前言
主题
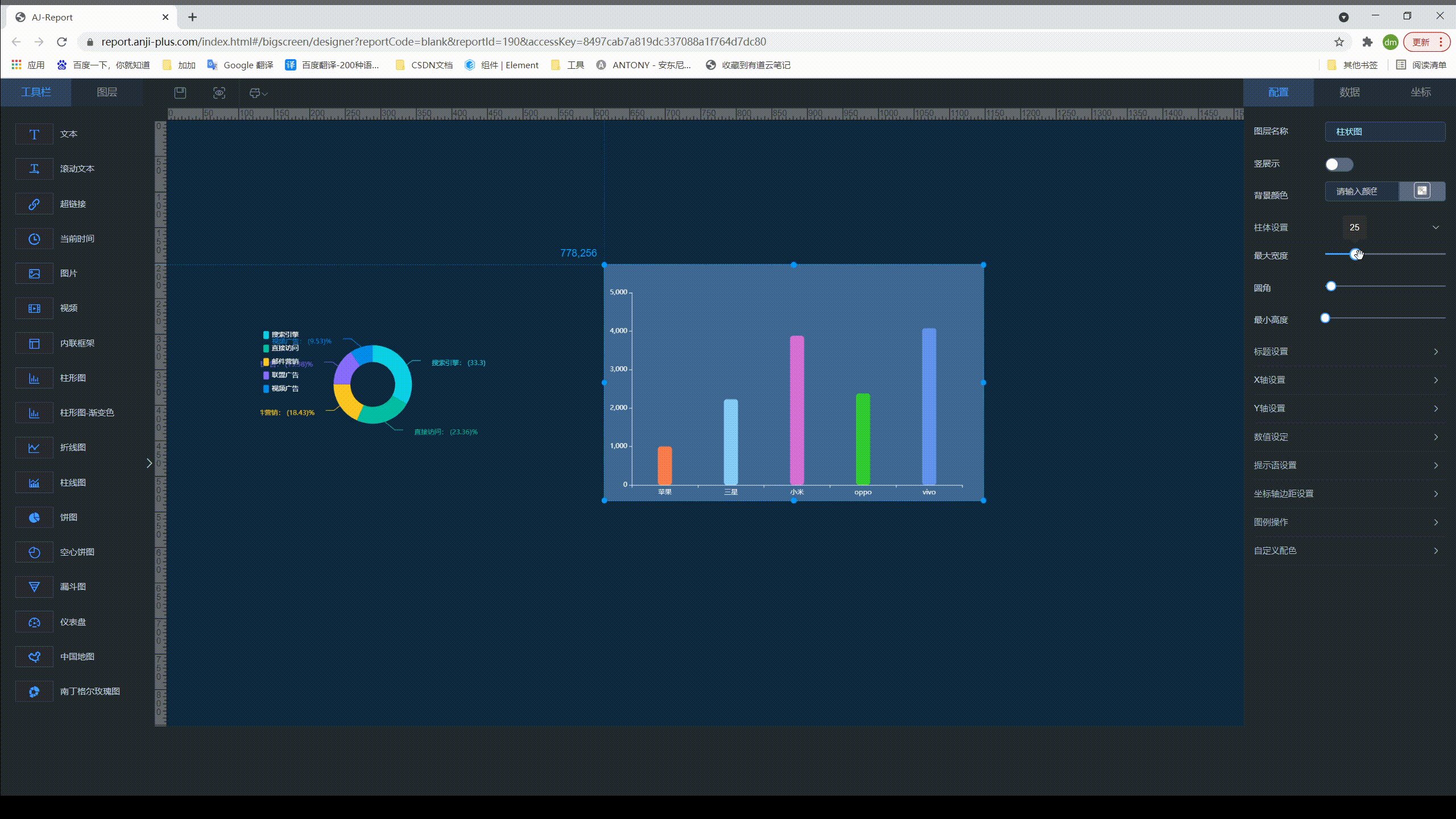
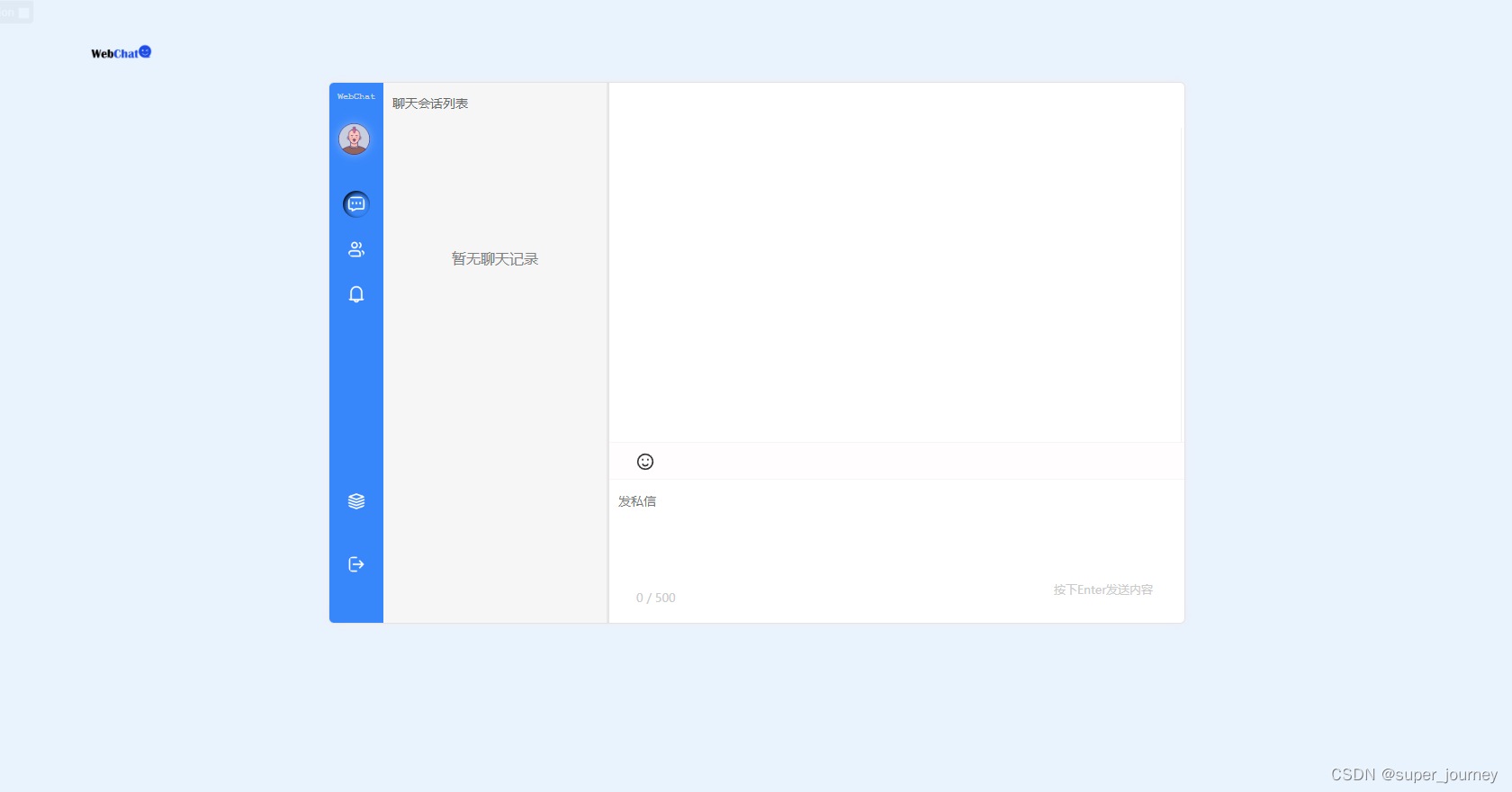
今天我们的主题,就是在aws EC2系统上配置node环境,搭建一个Echarts大屏展示项目,并完成外网的访问。
