
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>购物车</title>
<script type="text/javascript">
//为 ’-‘ 半丁事件,用户点击后,将购买的数量减一,但是必须保证购买的数量为大于等于1的正整数
function minuFun(articleId){
var obj = document.getElementById(articleId);
//获取输入款中的值
var num = obj.value;
if(num>1){
//重新给输入框中的value赋值
obj.value = num - 1;
//发送请求更新购物车中购买的数量
window.location = "${pageContext.request.contextPath}/shopCar/updateShopcar.do?id="+articleId+"&number="+obj.value;
}
}
// 为 ’+‘ 半丁事件,用户点击后,将购买的数量减一,但是必须保证购买的数量为大于等于1的正整数
function addFun(articleId){
//获取输入框对应的dom对象
var obj = document.getElementById(articleId);
//获取输入款中的值
var num = parseInt(obj.value);//parseInt:将字符窜转成整数
//获取库存数
var kucun = parseInt("${article.storage}")
//重新给输入框中的value赋值
obj.value = (num + 1) > kucun ? kucun : num + 1;
//发送请求更新购物车中购买的数量
window.location = "${pageContext.request.contextPath}/shopCar/updateShopcar.do?id="+articleId+"&number="+obj.value;
}
//为购买的数量对应的输入框 绑定失去焦点事件
function validNum(obj,articleId){
//用户输入的数字 必须为 大于等于1的正整数,并且不能大于库存
//1、判断用户输入的是否是数字 isNaN: is Not a Number
if(isNaN(obj.value)||obj.value < 1){
//用户输入的不是数字或者小于1的数字 都不合法,则 使用默认购买数量
obj.value = 1;
}else if(obj.value > parseInt("${article.storage}")){
obj.value = 1;
alert("购买数量已超过库存数,请核实");
}else{
//防止用户用户输入小数 假设用户输入3 == 》3 用户输入 3.5 == 》4 对用户输入的值 进行向上取整
obj.value = Math.ceil(obj.value);
//发送请求更新购物车中购买的数量
window.location = "${pageContext.request.contextPath}/shopCar/updateShopcar.do?id="+articleId+"&number="+obj.value;
}
}
//为全选绑定单击事件
function checkAll(checkObj){
//获取所有的子 checkbox
var boxes = document.getElementsByName("box");
//alert(boxes.length);
//将订单相关信息存放在 隐藏输入框中
var orderInfo = document.getElementById("orderInfo");
orderInfo.value = "";
//遍历所有的子checkbox 实现全选或取消全选功能
for(var i=0;i<boxes.length;i++){
//获取页面中元素对应的dom对象
var obj = boxes[i];
//checkObj:代表全选checkbox checkObj.checked:获取全选的checked属性 true:代表全选checkbox是选中状态
obj.checked = checkObj.checked;
if(checkObj.checked){
//将隐藏输入框中之前的信息 和 现在用户选中的新的商品信息 进行拼接
orderInfo.value = orderInfo.value +"#"+obj.value;
}
}
}
//为子 checkbox绑定事件,该函数的作用,用于判断全选是否需要选中
function checkboxFun(info){
//获取所有的子 checkbox
var boxes = document.getElementsByName("box");
//变量num用于计算选中的个数
var num = 0;
//遍历所有的子checkbox 如果子checkbox选中的个数 等于 子checkbox的总个数,全选应该被选中
for(var i=0;i<boxes.length;i++){
if(boxes[i].checked){
