一、先上效果图
1.项目demo预览:点击预览
参照半次元的榜单-绘画榜、榜单-COS榜、榜单-写作榜、个人中心、登录注册页面,导航栏等,分别实现页面排版、数据交互、基础框架布局搭建以及自定义vue组件合理的封装及使用。在vue项目开发过程中,作者认为很重要的一点就是自定义组件的合理分离封装及使用,这样有利于界面合理排版、合理拆分、合理整合、重复使用、大页面分小页面利于维护等一系列有点。
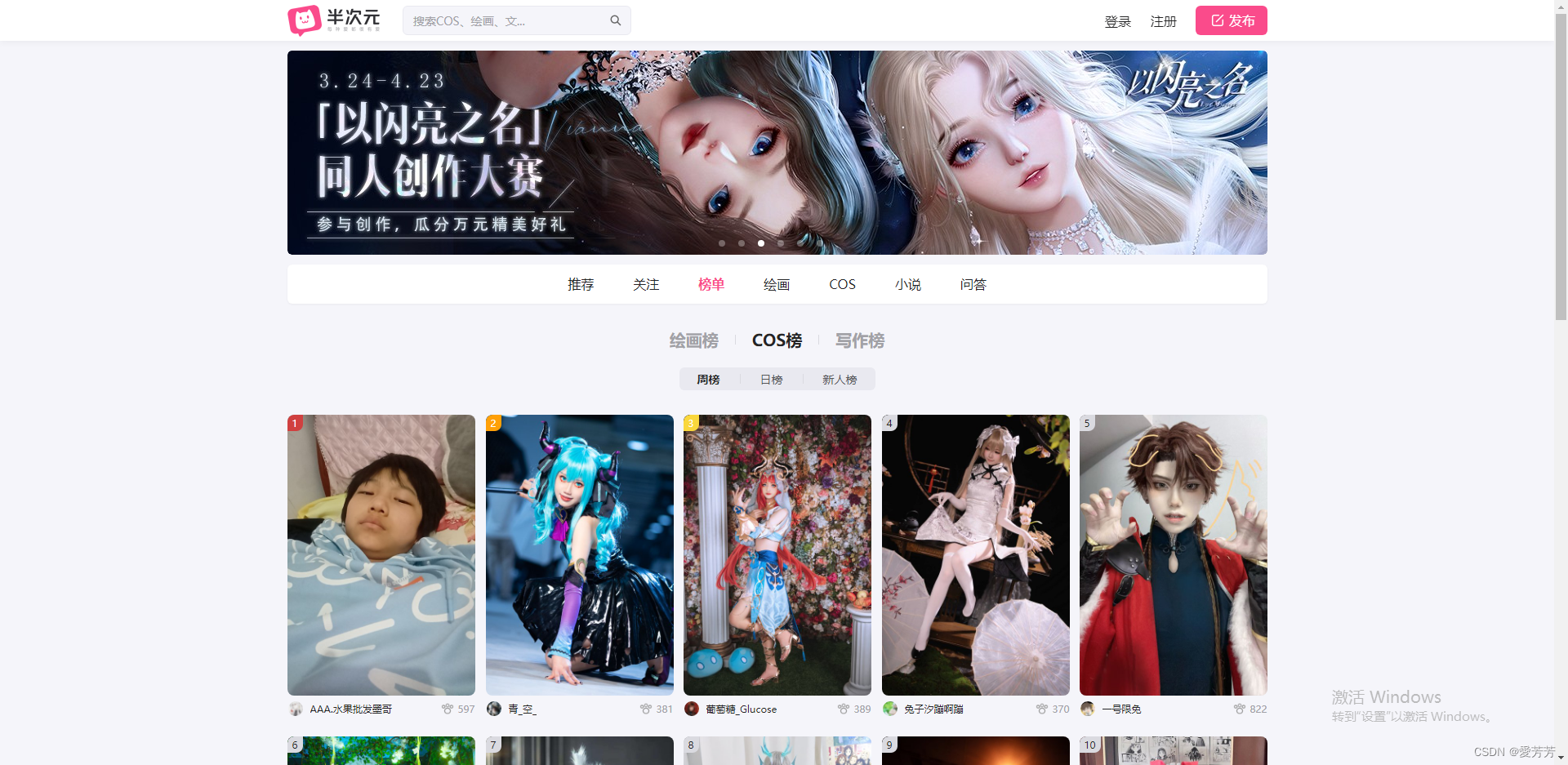
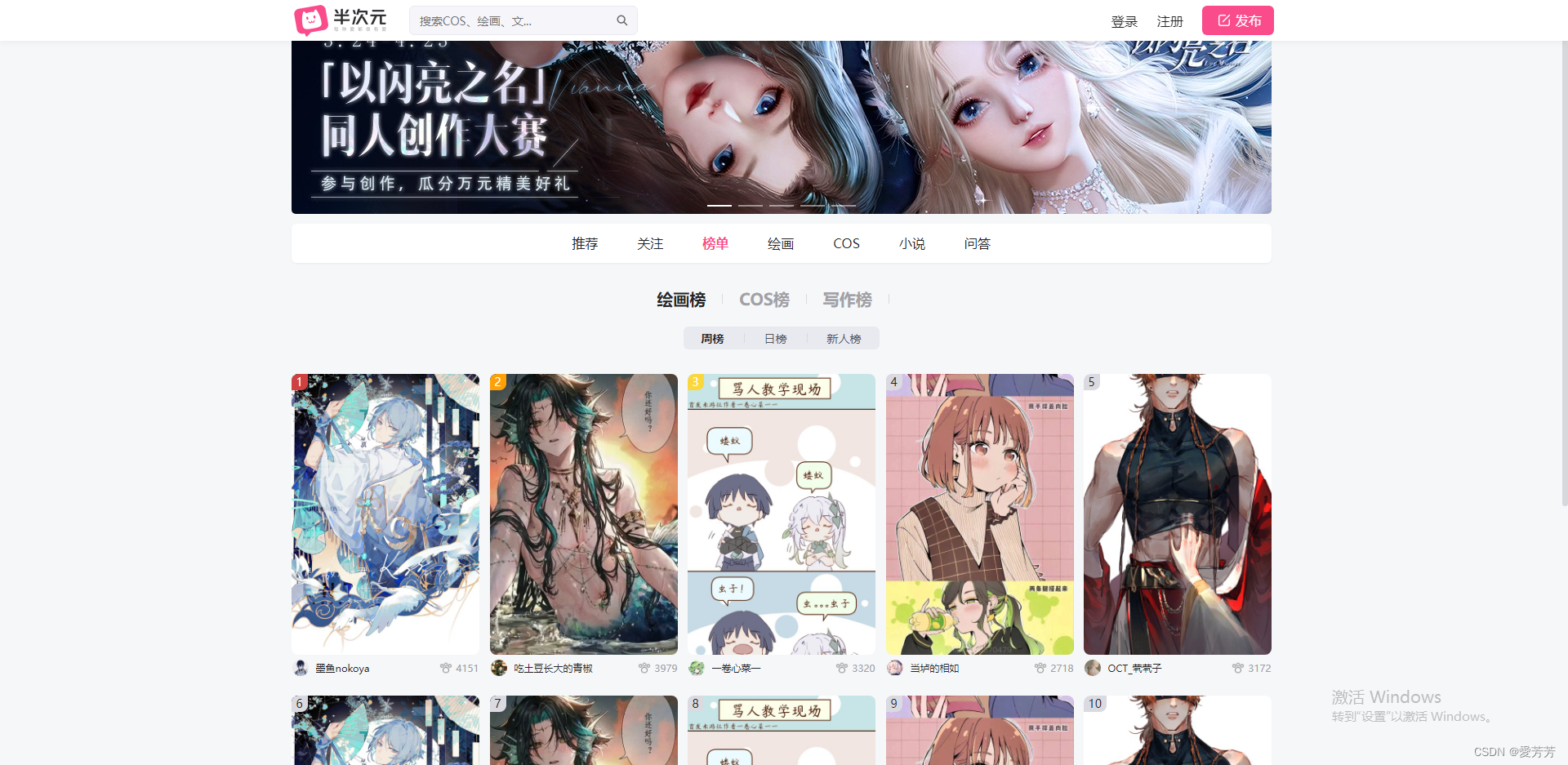
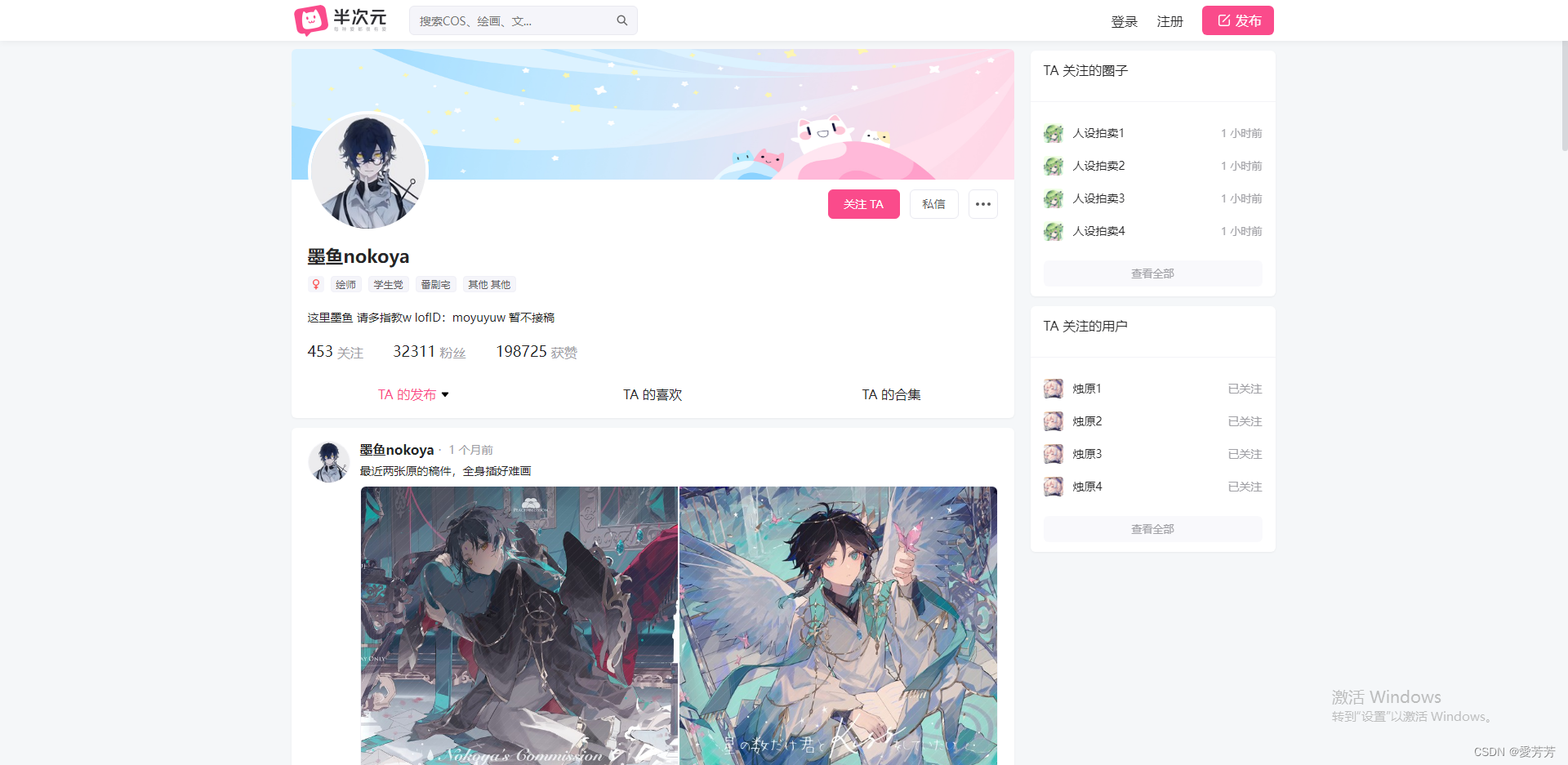
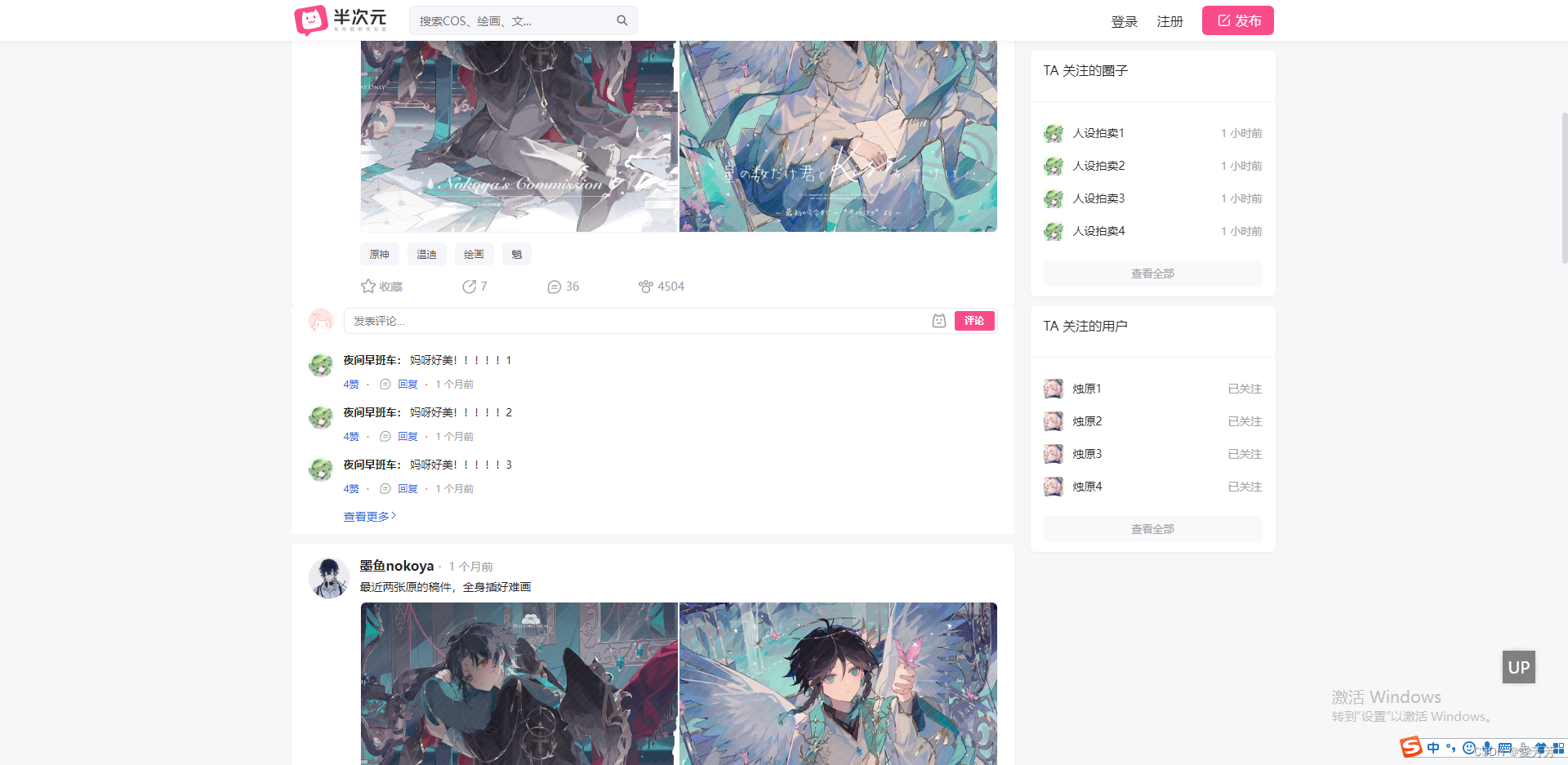
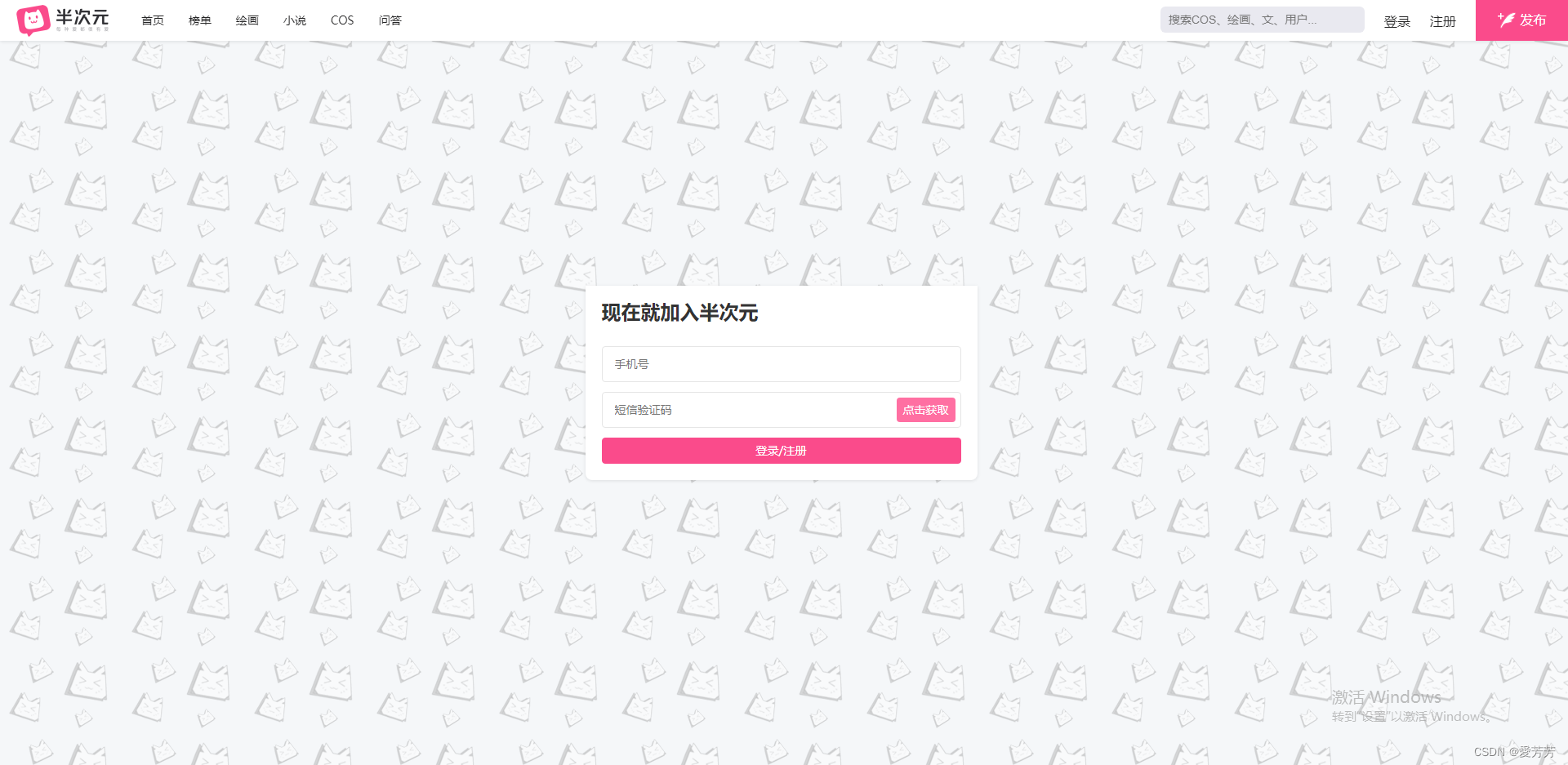
2.半次元官方截图:



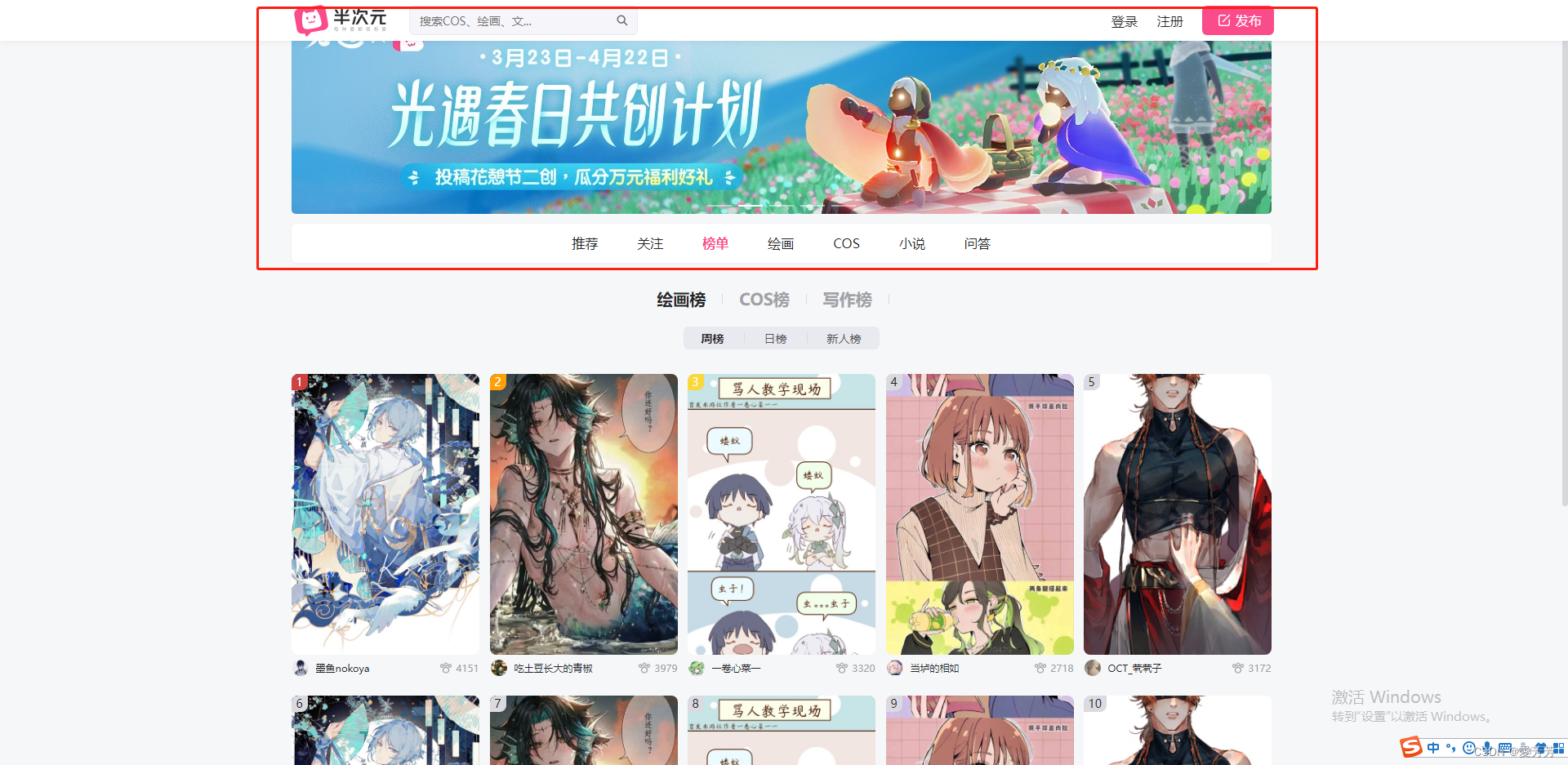
3.项目demo 效果图:




二、 代码实现
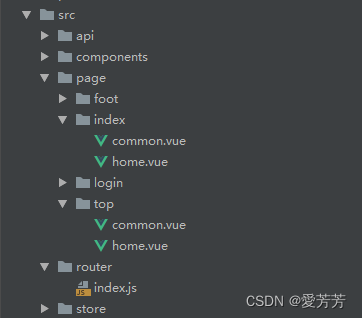
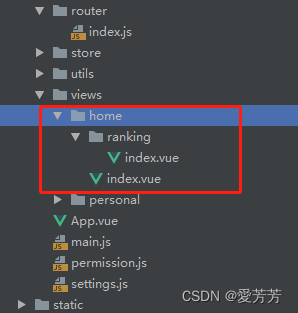
1.项目结构截图:
 、
、

page为网站布局实现,头部+底部+主页面内容显示容器,views存放具体功能页面,router为路由配置 ,其中头部有两种样式,所以设计了两个头部页面区分,显示容器根据头部的不同也分为两个,其中逻辑一样,仅仅头部复用的不用而区分。
2.路由配置代码:
import Vue from 'vue'
import Router from 'vue-router'