大纲
1、登录
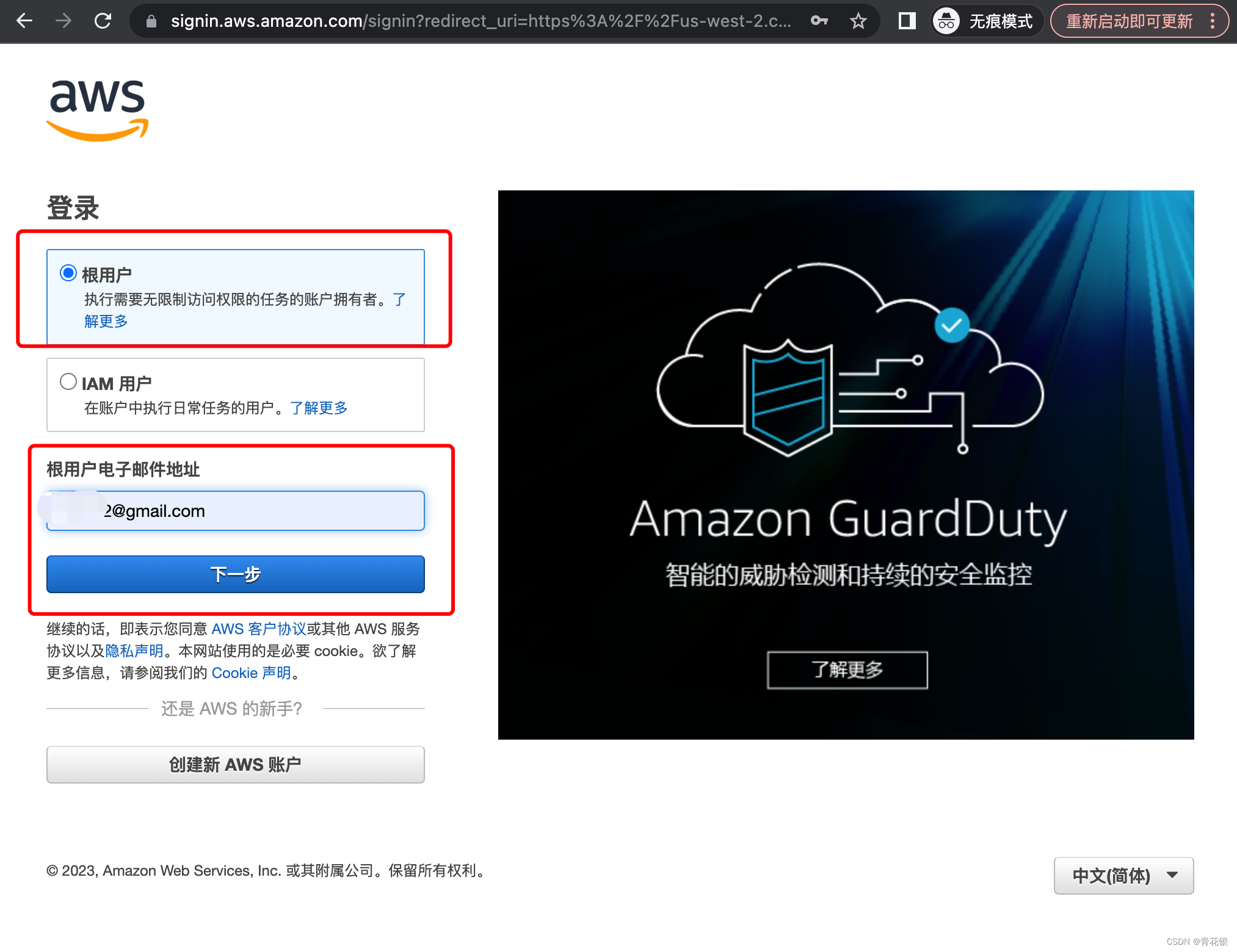
1.1、 打开亚马逊云科技(Amazon Web Services)官方网站
1.2、登录


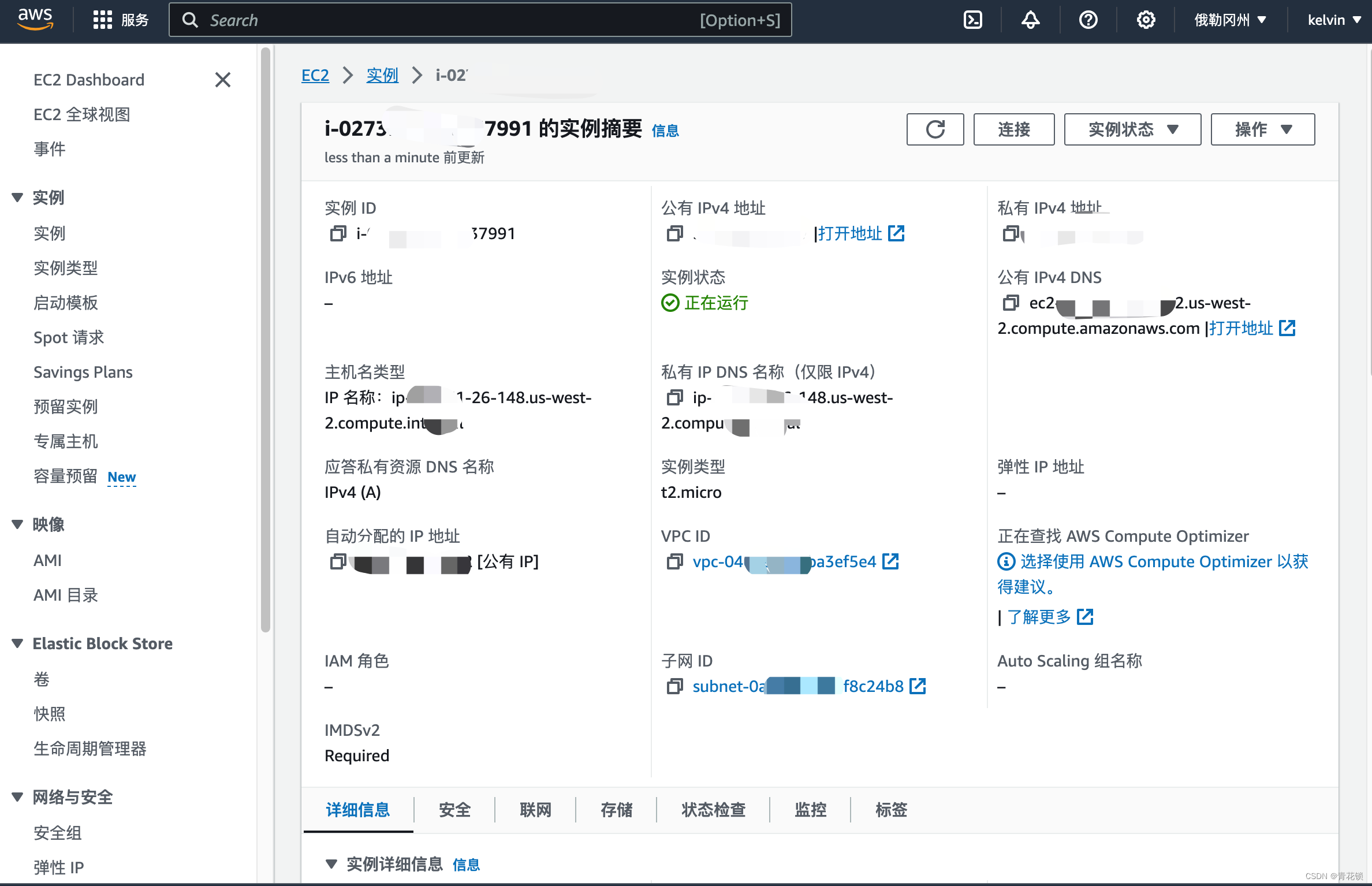
