<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title></title>
</head>
<body bgcolor=”bisque“>
<!–
在ol有序列表标签和ul无序列表标签中都有一个type属性
在有序列表标签中type属性值:
type=”A” 表示排序符号是A、B、C、D…
type=”a” 表示排序符号是a、b、c…
type=”I” 表示排序符号是I、II、III…
type=”1″ 表示排序符号是1、2、3…
在无序标签中type的属性值:
type=”circle” 表示圆圈 ○
type=”square” 表示黑色方块
type=”disc” 表示黑色圆点
–>
<!–有序列表–>
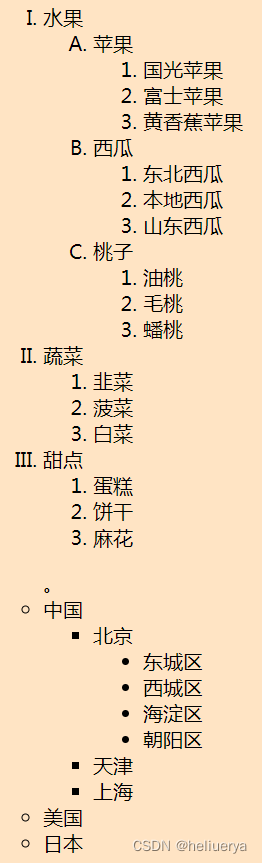
<ol type=”I”>
<li>水果
<ol type=”A”>
<li>苹果
<ol type=”1″>
<li>国光苹果</li>
<li>富士苹果</li>
<li>黄香蕉苹果</li>
</ol>
</li>
<li>西瓜
<ol>
<li>东北西瓜</li>
<li>本地西瓜</li>
<li>山东西瓜</li>
</ol>
</li>
<li>桃子
<ol>
<li>油桃</li>
<li>毛桃</li>
<li>蟠桃</li>
</ol>
</li>
</ol>
</li>
<li>蔬菜
<ol>
<li>韭菜</li>
<li>菠菜</li>
<li>白菜</li>
</ol>
</li>
<li>甜点
<ol>
<li>蛋糕</li>
<li>饼干</li>
<li>麻花</li>
</ol>
</li>
</ol>
<!–无序列表–>
<ul type=”circle“>。
<li>中国
<ul type=”square”>
<li>北京
<ul type=”disc“>
<li>东城区</li>
<li>西城区</li>
<li>海淀区</li>
<li>朝阳区</li>
</ul>
</li>
<li>天津</li>
<li>上海</li>
</ul>
</li>
<li>美国</li>
<li>日本</li>
</ul>
</body>
</html>

原文地址:https://blog.csdn.net/heliuerya/article/details/128765343
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_28662.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