//选中后 num自增
num++;
}
}
//控制全选 的状态
var boxAll = document.getElementById("checkAll");
boxAll.checked = (boxes.length == num);
//获取所有的子 checkbox
var boxes = document.getElementsByName("box");
//将订单相关信息存放在 隐藏输入框中
var orderInfo = document.getElementById("orderInfo");
orderInfo.value = "";
//遍历所有的子checkbox 实现全选或取消全选功能
for(var i=0;i<boxes.length;i++){
//获取页面中元素对应的dom对象
var obj = boxes[i];
if(obj.checked){
//将隐藏输入框中之前的信息 和 现在用户选中的新的商品信息 进行拼接
orderInfo.value = orderInfo.value +"#"+obj.value;
}
}
}
//提交订单
function submitOrder(){
//获取用户选中的checkbox,如果一个都没有选中,则给用户提示
//获取所有的子 checkbox
var boxes = document.getElementsByName("box");
var num = 0;
//遍历所有的子checkbox 如果子checkbox选中的个数 等于 子checkbox的总个数,全选应该被选中
for(var i=0;i<boxes.length;i++){
if(boxes[i].checked){
//选中后 num自增
num++;
}
}
if(num == 0){
alert("请选择需要购买的商品信息!");
}else{
//提交表单
document.getElementById("form").submit();
}
}
</script>
</head>
<body>
<!-- 横幅导航条开始 -->
<jsp:include page="/WEB-INF/jsp/common/nav.jsp"></jsp:include>
<!-- /.navbar -->
<!-- 横幅下方的主体开始 -->
<div class="container">
<div class="row row-offcanvas row-offcanvas-right">
<!-- 内容主体开始 -->
<div class="col-xs-12 col-sm-12">
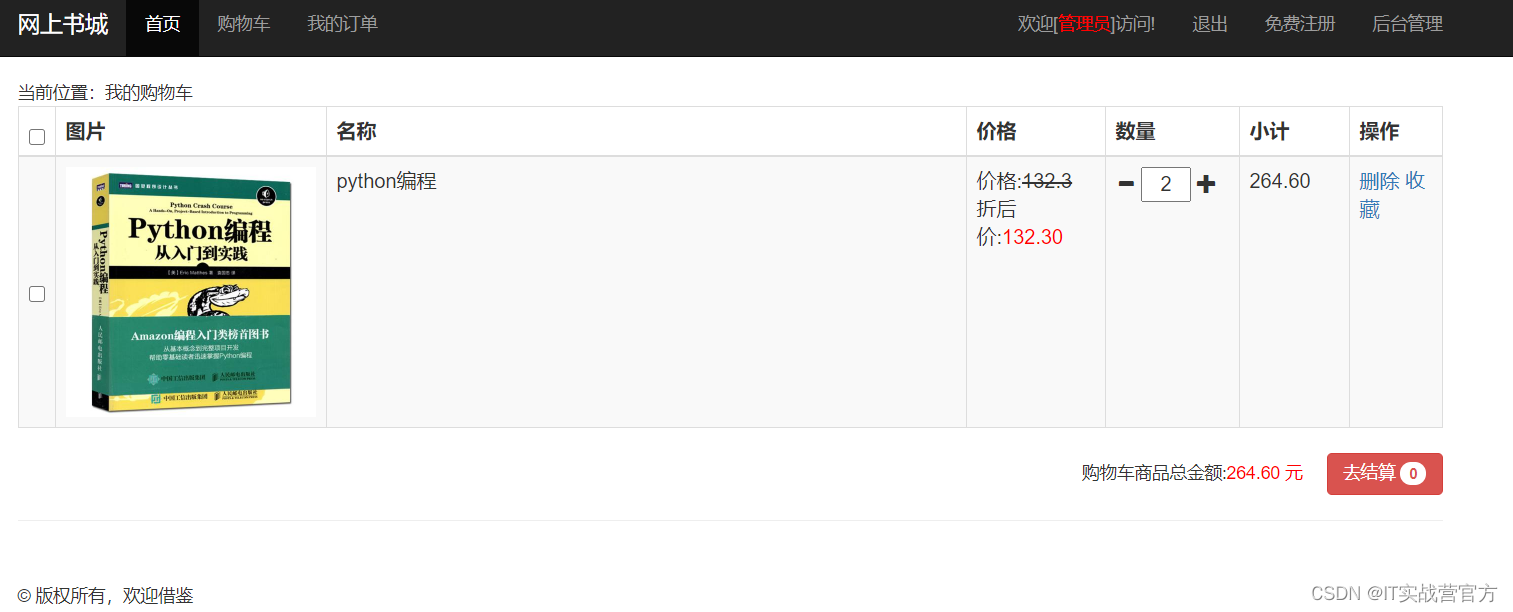
<div>当前位置:我的购物车</div>
<div class="table-responsive">
<table class="table table-hover table-bordered table-striped">
<thead>
<tr>
<th><input type="checkbox" id="checkAll" onclick="checkAll(this)"></th>
<th style="width: 15%">图片</th>
<th style="width: 50%">名称</th>
<th style="width: 10%">价格</th>
<th style="width: 10%">数量</th>
<th style="width: 8%">小计</th>
<th style="width: 7%">操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${shopCars}" var="shopCar">
<tr>
<td style="vertical-align: middle;"><input type="checkbox"
name="box" value="${shopCar.article.id}_${shopCar.buynum}_${shopCar.article.discountPrice* shopCar.buynum}" onclick="checkboxFun(this.value)"/> <span id="total_1"
style="display: none;">${shopCar.article.price}</span></td>
<td><img alt="商品图片"
src="${pageContext.request.contextPath}/image/article/${shopCar.article.image}" style="width:200px;height:200px"></td>
<td>${shopCar.article.title}</td>
<td>
价格:<span class="${shopCar.article.discount!=0.0 ? 'price':''}">${shopCar.article.price}</span>
<c:if test="${shopCar.article.discount != 0.0}">