1.3、登录之后进入实例控制台

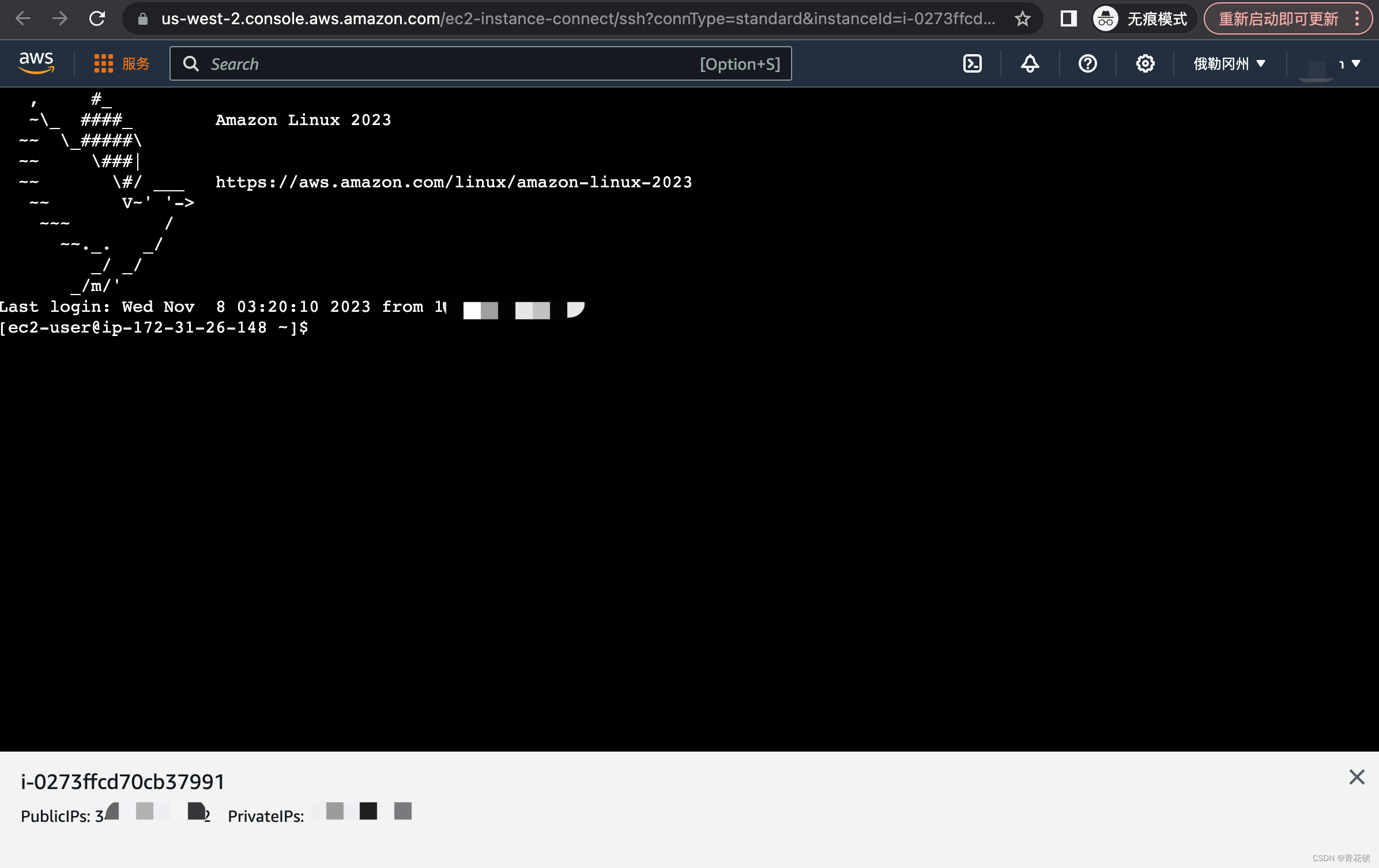
2、连接EC2实例
点击1.3的【连接】按钮,进入【连接到实例】页面;
我们直接使用 EC2 Instance Connect 进行连接,点击。


3、配置node、npm环境