import LayoutOfHome from '@/page/index/home';
import LayoutOfCommon from '@/page/index/common';
Vue.use(Router);
export const constantRoutes = [
{
path: '/index',
component: LayoutOfHome,
redirect: '/ranking',
children: [{
path: 'ranking',
name: '主页',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/home/index'),
children:[
{
path: '/ranking',
name: '首页-榜单',
component: () => import( '@/views/home/ranking/index')
}
]
}]
},
{
path: '/',
name: '主页',
redirect: '/index'
},
{
path: '/login',
component: LayoutOfCommon,
children: [{
path: '',
name: '登录',
component: () =>
import( /* webpackChunkName: "views" */ '@/page/login/index'),
}]
},
{
path: '/personal',
component: LayoutOfHome,
children: [{
path: '',
name: '个人中心',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/personal/index'),
}]
},
];
const createRouter = () => new Router({
// mode: 'history', // require service support
scrollBehavior: () => ({
y: 0
}),
routes: constantRoutes
})
const router = createRouter()
// Detail see: https://github.com/vuejs/vue-router/issues/1234#issuecomment-357941465
export function resetRouter() {
const newRouter = createRouter()
router.matcher = newRouter.matcher // reset router
}
export default router
3.首页实现

首页轮播图+ 菜单作为首页通用布局(/home/index.vue,看下图),ranking里面的index.vue作为榜单具体功能页面实现,可以看上面路由配置属性理解: component: LayoutOfHome,这种思维布局可以层层嵌套下去,只要配合 <router-view></router-view>标签使用即可。

<template>
<div class="rank-index">
<div class="dm-carousel banner-inner" style="width:1200px;height:250px">
<div class="slick-slider slick-initialized">
<div class="slick-list" style="height: 253px;">
