基于jQuery的三种AJAX请求
1. 介绍
get请求 通常用于 获取服务端资源(向服务器要资源)
例如:根据URL地址,从服务器获取HTML文件、CSS文件、JS文件、图片文件、数据资源等。
post请求 通常用于 向服务器提交数据(往服务器发送资源)
例如:登录时向服务器提交的登录信息、注册是向服务器提交的注册信息、添加用户时向服务器提交的用户信息等各种数据提交操作。
ajax请求 就比较综合,既可以发送 get请求 也可以发送 post请求.
get请求
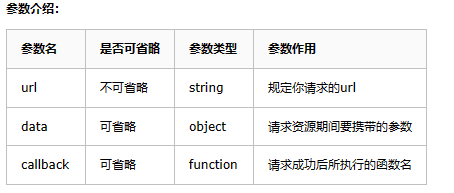
语法:
$.get(url, [data], [callback]); // 带有中括号的参数表示可以省略.

post请求
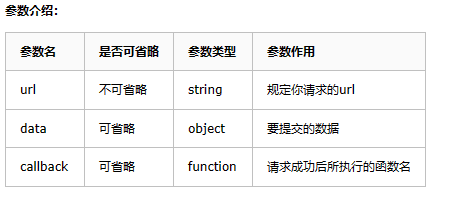
语法:
$.post(url, [data], [callback]); // 带有中括号的参数表示可以省略

ajax请求
语法以及参数:
$.ajax({
type: ”, // 请求的方式,例如 ‘GET’ 或 ‘POST’
url: ”, // 请求的URL地址
data: {}, // 这次请求要携带的数据
success: function(res) {} // 请求成功之后的回调函数
})
jQuery的一些常用方法
$();——工厂函数(jQuery的核心之一,用于创建jQuery对象等)
$(function(){……});==$(document).ready(function(){…});——在页面加载完之后执行括号中的代码
选择器_#id——通过id获取jQuery对象,例如$(“#a01”);
选择器_.class——通过class获取jQuery对象,例如$(“.b01″);
选择器_选择多个元素——获取多个jQuery对象,例如$(“#a01,#a02”);
选择器_标签名——通过标签名获取jQuery对象,例如$(“div“);通常为一个集合,保存的对象为DOM对象
常见的jQuery函数_text()——获取或改变对象的文本,获取$(“#id“).text(),改变$(“#id“).text(“xxxxx“)
常见的jQuery函数_html()——获取或改变对象的html代码,同上
常见的jQuery函数_val()——获取或改变对象的value值,同上
常见的jQuery函数_css()——获取或改变对象的css属性,同上
常见的jQuery函数_attr()——(attribute)获取或改变对象的属性,例如获取name $(“#a01”).attr(“name“); 改变name$(“#a01”).attr(“name“,”xxxx“);
blur——失去焦点
包装集
1.包装集_length——长度
2.包装集_index(obj)——获取对象在数组中是第几位(从0开始)
3.包装集_get(index)或者[index]__会由jquery对象变成DOM对象 ——arrayList.get(n) 或者arrayList[n](n为你想获取的对象在数组的位置)
5.包装集_clone() / appendTo——例如 $(“a”).clone().appendTo(document.body);
6.包装集_not()[去掉]
7.包装集_filter()[仅保留]
8.包装集_slice(2,4)[取中间] 此例为第3,第4
9.包装集_each(遍历) 例如 $(“div“).each(function(){alert($(this).text());})
层次选择器
层次选择器_$(a b) [后代元素,不管层次]
层次选择器_$(a>b) [子元素]
层次选择器_$(a+b) [紧邻同辈,注意被看到a+b就认为返回内容是包含a和b2个,返回的是b]
层次选择器_$(a~b) [相邻同辈,同辈就行,不需要紧邻]
原文地址:https://blog.csdn.net/A0303163/article/details/131449573
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_27890.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!