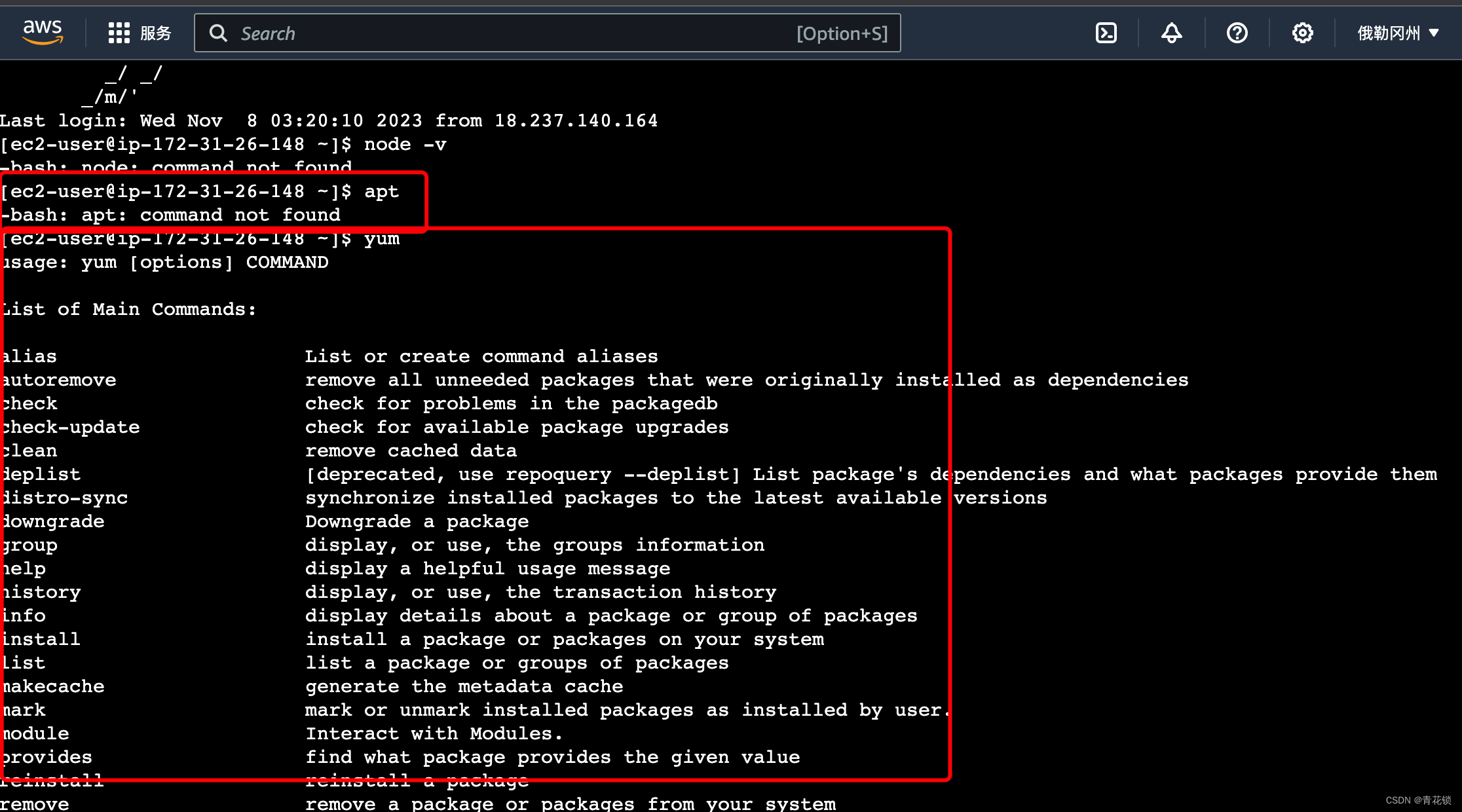
3.1、检查aws linux内置包管理工具
3.2、检查node环境配置
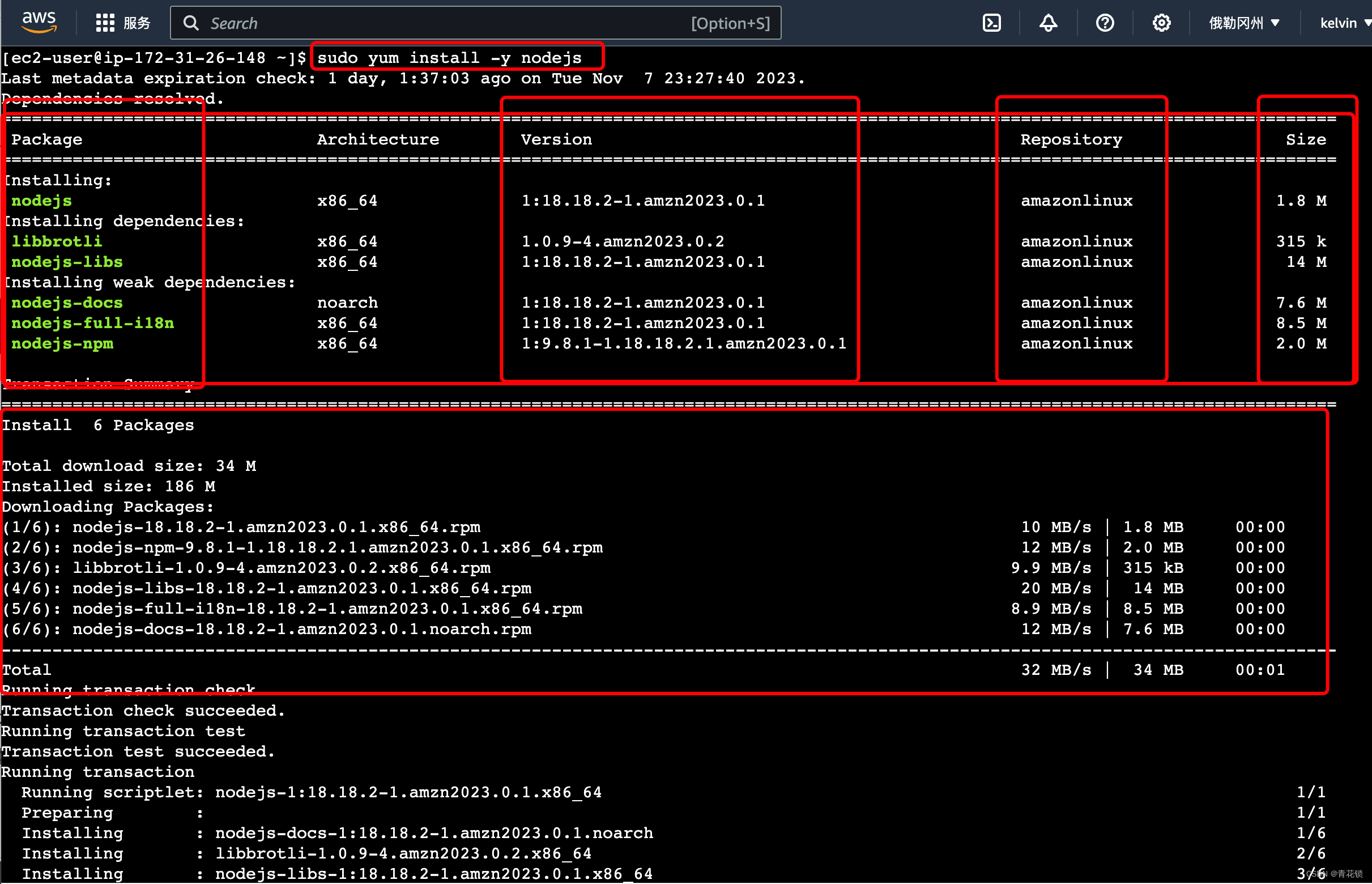
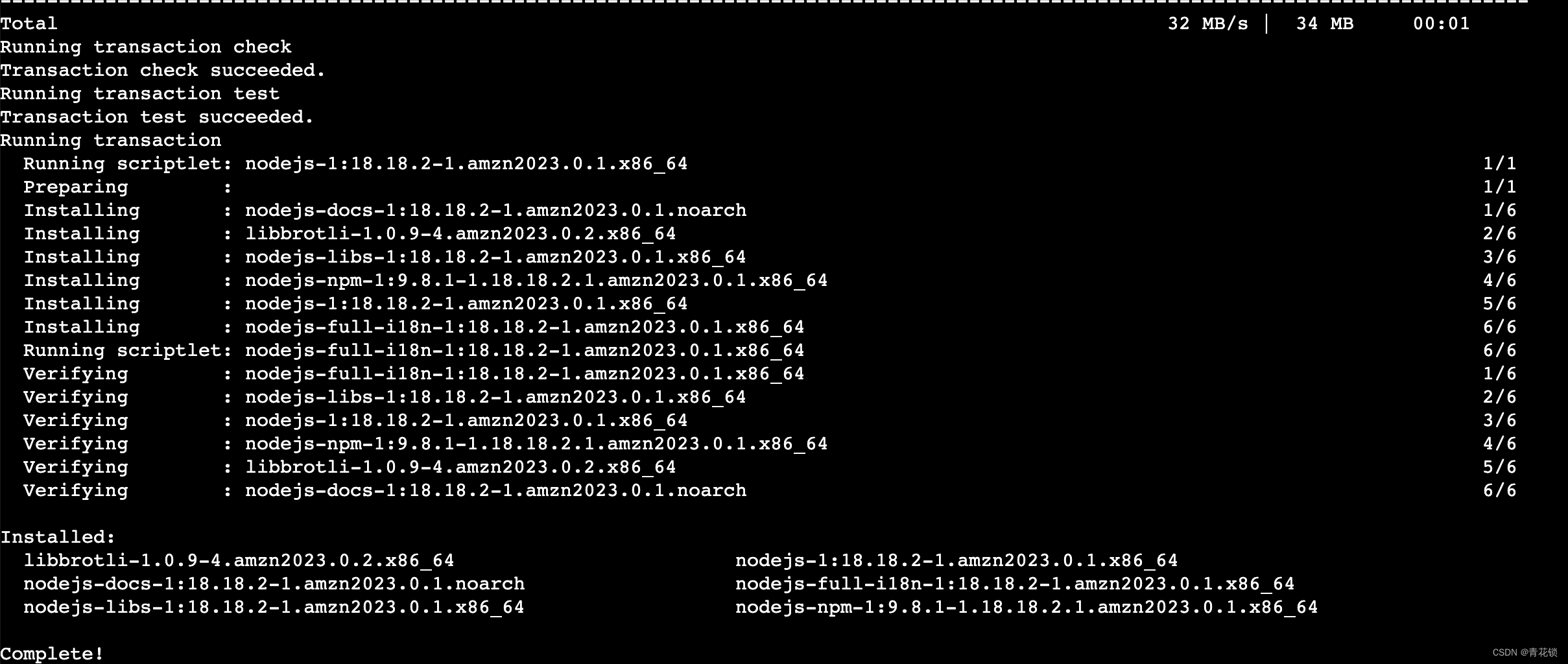