折后价:<span class="discountPrice"><fmt:formatNumber value="${shopCar.article.discountPrice}" pattern="0.00"></fmt:formatNumber></span>
</c:if>
</td>
<td><span class="glyphicon glyphicon-minus" onclick="minuFun('${shopCar.article.id}')"></span>
<input id="${shopCar.article.id}" value="${shopCar.buynum}"
style="width: 40px; text-align: center;" onblur="validNum(this,'${shopCar.article.id}')"/>
<span class="glyphicon glyphicon-plus"
onclick="addFun('${shopCar.article.id}')"></span>
</td>
<td><fmt:formatNumber value="${shopCar.article.discountPrice* shopCar.buynum}" pattern="0.00"></fmt:formatNumber></td>
<td><a href="${pageContext.request.contextPath}/shopCar/deleteShopCar.do?id=${shopCar.article.id}">删除</a>
<a>收藏</a></td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
<!-- 内容主体结束 -->
</div>
<!--/row-->
<form action="${pageContext.request.contextPath}/order/checkOrder.do" method="post" id="form">
<!-- 通过隐藏输入框 将订单相关信息传递至后台 -->
<input type="hidden" name="orderInfo" id="orderInfo"/>
<div align="right">
购物车商品总金额:<span id="totalMoney" style="color: red;"><fmt:formatNumber value="${totalPrice}" pattern="0.00"></fmt:formatNumber> 元</span>&nbsp;&nbsp;&nbsp;&nbsp;
<button id="commitOrder" class="btn btn-danger" type="button" onclick="submitOrder()">
去结算 <span class="badge">0</span>
</button>
</div>
</form>
<hr>
<footer>
<p>&copy; 版权所有,欢迎借鉴</p>
</footer>
</div>
<!--/.container-->
<!-- 横幅下方的主体结束 -->
</body>
</html>二、后端控制层
/**
*
*/
package com.longIt.shoppingApp.controller;
import java.util.List;
import javax.servlet.http.HttpSession;
import org.apache.ibatis.annotations.Param;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import com.longIt.shoppingApp.bean.Shopcar;
import com.longIt.shoppingApp.mapper.ShopcarMapper;
import com.longIt.shoppingApp.service.ShopCarServiceI;
@Controller
@RequestMapping("/shopCar")
public class ShopCarController {
@Autowired
private ShopCarServiceI shopCarService;
@RequestMapping("/addToCar.do")
public String addShopCar(HttpSession session,@Param("id")int id,@Param("number")int number) {
shopCarService.addArticleToShopCar(session,id,number);
//商品加入购物车成功之后,立马展示购物车中的商品信息
return "redirect:/shopCar/showShopCar.do";
}
//展示购物车中的商品信息
@RequestMapping("/showShopCar.do")
public String showShopCar(HttpSession session,Model model) {
