本文介绍: 本篇文章将会教会如何使用ArkUI组件的基本使用,将上方示例进行拆解实现组件封装~1.将顶部栏进行封装,新建文件进行编写,或者在内部编写封装,这里我封装成公用的@Componentbuild(){Row(){Text(‘返回‘)Blank()Text(‘刷新‘)引入直接使用即可再将列表封装,这里就直接封装成自定义构建函数
ArkUI组件使用
Image
Image("https://ts1.cn.mm.bing.net/th?id=OIP-C.cYA-_PINA-ND9OeBaolDTwHaHa&w=250&h=250&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2")
.width(200)
.interpolation(ImageInterpolation.High)

加载网络图片真机上需要申请网络访问权限:
在module.json5文件中module对象中编写
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
],
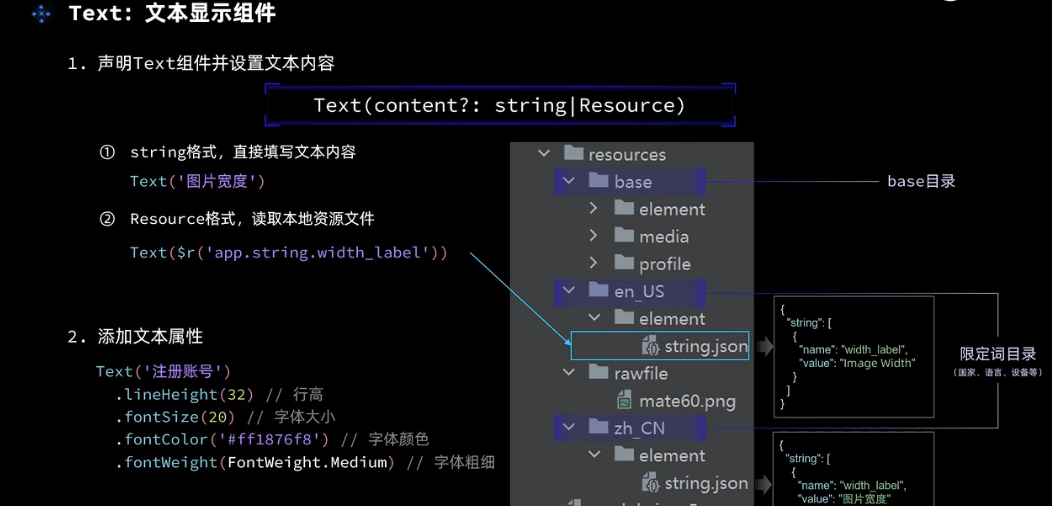
Text

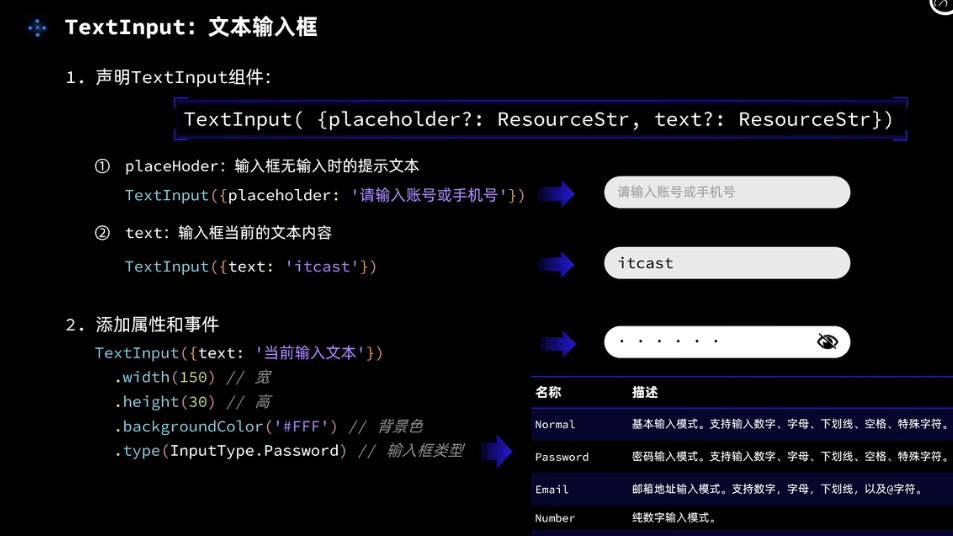
TextInput
Button

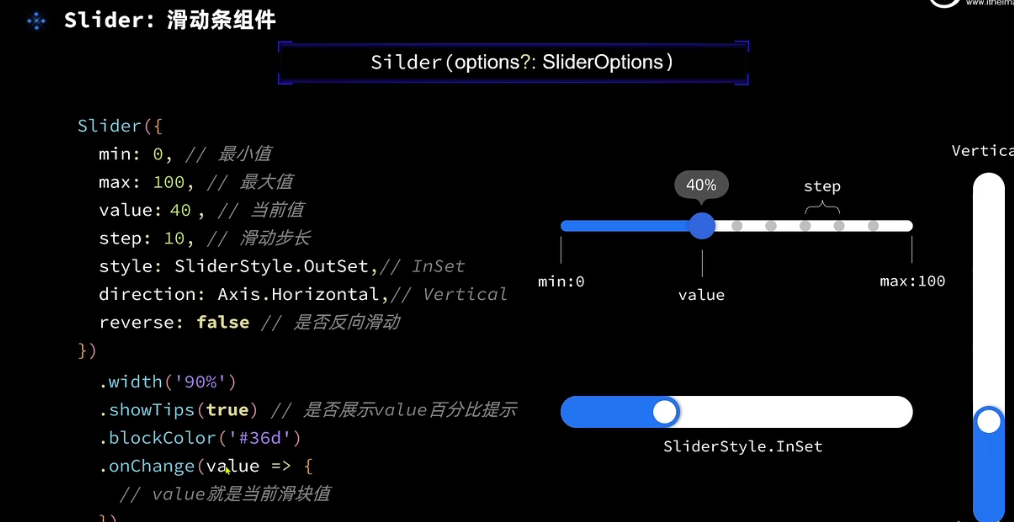
Slider

通过上方属性可以进行配置使用,在onChange方法内可以实现自己的交互
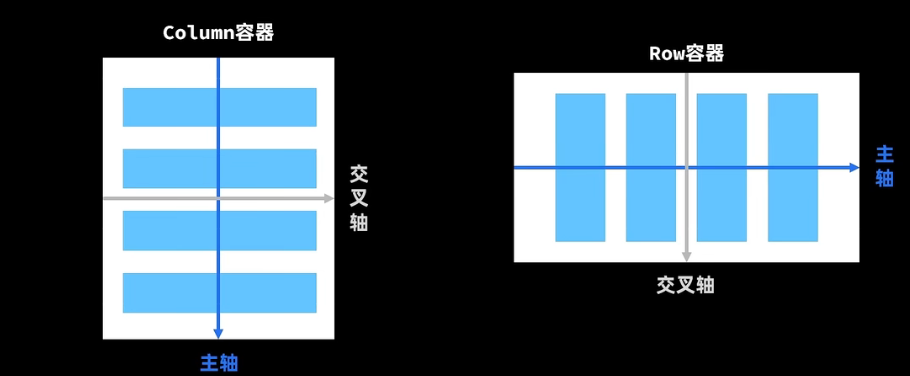
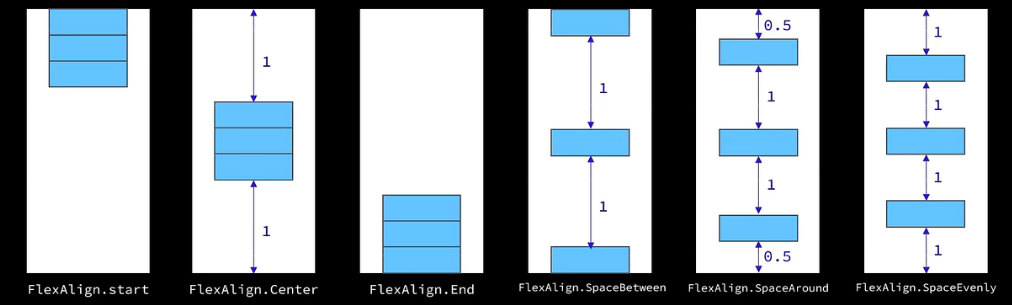
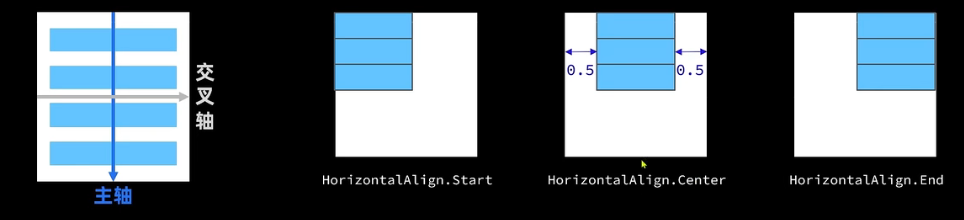
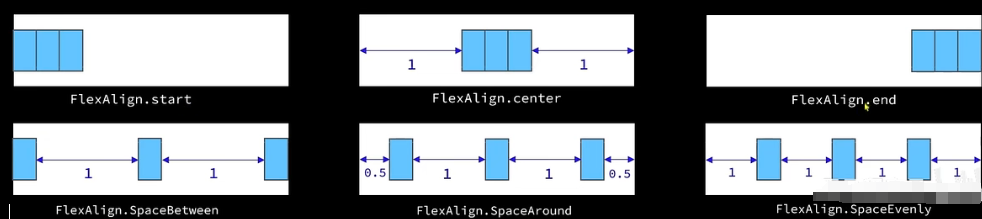
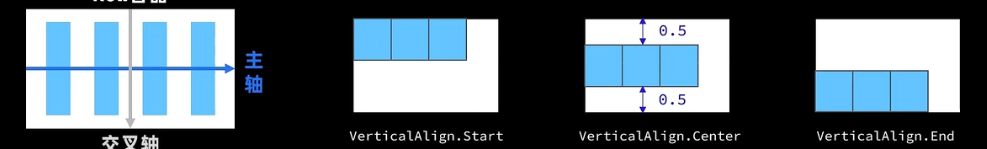
Column&&Row布局

Column


Row


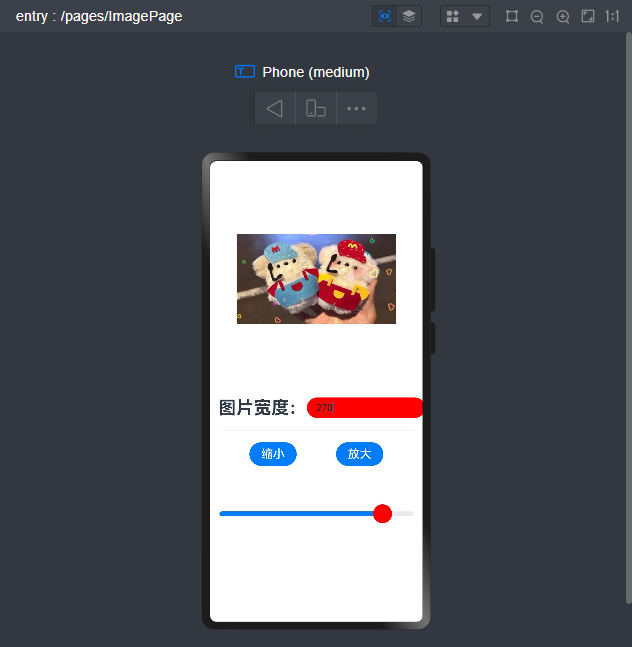
布局案例(控制图片大小)
@Entry
@Component
struct Index {
@State imageWidth: number = 30
build() {
Column() {
Row(){
Image("https://i2.hdslb.com/bfs/archive/6c8d928748fcfa5b3366d141f7f3b08008fdd416.jpg@672w_378h_1c_!web-home-common-cover.webp")
.width(this.imageWidth)
.interpolation(ImageInterpolation.High)
}
.width('100%')
.height(400)
.justifyContent(FlexAlign.Center)
Row(){
Text($r('app.string.width_label'))