3.2.1、安装、配置node
3.2.2、再次检查node
4、配置git
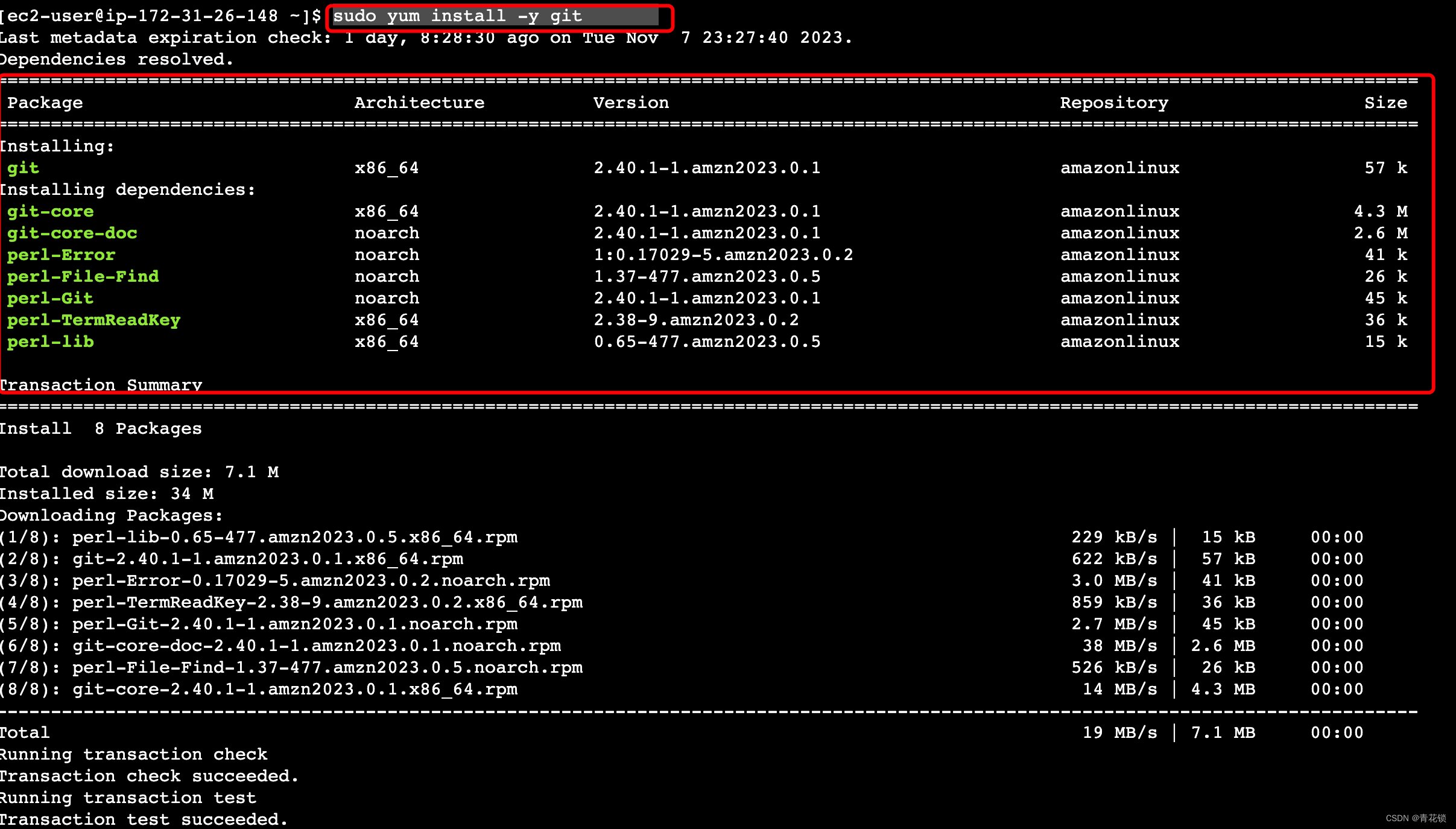
4.1、安装git
4.2、检查git配置
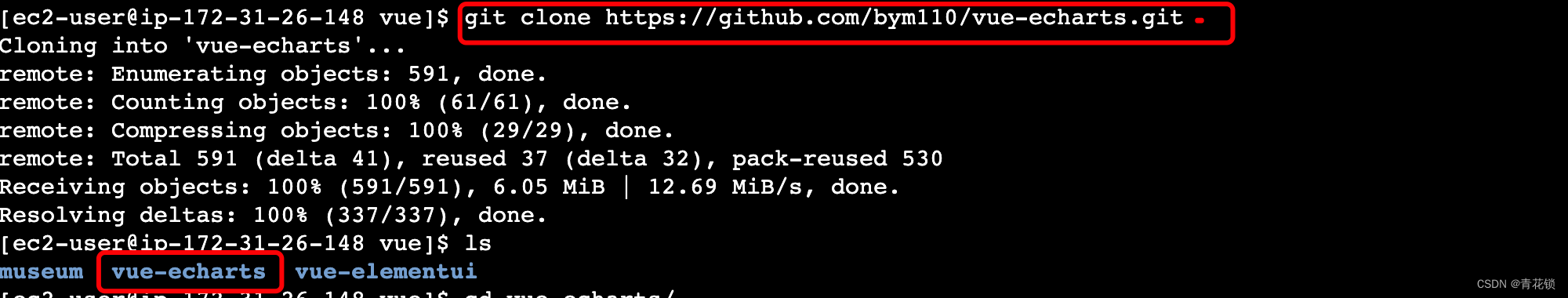
