
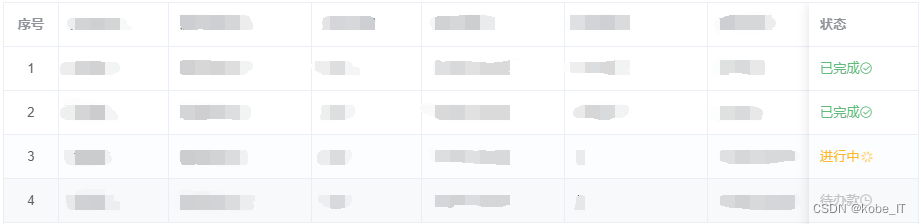
通过向后台发送请求拿到数据,拿到状态的值分别为0,1,2,判断这三个值0显示已完成,1显示进行中,2显示待办款,显示不同还需要使用不同的颜色显示,并且后面的图标也不同
<el-table-column property="status" label="状态" width="100" fixed="right">
<template slot-scope="scope">
<span :class="formatStatusColor(scope.row.status)"> {{ formatStatus(scope.row.status) }}<i :class="formatIcon(scope.row.status)"></i></span>
</template>
</el-table-column>methods: {
// 格式化状态显示
formatStatus(status) {
if (status === '0') {
return '已完成'
} else if (status === '1') {
return '进行中'
} else if (status === '2') {
return '待办款'
} else {
return ''
}
},
// 格式化状态显示的颜色
formatStatusColor(status) {
if (status === '0') {
return 'color1'
} else if (status === '1') {
return 'color2'
} else if (status === '2') {
return 'color3'
} else {
return ''
}
},
formatIcon(status) {
if (status === '0') {
return 'el-icon-circle-check'
} else if (status === '1') {
return 'el-icon-loading'
} else if (status === '2') {
return 'el-icon-time'
} else {
return ''
}
}
}<style lang="scss">
// 状态的三种颜色样式
.color1{
color: #5fb878
}
.color2{
color: #ffb800
}
.color3{
color: #c2c2c2
}
</style>
原文地址:https://blog.csdn.net/kobe_IT/article/details/130221526
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_28334.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。