一、创建配置文件
1、与src目录同级创建配置文件
|
|—src— |
|—components
|—views
|—.env.development
|—.env.production
|—.env.test
2、文件配置内容
MODE :用于区分每个环境
PROXY_PREFIX :代理
VUE_APP_API_URL :环境地址
①.env.development
MODE = 'development'
PROXY_PREFIX = '/singOn'
DR_APP_API_URL = 'http://192.168.1.112:8080'
MODE = 'production'
PROXY_PREFIX = '/baisc-information'
BASE_PREFIX = '/cloud-sso'
DR_APP_API_URL = 生产环境地址
MODE = 'test'
BASE_PREFIX = '/cloud-sso'
PROXY_PREFIX = '/baisc-information'
IS_TEST = true
DR_APP_API_URL = 测试环境地址
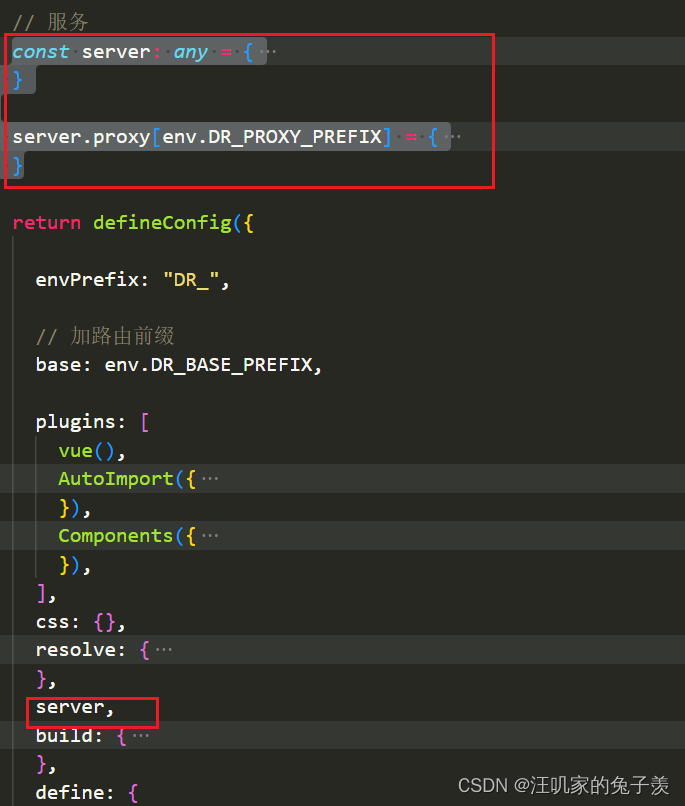
二、各环境代理配置
const server: any = {
// host设置为true才可以使用network的形式,以ip访问项目
host: true,
// 端口号
port: 8080,
// 自动打开浏览器
open: false,
// 跨域设置允许
cors: true,
// 如果端口已占用直接退出
strictPort: true,
proxy: {}
}
server.proxy[env.PROXY_PREFIX] = {
target: env.VUE_APP_API_URL,
changeOrigin: true,
rewrite: (p) => p.replace(env.DR_PROXY_PREFIX, '/'),
}

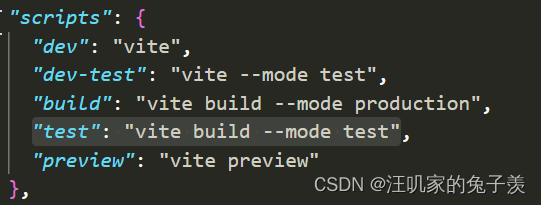
三、配置打包
package.json文件:
在scripts中添加:"test": "vite build --mode test"

综上:通过npm run build(yarn build)打包的为生产环境,npm run test(yarn test)打包的为测试环境。
原文地址:https://blog.csdn.net/LuoYi_ly_/article/details/126388958
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_28302.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。