.fontSize(30)
.fontWeight('bold')
TextInput({placeholder:"请输入图片宽度",text:this.imageWidth.toString()})
.width(200)
.backgroundColor("red")
.type(InputType.Number)
.onChange(value=>{
this.imageWidth=parseInt(value)
})
}
.width("100%")
.padding({left:14,right:14})
.justifyContent(FlexAlign.SpaceBetween)
Divider()
.width("91%")
.margin(20)
Row(){
Button('缩小')
.width(80)
.fontSize(20)
.onClick(()=>{
this.imageWidth-=5;
})
Button('放大')
.width(80)
.fontSize(20)
.onClick(()=>{
this.imageWidth+=5;
})
}
.justifyContent(FlexAlign.SpaceEvenly)
.width('100%')
Divider()
.width("91%")
.margin(20)
Slider({min:100,max:300,value:this.imageWidth,step:10})
.width("100%")
.blockColor("red")
.trackThickness(8)
.showTips(true)
.onChange(val=>{
this.imageWidth=val
})
}
.width('100%')
.height('100%')
}
}

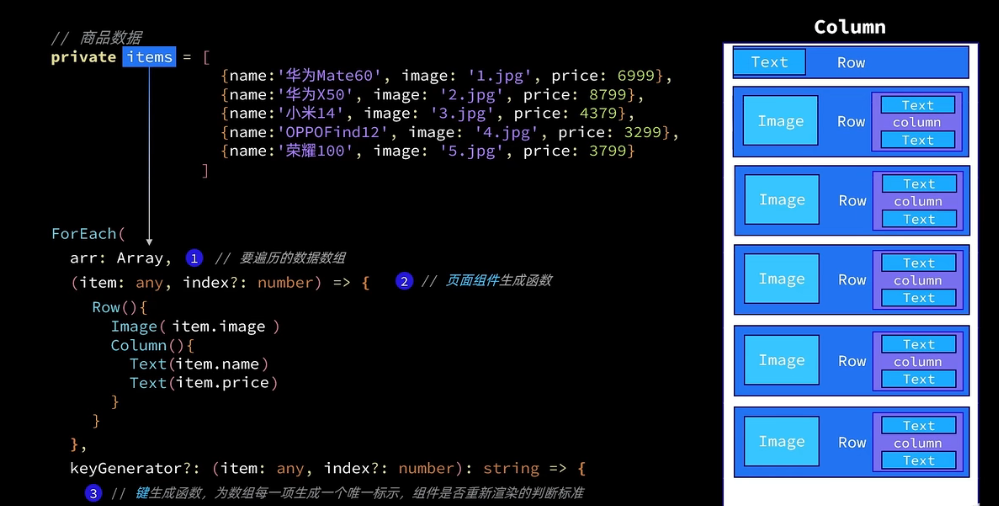
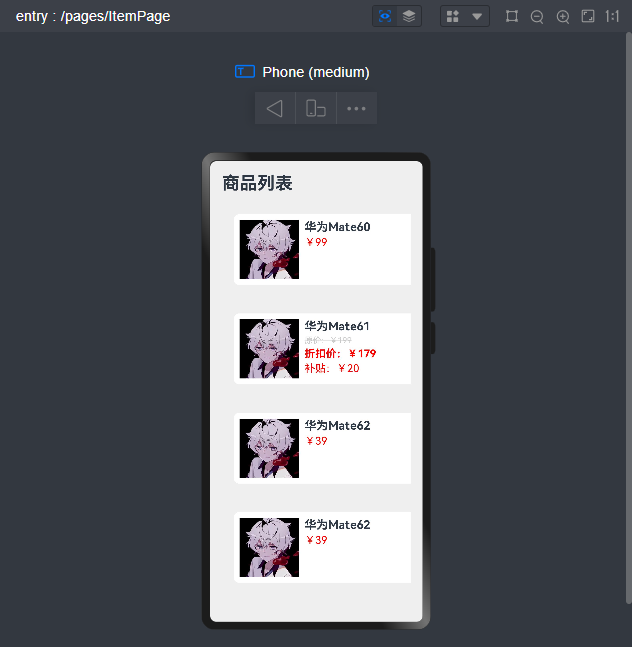
List
private items:Array<ItemList>=[
new ItemList('华为Mate60','https://ts1.cn.mm.bing.net/th?id=OIP-C.cYA-_PINA-ND9OeBaolDTwHaHa&w=250&h=250&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2',99),
new ItemList('华为Mate61','https://ts1.cn.mm.bing.net/th?id=OIP-C.cYA-_PINA-ND9OeBaolDTwHaHa&w=250&h=250&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2',199,20),
new ItemList('华为Mate62','https://ts1.cn.mm.bing.net/th?id=OIP-C.cYA-_PINA-ND9OeBaolDTwHaHa&w=250&h=250&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2',39),
