功能介绍:
方法说明:
- 展示界面无需提前插入图片。
- 展示界面和选择图片界面一样,都需要设置id,以此来正确区分。
- 选择图片界面的每一张图片,涉及到方法,也就是onClick,通过
- 自定义一个JavaScript方法,传入选择图片的src,替换掉主界面的src,达到图片切换效果。
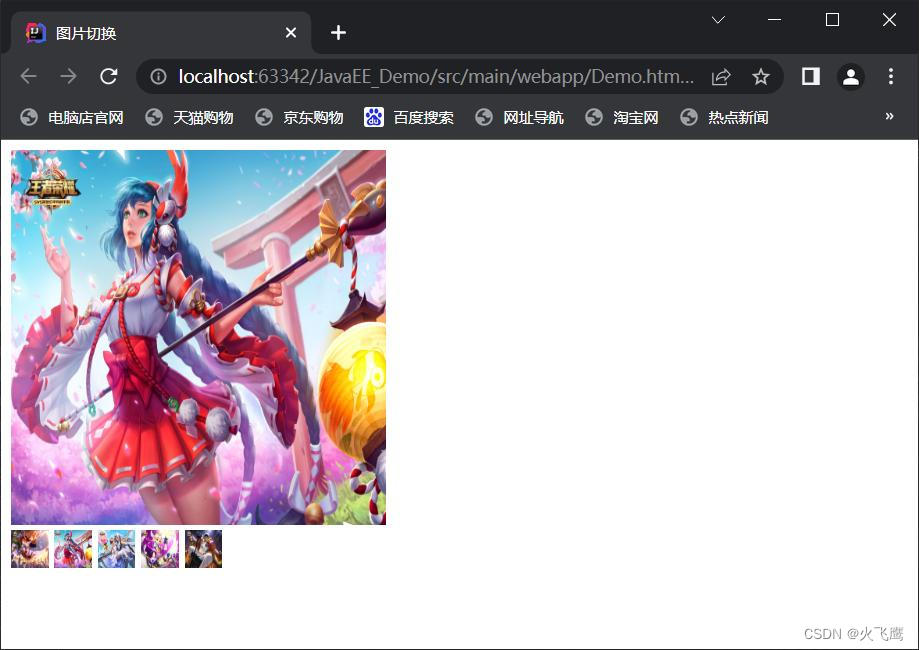
展示一下效果呗:

源码如下:
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图片切换</title> <script> function fun(imgSrc) {<!--新图片源地址--> document.getElementById("mainImg").src=imgSrc;<!--先根据Id找到原地址src,z再接收方法参数imgSrc,替换掉找到的原图片src,达到切换图片的效果--> } </script> </head> <body> <div> <div class="main"> <img scr="" width="300px" height="300px" id="mainImg"> <!--初始化界面,无需提前插入图片--> </div> <div class="menu"> <img src="img/0.jpg" height="30px" width="30px" id="img/0.jpg" onClick="fun('img/0.jpg')"/> <img src="img/1.jpg" height="30px" width="30px" id="img/1.jpg" onClick="fun('img/1.jpg')"/> <img src="img/2.jpg" height="30px" width="30px" id="img/2.jpg" onClick="fun('img/2.jpg')"/> <img src="img/3.jpg" height="30px" width="30px" id="img/3.jpg" onClick="fun('img/3.jpg')"/> <img src="img/4.jpg" height="30px" width="30px" id="img/4.jpg" onClick="fun('img/4.jpg')"/> </div> </div> </body> </html>
原文地址:https://blog.csdn.net/weixin_44811903/article/details/127514247
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_29080.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