5、从github拉取Echarts大屏展示项目
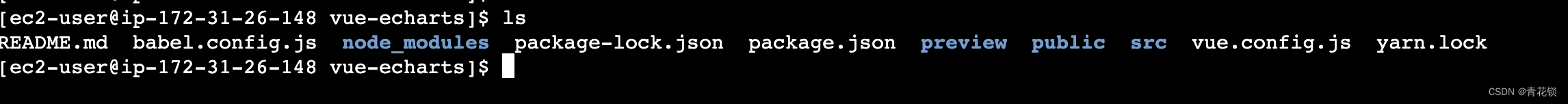
5.1、进入项目目录
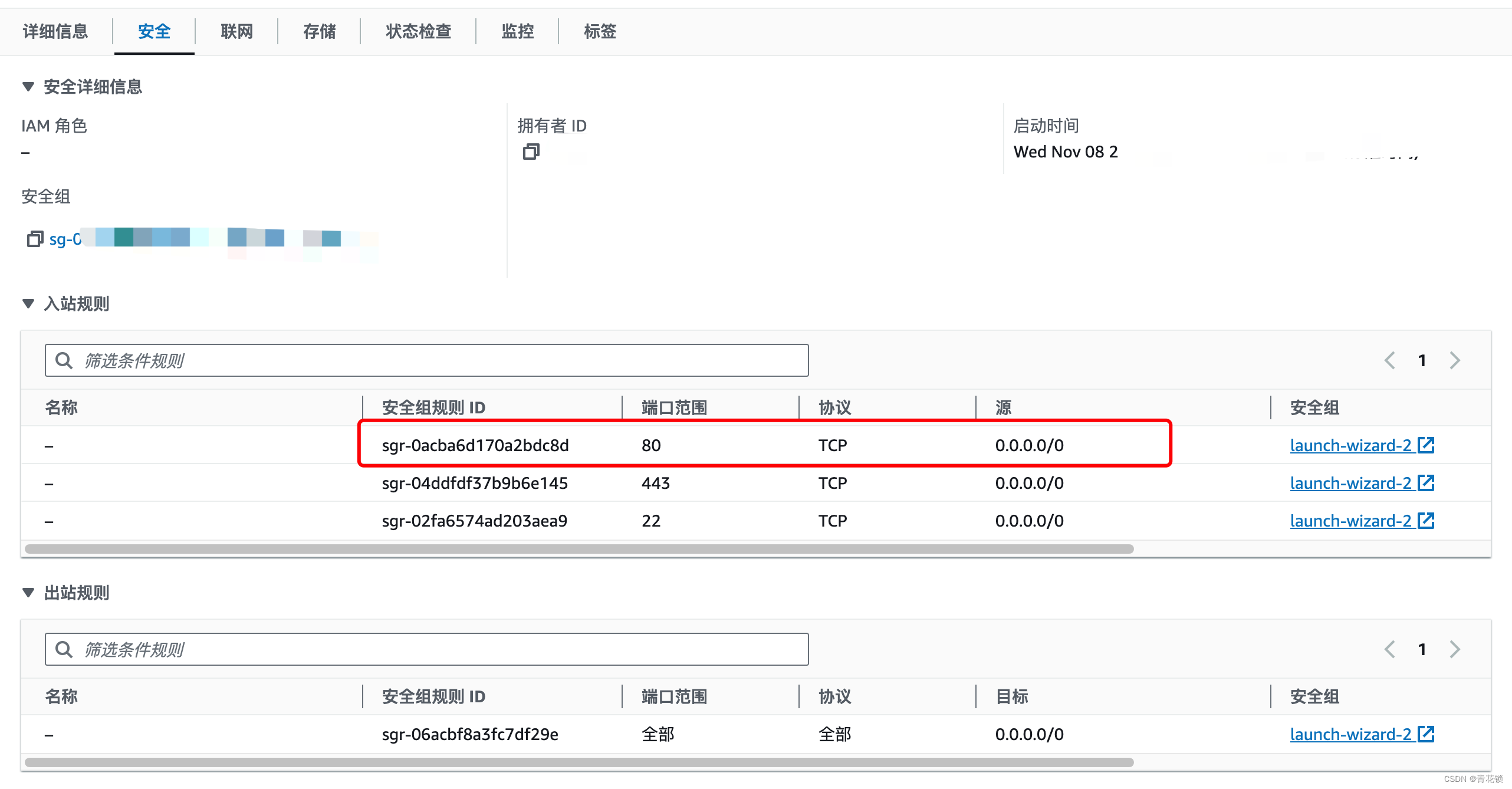
5.2、查看安全组
