本文介绍: 1、Css强制英文或数字自动换行2、让中文按关键词或标签换行3、Css强制中文不自动换行4、Css强制中文不自动换行并自动隐藏;5、Css中英文或数字的超出部分自动省略号…;6、Css中word–wrap、word–break、white–space、overflow、text–overflow的用法讲解;
关于换行的几个知识点:
1、Css强制英文或数字自动换行
2、让中文按关键词或标签换行
3、Css强制中文不自动换行
4、Css强制中文不自动换行并自动隐藏;
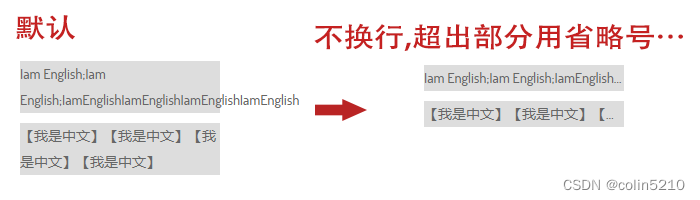
5、Css中英文或数字的超出部分自动省略号…;
6、Css中word–wrap、word–break、white–space、overflow、text–overflow的用法讲解;
一、强制英文自动换行:
举例:<p>中文</p> <p>English</p>
<p>标签宽度200Px。没限高度。那么下面英文就出现破行显示,中文并没有这个问题。只要在P标签加上下面CSS样式即可
p{
word-wrap:break-word;
word-break:break-all;
}
二、让中文按关键词或标签换行:
上面中文换行,是不是第三个【我是中文】分成上下分离。如果在做关键词展示时,需要按个关键词换行改成下面Css样式即可(注意:如果你的一个关键词都超过了<P>的宽度,那么,还是会自动换行)
下面英文也换行,是因为中间有个空格。keep-all的换行逻辑是以关键词或词组来判定是否换行,break-all的换行逻辑是按单个字或字母来换行
p{
word-wrap:break-word;
word-break:keep-all;
}
三、强制中文不自动换行:
上面看到了中文会自动换行,现在我们不需要中文自动换行,使用下面代码
p{
white-space:nowrap;
}
四、强制中文不自动换行并隐藏:
p{
white-space:nowrap;
overflow:hidden;
}
五、中英文或数字的超出部分自动省略号…
代码如下
p{
white-space:nowrap;
overflow:hidden;
text-overflow :ellipsis;
}
六、样式word-wrap、word–break、white-space、overflow、text–overflow解说
CSS word-wrap 属性
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
CSS word–break 属性
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
CSS white-space 属性
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
CSS overflow 属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
CSS text–overflow 属性
| 值 | 描述 |
|---|---|
| clip | 修剪文本。 |
| ellipsis | 显示省略符号来代表被修剪的文本。 |
| string | 使用给定的字符串来代表被修剪的文本。 |
原文地址:https://blog.csdn.net/colin5210/article/details/131335890
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_28652.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


![[word] word中怎么插入另外一个word文档 #媒体#职场发展](https://img-blog.csdnimg.cn/img_convert/36ffef6b3060628ccf540a56f6069cb0.png)