new ItemList('华为Mate62','https://ts1.cn.mm.bing.net/th?id=OIP-C.cYA-_PINA-ND9OeBaolDTwHaHa&w=250&h=250&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2',39),
new ItemList('华为Mate62','https://ts1.cn.mm.bing.net/th?id=OIP-C.cYA-_PINA-ND9OeBaolDTwHaHa&w=250&h=250&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2',39),
new ItemList('华为Mate62','https://ts1.cn.mm.bing.net/th?id=OIP-C.cYA-_PINA-ND9OeBaolDTwHaHa&w=250&h=250&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2',39)
]
build() {
Column() {
//头部
Row(){
Text("商品列表")
.fontSize(30)
.fontWeight("bold")
}
.width('100%')
.height(30)
.margin({bottom:20})
List({space:8}){
ForEach(
this.items,
(item: ItemList)=>{
ListItem() {
Row({space:10}){
Image(item.image)
.width(100)
Column({space:4}){
if(item.discount){
Text(item.name)
.fontSize(20)
.fontWeight('bold')
Text(`原价:¥${item.price}`)
.fontSize(14)
.fontColor('#CCC')
.decoration({type:TextDecorationType.LineThrough})
Text(`折扣价:¥${item.price-item.discount}`)
.fontSize(18)
.fontWeight('bold')
.fontColor('red')
Text(`补贴:¥${item.discount}`)
.fontSize(18)
.fontColor('red')
}else{
Text(item.name)
.fontSize(20)
.fontWeight('bold')
Text(`¥${item.price}`)
.fontSize(18)
.fontColor('red')
}
}
.height('100%')
.alignItems(HorizontalAlign.Start)
}
.width("100%")