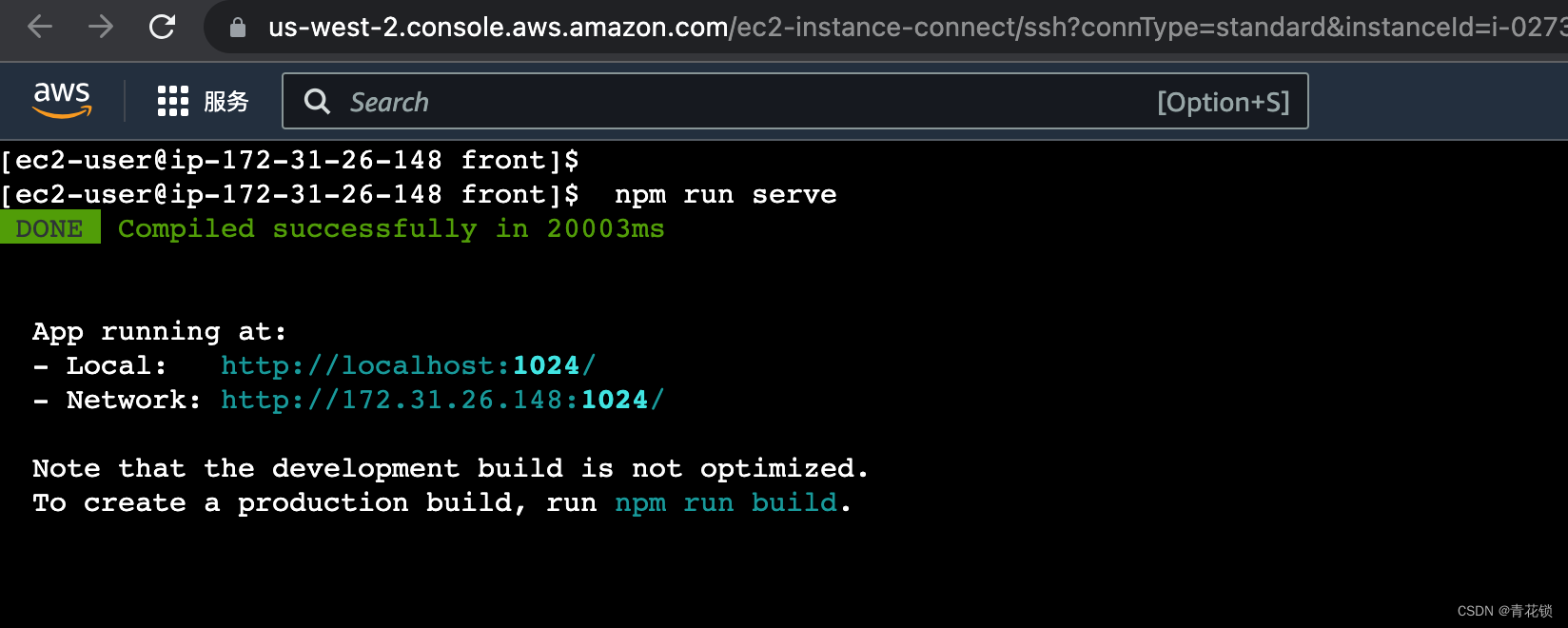
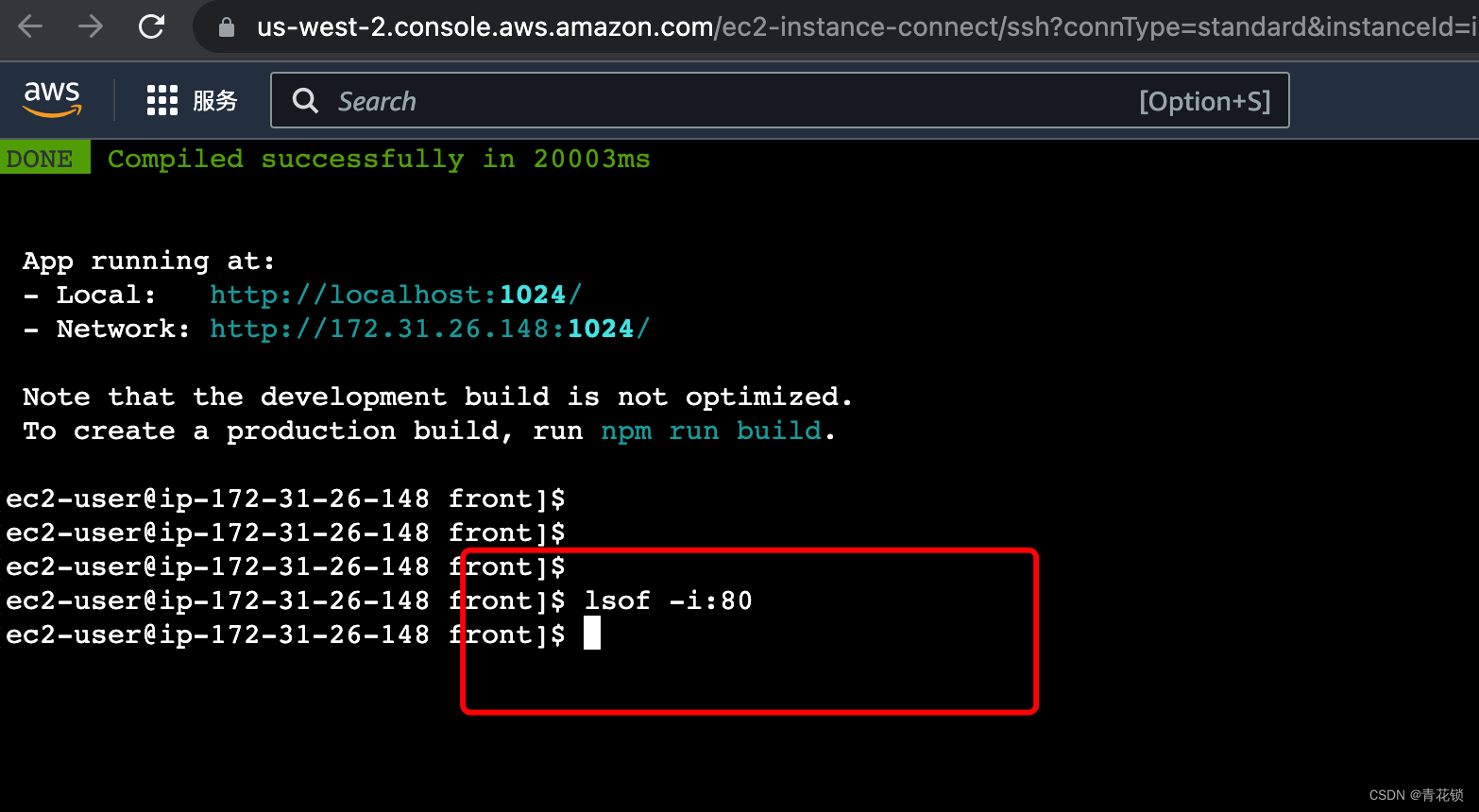
5.3、启动项目并以80端口启动
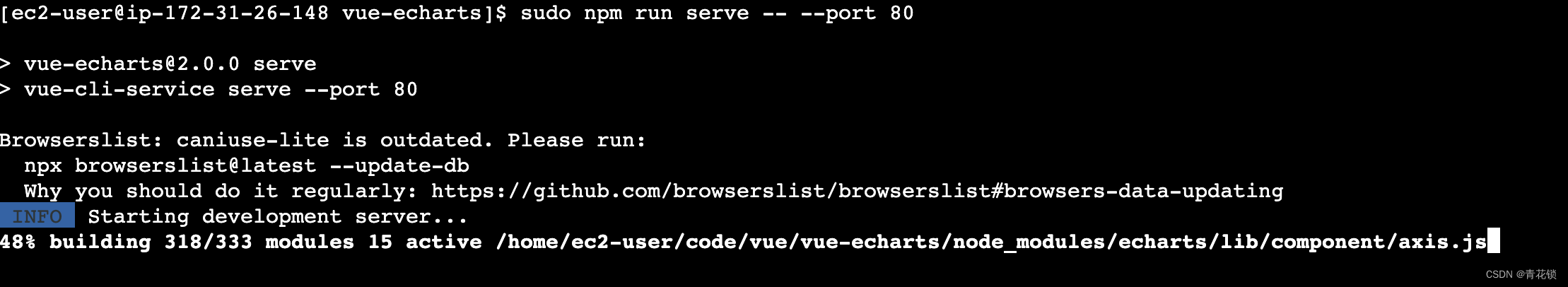