<el-carousel height="253px">
<el-carousel-item v-for="item in banners" :key="item">
<el-image :src="item"></el-image>
</el-carousel-item>
</el-carousel>
</div>
</div>
</div>
<div class="rank-index-navbar">
<div class="home-navbar">
<a v-for="(item,index) in menus" :key="index" :class="'home-navbar-item '+(item.path === path?'active':'')" @click="selTab(item)">{{item.name}}</a>
</div>
</div>
<router-view></router-view>
</div>
</template>
<script>
export default {
data() {
return {
banners: [
require('../../../public/img/banner1.jpg'),
require('../../../public/img/banner2.jpg'),
require('../../../public/img/banner3.jpg'),
require('../../../public/img/banner4.jpg'),
require('../../../public/img/banner5.jpg'),
],
path:'/ranking',
menus: [
{name:'推荐',path:'/recommend'},
{name:'关注',path:'/follow'},
{name:'榜单',path:'/ranking'},
{name:'绘画',path:'/draw'},
{name:'COS',path:'/cos'},
{name:'小说',path:'/novel'},
{name:'问答',path:'/QAndA'}
]
};
},
mounted() {
let that = this;
setInterval(function(){
that.path = that.$router.currentRoute.path;
},1000)
},
methods: {
selTab(item){//标签切换
this.path = item.path;
this.$router.push({path: item.path});
},
}
};
</script>
<style scoped>
.rank-index {
width: 1200px;
margin: 0 auto;
}
.banner-inner {
background-color: #fff;
border-radius: 5px;
margin: 12px auto 0;
overflow: hidden;
}
.dm-carousel {
position: relative;
}
.dm-carousel .slick-slider {
width: 100%;
height: 100%;
}
.dm-carousel .slick-slider {
position: relative;
display: block;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-ms-touch-action: pan-y;