.backgroundColor('#FFF')
.borderRadius(20)
.height(120)
.padding(10)
.borderRadius(10 )
.margin(20)
}
}
)
}
.width("100%")
.layoutWeight(1)
}
.width('100%')
.height('100%')
.backgroundColor('#EFEFEF')
.padding(20)
}
}

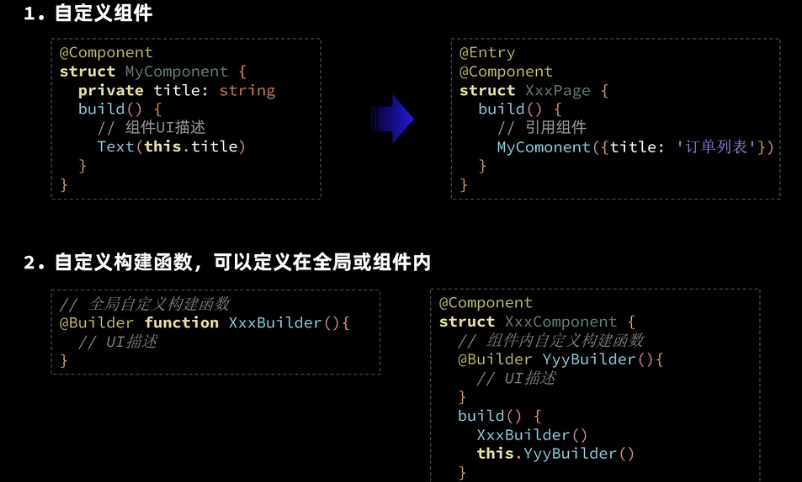
自定义组件以及相关函数使用
@Component
export struct Header{
private title:ResourceStr
build(){
Row(){
Text('返回')
.fontSize(25)
Text(this.title)
.fontSize(30)
.fontWeight("bold")
Blank()
Text('刷新')
.fontSize(25)
.fontWeight('bold')
}
.width('100%')
.height(30)
}
}
使用:
import {Header} from "../components/Headers"
引入直接使用即可
再将列表封装,这里就直接封装成自定义构建函数
//全局自定义构建函数
@Builder function ItemCard(item:ItemList){
Row({space:10}){
Image(item.image)
.width(100)
Column({space:4}){
if(item.discount){
Text(item.name)
.fontSize(20)
.fontWeight('bold')
Text(`原价:¥${item.price}`)
.fontSize(14)
.fontColor('#CCC')
.decoration({type:TextDecorationType.LineThrough})
Text(`折扣价:¥${item.price-item.discount}`)
.fontSize(18)
.fontWeight('bold')
.fontColor('red')
Text(`补贴:¥${item.discount}`)
.fontSize(18)
.fontColor('red')
}else{
Text(item.name)
.fontSize(20)
.fontWeight('bold')
Text(`¥${item.price}`)
.fontSize(18)
.fontColor('red')
}
}
.height('100%')
.alignItems(HorizontalAlign.Start)
}
.width("100%")
.backgroundColor('#FFF')
.borderRadius(20)
.height(120)
.padding(10)
.borderRadius(10 )
.margin(20)
}
//全局公共样式函数