//根据用户的id获取该用户购物详情
List<Shopcar> shopCars = shopCarService.getAllShopCarByUserId(session);
model.addAttribute("shopCars", shopCars);
//定义总金额
double totalPrice = 0.0;
//遍历集合 计算购物车中商品的总金额
for(Shopcar shopcar : shopCars) {
totalPrice += shopcar.getArticle().getDiscountPrice() * shopcar.getBuynum();
}
model.addAttribute("totalPrice", totalPrice);
//跳转至展示购物车中商品信息的页面
return "shopCar";
}
//更新购物车中商品的信息
@RequestMapping("/updateShopcar.do")
public String updateShopcar(HttpSession session,@Param("id")int id,@Param("number")int number) {
//更新购物车中商品的购物数量
shopCarService.updateShopcar(session,id,number);
//商品加入购物车成功之后,立马展示购物车中的商品信息
return "redirect:/shopCar/showShopCar.do";
}
//删除购物车中商品的信息
@RequestMapping("/deleteShopCar.do")
public String deleteShopCar(HttpSession session,@Param("id")int id) {
//删除购物车中商品的购物数量
shopCarService.deleteShopcar(session,id);
//商品加入购物车成功之后,立马展示购物车中的商品信息
return "redirect:/shopCar/showShopCar.do";
}
}
1 选题的依据及意义
当今社会,随着Internet的发展,网上购物已经成为了一种新的购物理念,人们可以足不出户便可以购买所需的物品。随着“互联网+”、轻量级框架、分布式、高并发高可用等概念的提出,使得Web应用的开发技术得到了进一步的推进及深发展,对网上商城的设计、实现、管理产生了深远的影响,并在购物网站的开发中得到了广泛的应用。为了迎合市场需要,越来越多的网上商城应运而生。
由于其便利性,如今相较于传统商店购物,越来越多的人喜欢网上购物。发达的网络购物环境为消费者或企业提供大量信息,这些信息使得整个购物环境更加透明,可以为消费者带来最好的购物体验,同时也促进了各个企业的技术演进和发展。可以说在线商城系统的出现改变了人们的生活方式,并带动了相关行业的发展,对社会的发展有十分积极的作用。
2 国内外研究现状及发展趋势
网上购物是随着网络技术的发展而出现的一种新型销售渠道。它通过人与电子通信方式的结合,依靠计算机网络,以通讯技术为基础,实现商品销售的网上交易。网上购物同传统的店面购物相比,网上购物的经营方式和销售渠道是全新的;它24小时全天候和全方位服务是店面购物所不能比及的。
以下是儿项调查:
1、购买物品的对象:如今的网络已入得民心,网上购物者大多是学生和上班族,年龄段在16-35岁之间,其中学生占主导地位,多已高中生和大学生,上班族是以低薪族为主,薪水1000到3000 左右;
2、购买的物品:从调查来看,网上购买物品主要分为两类:相对实体店物关价廉的和在实体店买不到的;其中,饰品、服装鞋帽、箱包皮具、电子数码产品受到消费者的青眯,另外化妆品、礼品玩具、首饰配物和家具日用品等都有很大的发展空间。
3、方便性:通过网络,消费者足不出户就可以购买物品,还可以邮寄上门,节省了消费者的时间,而且消费者可以在任何自己方便时间内购买物品。
相对于传统购物方式而言,网络购物已经广泛受到消费者以及企业的高度重视。随着传统购物方式竞争的白炽化、网上购物环境的成熟、网上购物市场规模的飞速增长。一面是传统渠道竞争的压力,另一面是新兴渠道广阔市场前景诱惑,网络购物已经成为众多消费者的首选购物方式。
3 本课题研究内容
《SSM框架网上书城》采用B/S架构,主要针对买家与卖家(管理员)两种角色。本系统的主要功能就是分为买家注册和登录、查看商品信息、加入商品到购物车、提交订单、支付等功能;卖家(管理员)管理用户、商品(商品分类)、订单等功能。本系统在系统的设计与开发过程中严格遵守软件工程的规范,运用软件设计模式,从而减少系统模块间的偶合,力求做到系统的稳定性、可重用性和可扩充性。
-
买家:
-
提交订单:用户在进行商品的购买时,就会以提交订单的形式来完成;
-
卖家(管理员):
原文地址:https://blog.csdn.net/weixin_45959455/article/details/128829802
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_27348.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!