touch-action: pan-y;
-webkit-tap-highlight-color: transparent;
}
.dm-carousel .slick-slider .slick-list, .dm-carousel .slick-slider .slick-track {
-webkit-transform: translateZ(0);
transform: translateZ(0);
}
.dm-carousel .slick-list {
position: relative;
display: block;
overflow: hidden;
margin: 0;
padding: 0;
}
.rank-index .rank-index-navbar {
height: 48px;
margin: 12px auto;
border-radius: 6px;
-webkit-box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.05);
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.05);
background-color: #fff;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.home-navbar {
margin: 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.home-navbar .home-navbar-item:not(:last-child) {
padding-right: 48px;
}
.home-navbar .home-navbar-item {
display: block;
font-size: 16px;
color: #252526;
cursor: pointer;
-webkit-transition: color .12s linear;
transition: color .12s linear;
line-height: 1.5;
}
a {
text-decoration: none;
color: #366cd9;
}
.home-navbar .home-navbar-item:hover {
color: #fa4b8b;
}
.home-navbar .home-navbar-item.active {
font-weight: 700;
color: #fa4b8b;
}
.home-navbar .home-navbar-item:hover {
cursor: pointer;
}
</style>
三、项目启动说明
项目是传统vue项目,实现需要安装node js,然后依次成功执行
顺利的话就这么简单,当然,遇到问题,直接call me(私聊作者获取帮助,作者一直在帮助了很多的小伙伴)
四、总结
当然项目还有很多细节,不是一两句话可以简述的。最快的就是拿到源码去动手操作!
第一步暂时到这里,关注作者,及时了解更多好项目!如果你也有好的案例,欢迎分享出来,说不定下一个demo就ta了。

原文地址:https://blog.csdn.net/lucky_fang/article/details/130172094
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_29250.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