@Styles function fillScreen(){
.width('100%')
.height('100%')
.backgroundColor('#EFEFEF')
.padding(20)
}
class ItemList{
name:string
image: ResourceStr
price: number
discount: number
constructor(name:string,image: ResourceStr,price:number,discount:number=0) {
this.name=name
this.image=image
this.price=price
this.discount=discount
}
}
import {Header} from "../components/Headers"
//全局自定义构建函数
@Builder function ItemCard(item:ItemList){
Row({space:10}){
Image(item.image)
.width(100)
Column({space:4}){
if(item.discount){
Text(item.name)
.fontSize(20)
.fontWeight('bold')
Text(`原价:¥${item.price}`)
.fontSize(14)
.fontColor('#CCC')
.decoration({type:TextDecorationType.LineThrough})
Text(`折扣价:¥${item.price-item.discount}`)
.fontSize(18)
.fontWeight('bold')
.fontColor('red')
Text(`补贴:¥${item.discount}`)
.fontSize(18)
.fontColor('red')
}else{
Text(item.name)
.fontSize(20)
.fontWeight('bold')
Text(`¥${item.price}`)
.fontSize(18)
.fontColor('red')
}
}
.height('100%')
.alignItems(HorizontalAlign.Start)
}
.width("100%")
.backgroundColor('#FFF')
.borderRadius(20)
.height(120)
.padding(10)
.borderRadius(10 )
.margin(20)
}
//全局公共样式函数
@Styles function fillScreen(){
.width('100%')
.height('100%')
.backgroundColor('#EFEFEF')
.padding(20)
}
@Entry
@Component
struct ItemPage {
private items:Array<ItemList>=[