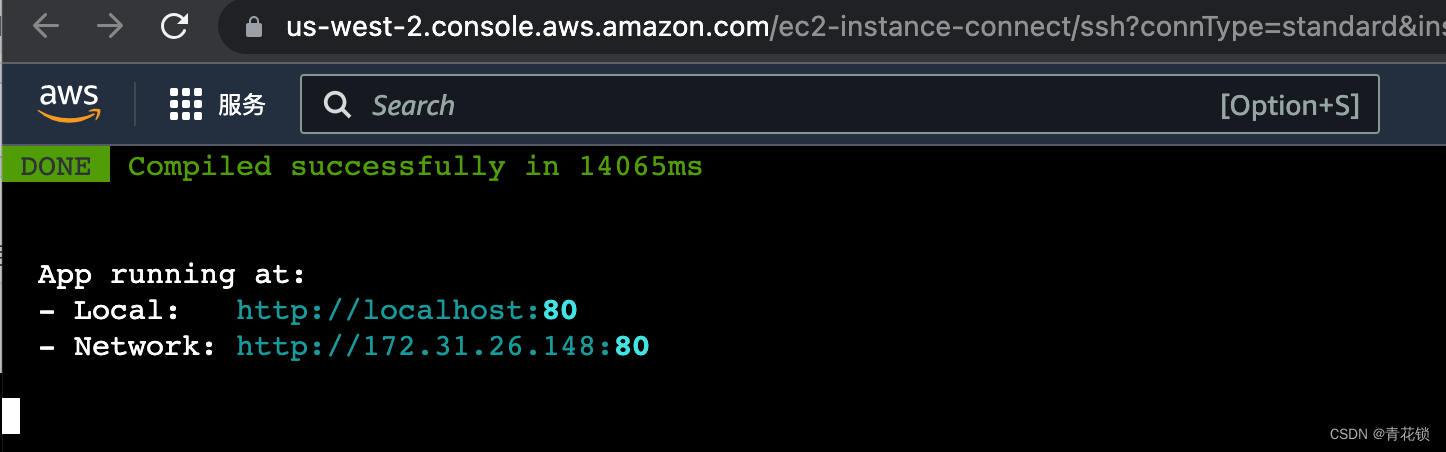
5.3.1、解决端口变1024问题
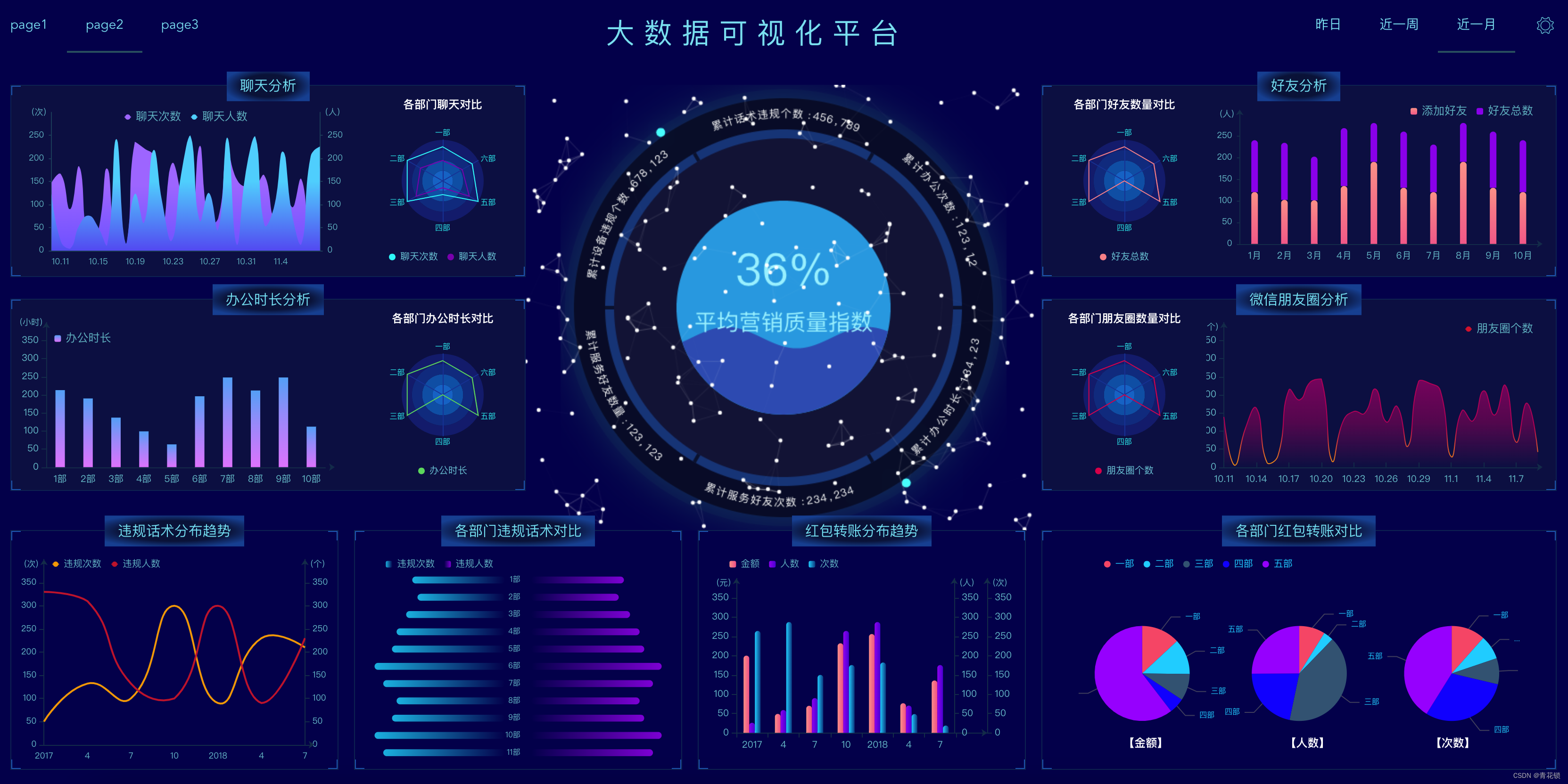
6、外网访问Vue项目
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。