问题:
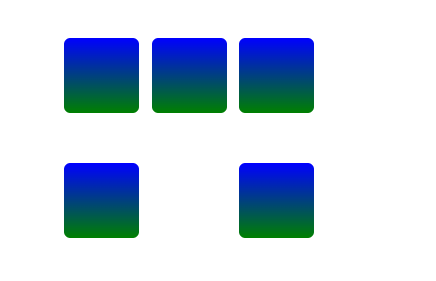
在我们的日常开发中,使用flex弹性盒布局的时候,如果最后一行元素未占满,那么该行元素常常是两端对齐而不是左对齐。

我们最终想要的效果应该是既要平均分布又要最后一行依次从左向右排列
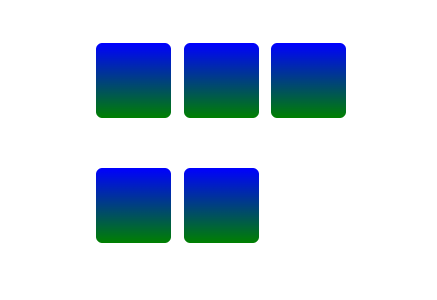
一、外层容器给弹性盒子布局 且给外层盒子一个after 伪类 元素
.wrap{
width: 200px;
height: 200px;
display: flex;
// 使其换行展示
flex-wrap: wrap;
// 且首个元素放置于起点 末尾元素放置于终点
justify-content: space-between;
}
// 此处可以理解为使用伪元素进行占位
.wrap::after{
content: "";
width: 60px;
} 
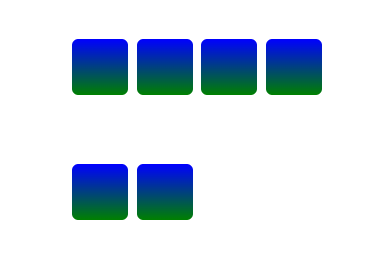
但是当每行出现多于三个元素时 就会出现

.wrap{
margin: 50px auto;
width: 200px;
height: 200px;
display: grid;
justify-content: space-between;
// 划分列 功能函数关键字 repeat (auto-fill,45px)
// 根据子元素的盒子的份额自动计算可以平铺几次
grid-template-columns: repeat(auto-fill,45px);
// grid-gap 是 row-gap 和 column-gap 的简写形式。
grid-gap: 0 1px;
}
3、Grid 布局则是将容器划分成“行”和“列”,产生单元格,然后指定“项目所在”的单元格
原文地址:https://blog.csdn.net/qq_65316236/article/details/129208104
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_29088.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