new ItemList('华为Mate60','https://ts1.cn.mm.bing.net/th?id=OIP-C.cYA-_PINA-ND9OeBaolDTwHaHa&w=250&h=250&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2',99),
new ItemList('华为Mate61','https://ts1.cn.mm.bing.net/th?id=OIP-C.cYA-_PINA-ND9OeBaolDTwHaHa&w=250&h=250&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2',199,20),
new ItemList('华为Mate62','https://ts1.cn.mm.bing.net/th?id=OIP-C.cYA-_PINA-ND9OeBaolDTwHaHa&w=250&h=250&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2',39),
new ItemList('华为Mate62','https://ts1.cn.mm.bing.net/th?id=OIP-C.cYA-_PINA-ND9OeBaolDTwHaHa&w=250&h=250&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2',39),
new ItemList('华为Mate62','https://ts1.cn.mm.bing.net/th?id=OIP-C.cYA-_PINA-ND9OeBaolDTwHaHa&w=250&h=250&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2',39),
new ItemList('华为Mate62','https://ts1.cn.mm.bing.net/th?id=OIP-C.cYA-_PINA-ND9OeBaolDTwHaHa&w=250&h=250&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2',39)
]
build() {
Column() {
//头部
Header({title:"商品列表"})
.margin({bottom:20})
List({space:8}){
ForEach(
this.items,
(item: ItemList)=>{
ListItem() {
ItemCard(item)
}
}
)
}
.width("100%")
.layoutWeight(1)
}
.fillScreen()
}
}
总结自定义组件使用


原文地址:https://blog.csdn.net/m_xiaozhilei/article/details/134731115
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_28800.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。