本文介绍: 使用useDispatch获取dispatch方法,提交对应的方法改变state的值。创建store文件夹,然后创建index和对应的模块,如上图所示。使用react–redux中Provider进行导入。文章以counterStore命名,名字可自行取。使用useSelector获取store中的数据。③编写index.js。
Redux在React中的使用
1.构建方式
采用reduxjs/toolkit+react–redux的方式
安装方式
2.使用
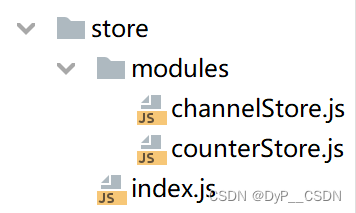
①创建目录

创建store文件夹,然后创建index和对应的模块,如上图所示
②编写counterStore.js
④在根组件中导入
使用react–redux中Provider进行导入
⑤在组件中使用
使用useSelector获取store中的数据
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





